
VOYAGE GROUP 「Treasure」へ参加してきました!
8/12 - 8/30 で VOYAGE GROUPさんが開催している「Treasure」というインターンに参加してきました。その報告ブログになります。
Treasureって?
TreasureはVOYAGE GROUPさんが開催している学生エンジニア向け夏インターンのことです。詳しくは上記のページで見てもらえるといいと思います。
なんと、Treasureは10年以上前から開催しているとのことですごく歴史のあるインターンになっています。
VOYAGE GROUPでは2006年から毎年夏にエンジニア向けインターン「Treasure」を開催しています。
(引用元:https://techlog.voyagegroup.com/entry/2019/04/25/153357)
やったこと
Treasureは大きく分けて2つのパートに分かれています。
・講義パート(1週目+2週目前半)
・チーム開発パート(2週目後半 ~ 3週目)
の2つです。それぞれより詳細にやったことを書いていきます。
講義パート
Go言語講義
1日目でGo言語を使っての http・DBへの接続方法、2日目前半でGo言語を使ってのAPIサーバーの構築方法を完全に理解するといった内容でした。
インプットの量が半端なくてかつ開発環境の問題でうまくいかないなどあり、講義が終わってフリーな時間になった後でも必死に復習をしていました。
解像度()なGopher君#voyage_intern pic.twitter.com/Wp4ipd4aSt
— ry-itto(Ryoya Ito) (@ry_itto) August 12, 2019
みんなご存知Gopherくんが一定時間出ていたときもありました。
フロントエンド講義
2日目前後半で JavaScript にまつわる「え?」な部分やクリックイベントなどのイベントにまつわる部分についての内容、3日目でPromiseについての話・thisについての話、コンポーネント設計周りの話など、普段モダンなフロントエンドのコードを書いていない身からすると知らないことばかりでかなり面白かったです。その分聞いてすぐはなんもわからんって感じでしたが、なるほどーとなりました。
圧倒的スピードの例として阿部寛さんのサイトが出てきたときは笑いが起こりました
圧倒的ページスピードの例 #voyage_intern pic.twitter.com/6RrCIdMy7O
— たじま⛅🏍 (@schktjm) August 14, 2019
DB講義
4日目前半でまずDB周りの概念的な部分についての講義・午後はデータモデリングの講義といった内容でした。
KVSについて、しっかりと今まで調べたことがなく、今までふわっと知っていたという状態だったので講義でしっかりとどういったものなのか知ることができたのはよかったです。また、一番よかったなと思うのは午後のデータモデリングの講義で、普段開発している分にはあそこまでしっかりと考えることはなかったし、たとえ途中からプロダクトの開発に携わることになったとしても一からテーブル構造を考えるということはなかなかしないと思うので本当にいい経験になりました。
(添付ツイート:やった内容)
DB設計終了🙌
— Ric. (@Cat_to_Love) August 15, 2019
エコな区、杉並区のマスコットなみすけの必殺技は背ビレからCO2を吸収しO2を放出することです👈#voyage_intern pic.twitter.com/E3mNnISO9E
中間課題
5日目は中間課題を出され、それをやる日となっていました。
作るものは前半講義で使用した技術を使ったTODOアプリという割と平凡なものを作ることにしました。
CORS周りにかなり苦しめられたのを覚えています。
中間課題後は打ち上げも兼ねて「橙」というお店に行きました。
daidaiなう#voyage_intern pic.twitter.com/BCRkXasXlv
— うすなみ あい (@7naaaaami3) August 19, 2019
橙 #voyage_intern pic.twitter.com/uvw6TMzGn9
— ry-itto(Ryoya Ito) (@ry_itto) August 19, 2019
色や入っているものからかなり辛そうというのがわかると思います。が、美味しかったです。
