
技術書典7でAdobe XD プラグイン本をだしました
2019/09/22(日)に開催された技術書典7に、売り子として便乗して初参加&初技術本書きました!すごく楽しかったので、きっかけと出した本について書きたいと思います。
現在デジタル本として販売すべきか迷っていまして、読んだ上でほしいとか反応をいただけると嬉しいです。
はじめに
本は2つのきっかけで書きました。
あさのさくらさんが店番を募集していたので、誰もいなければと即立候補!
#技術書典 、行きたいジャンルの階が違うぞ...。これは売り子さんを募らなくては...
— あさの🌸さくら (@chaca21911) August 22, 2019
技術書典行ってみたかったです。気がついたらお誘いされるままに書きますと言ってました。スペースの持ち主の浅野桜さんのnoteにがっつり出展の経緯が書かれているのでそちらもぜひ。
口は災いと福の元ですね。
その後、実際にデザイナーさんがプラグインを作っているのを見かけまして、そのままテーマにさせていただきました。
既存のプラグインを改造して、#AdobeXD で塗りと線のオフにショートカットを設定することに成功した😄
— Tantan / Web制作修行中 (@shamojiko) August 25, 2019
オンにする方法はわからず。Javascriptができればな〜〜。
次の野望は、文字揃えのショートカットかな。 pic.twitter.com/jfCmdIHnEx
改めて、おふたりともありがとうございます!
どんな本?
テーマは怖くない自作XDプラグイン。
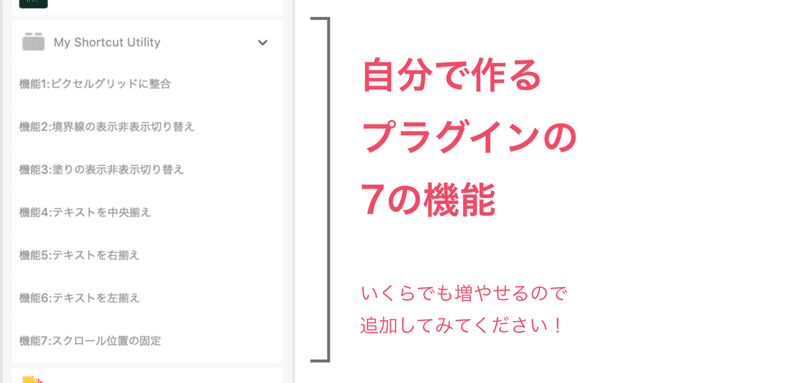
環境設定がないXDをちょっとだけ自分色に染めて作業ができる、自分専用のプラグインが手元に残る本です。

たった7つですが、順番に追っていくと1つのプラグインで、XDにもともとあるだけどショートカットキーがついてない機能に自分の好きなショートカットキーを設定できます。
雰囲気は、早速試してみてくれた @shizooo85 さんのツイートをご覧ください!
技術書典で手に入れた @risay
— しずー🍊 (@shizooo85) September 22, 2019
さんの「ショートカットキー設定から始める XDプラグイン作成入門」をやりはじめたぞ…!
プラグイン自作は興味あるものの何からやればいいだい〜😵
って言いながらいつまでも何もやらないでいた私に、こういうきっかけとわかりやすいキット最高…… pic.twitter.com/5l0p2e96kd
プラグインを作るのが怖くなくなったら、チームに配布したり、XDのプラグインマネージャーからインストールできるプラグインを作る方法を改めて学べばいいということで、面倒くさいことのほとんどは書いていません。
90%デザイナーさん向けの本
簡単でいて需要がありそうなものをネタとして集めました。
デザイナーさんむけなので、JavaScriptを書いている人ならば特に説明がいらない、!変数だけを覚えるパートとかArray.prototype.forEachも解説を入れています。
長い処理は説明しづらかったので、あえてDeveloper Consoleを困ったときの表示に使うことによって、極力省力化しました。
思い切ってカットしたコト
「プラグインがXDで動いた!やったー!」ってならないものは全部排除しました。
削ったものをリストアップするとこんな感じです。
手順部分
・Adobe I/O Webサイトでのプラグイン追加(本来の一番最初の手順)
・配布可能なxdxファイルの作り方(インストールに必要な手順)
・Adobe I/O Webサイトでのプラグイン申請
(XDのプラグインを公式配布するには審査がある)
実装部分
・エラー処理とエラーフィードバック(審査で弾かれる)
・成功フィードバック(パネルタイプでは審査で弾かれるらしい)
・GUIの実装
・複数のAPIを使う機能
・直接のAPIが存在しないもの
設定部分
・ユニークなID(申請ができない)
・プラグインの説明に分類される設定すべて
・審査に落ちない説明の付け方(英語の書き方な気もする)
・アイコン
・対応言語
・サポート・問い合わせ情報に分類される設定すべて
これを全部書くと100ページ超えそうです。XDのプラグイン本でそんな厚さの本誰が買うというのでしょうか…。
私はほしいですが!
ちなみにいろんな方からの情報によるとAdobeにプラグインを提出すると審査で落ちると言われるものを多く含んでいますので、あの同人誌を読んだだけでプラグイン申請チャレンジはおすすめできません。
申請を見据えたプラグイン制作本はある程度希望者がいれば書いてみたい本ではあります。
まとめ
自分で作ればカスタマイズカンタン!な、XDプラグイン本、お手にとっていただけた方は堪能していただければ澤井です。ブラッシュアップすればプラグイン制作のワークショップにむいているので機会があったらやってみたいです。
手元に10部ほど残っているのでこれをどうするか…あと、スケジュール見積もりを失敗して今手元に大量にあるパンフレット的印刷物をどうするかなどありました。
でも、初の技術書典!初の技術書同人誌!
その両方をとても堪能しました。
立ち寄ってくださった方、本を買ってくださった方、差し入れを頂いた方、本当にありがとうございました!
普段Adobe XDのイベントをやっています!直近ではXDUG酒場vol.2があります。オンラインイベントですのでお気軽にご参加くださいませー。
この記事が気に入ったらサポートをしてみませんか?
