
WEBサイト制作者必見のOGP画像を確認する方法
WEBサイトをSNSでシェアすることが当然になってきました。
facebookやtwitterその他のSNSなどでタイムラインに表示される画像をOGP画像と言いますが、端末によって表示されるサイズにばらつきがあります。
せっかく作った画像をどのサイズに合わせて良いか分からなくて、なんとなくセンターにロゴなどをもってきてはいたのですが、ちゃんと表示されるか不安。
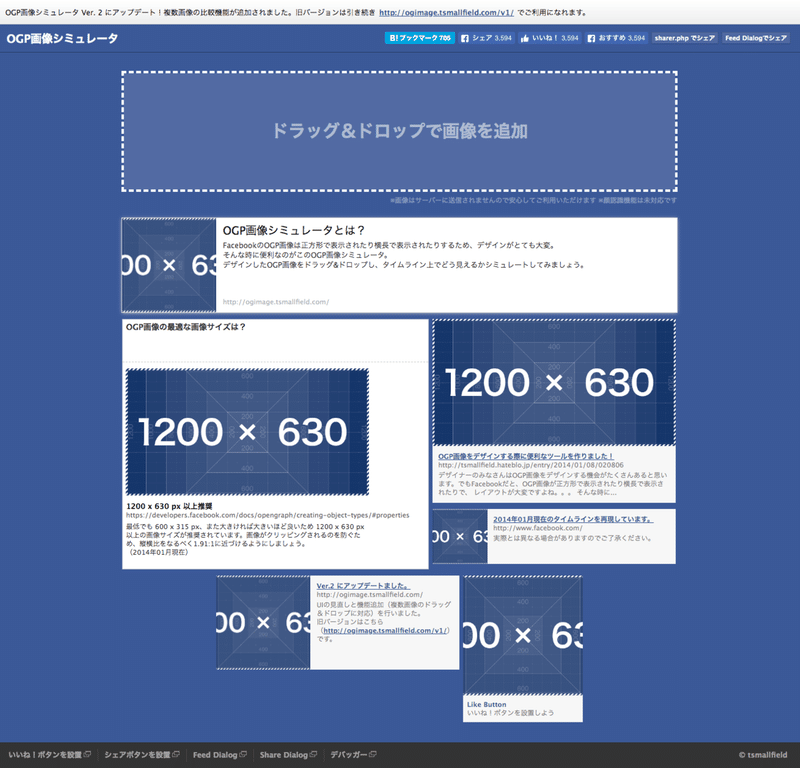
そんなときに、下記OGP画像シミュレーターというサービスがあります
http://ogimage.tsmallfield.com/

こちら1200×630で製作したサイズのOGP画像をドラッグすると、そのOGP画像がどのように見えるかいろいろなパターンで表示してくれます。
これはサイト制作者には大変ありがたいサービスですね!
ちなみに画像は絶対パスで表記してくださいね!
-----------------------------------------------------------------------------
●株式会社ルンゴ●
代表取締役 岡田庸平
デザインやプログラミングのちょっと困ったことや、その他様々な記事を書いています。お楽しみください。
WEB:https://rungo.co.jp/
スタンプの専門店ハンコルンゴ:https://rungo.co.jp/shop/
-----------------------------------------------------------------------------
この記事が気に入ったらサポートをしてみませんか?