セキュリティ講義
6日目の午後はセキュリティの講義でした。ここの部分が一番前提知識がないところだったのでどの講義よりもインプット量が多かったと思います。(日報もたぶん一番長くなりました。)
セキュリティ面に関して〇〇性の部分や脆弱性への対策について、また、攻撃方法としてどのようなものがあり、それに対する対策はどうしたら良いか?ということを講義中に考えました。正直すごく面白かったです。具体的なコードを使ってここをこうすると攻撃される!ここを変えると対策ができる!ということを学べたのは大きかったかなと思っています。
1つだけ残念なのが、モバイルの分野が飛ばされてしまったことです。。Treasure生の中には確かにモバイルをやっている人が少なかったので時間の都合上仕方ないかなと思うのですが、これも演習を通して色々な例をみてみたかったなって気持ちがあります。
認証の講義
7日目の午前は認証の講義でした。直近であった某Payについての世の中の反応を見つつそれってなんなんだっけというのが主軸の講義でした。
認証・認可それぞれどういったものを指すのか?ということやCookie認証についての話があり、認証について、どういった風にするのが良いのかということが学べました。
インフラ講義
主に後半のチーム開発で使うツールについての講義といった感じでした。サーバーへのアクセスログのようなものが見えるサービスや実際にデフォルトの環境ではAWSの何を使っているのかといった話・CI/CDについての話といった内容でした。
普段全くインフラ周りに触れていない関係で実際にどんな感じで使っていくのかという点を知れただけ本当によかったと思います。普段の開発でCDはちょっとやるかわからないですが、CIはやろうとしていたので、いい経験になりました。
アイデア講義
チーム開発に向けてのアイデア出しという観点でのアイデア出しの講義でした。正直この講義が一番自分のなかできつかったし、一個の思考のフレームワークが知れたのはよかったなと思います。
価値のあるプロダクトを作るためにはこういったアイデア出しをしっかりとしてちゃんとユーザーが定まっていて、ニーズがあるものでなければヒットしないなと感じました。
ここまで長時間アイデア出しをやったのは初経験だったので本当にいい経験ができたと思います。
チーム開発パート
チーム開発のパートです。
チーム名・ソウル
チーム開発の期間になってまず最初にチームメンバーで飲みに行ったのですが、そこでアイデアの講義の延長線上としてある宿題が出されていました。
チームの「ソウル」「名前」
を考えるということです。目標1時間くらいで決めてしまおう!ということで最初話していたのですが、なかなか難航して結局2,3時間くらい?話していた気がします。その結果決まったチームの「ソウル」と「名前」は
ソウル:「心」燃えてる?
なまえ:静かなる修造
となりました。ソウルの由来としてはチームメンバー全員やりたいことだとしても気持ち的に燃えるものじゃなきゃあまりやる気になれないという思いが一致していたということでした。また、名前の由来はソウルの由来自体で名前など連想した際に「松岡修造さんじゃないか?」という考えが浮かび、しかしチームメンバーはあまりそれを表に出すのではなく密かに持ってるよね・・・というのがわかったので、松岡修造さんの「修造」に表面は静かな自分たちのことを表す「静かなる」をつけたチーム名となりました。(チームメンバー以外に対してこの由来について細かく知らせるのは初かも・・?)

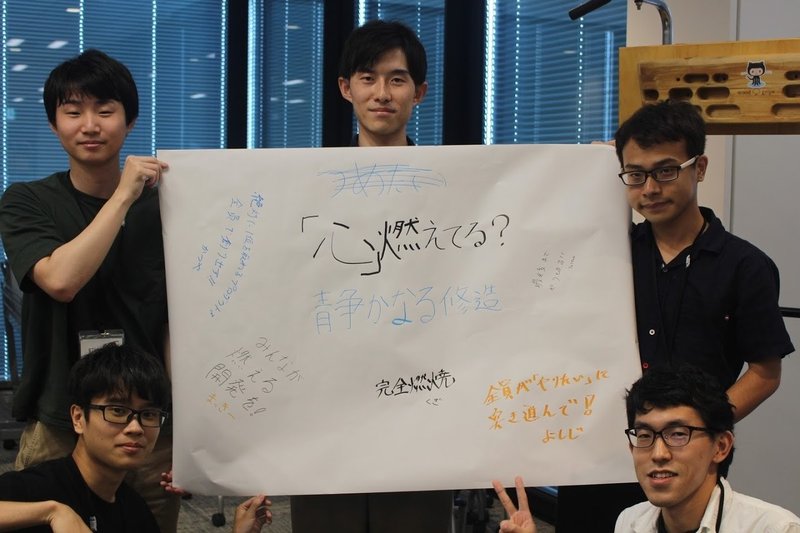
チーム名・ソウル発表日の写真
アイデア出し
アイデア出し講義 + チーム開発期間2日間を消費してアイデア出しをしました。最終的にアイデア出しをした上で出た「時流」と「ニーズ」と「ソリューション」は
時流:「スマホ普及」「お店の予約の手軽さ」
ニーズ:
消費者:安くて美味しいものを食べたい!
お店:フードロスを減らしたい。
ソリューション:
ドタキャンされたお店と安く美味しいものを食べたい人をマッチング
といった感じです。
実際にこのアイデアが出て、これだ!という感じがしたし、よかったのですが、正直かなりアイデア出しをしていた時は不安でした。開発期間がアイデア出しをすればするほど短くなっていき、当初個人的に土日も開発やっとこうと思っていたのができなくなってしまうほどにアイデア出しに難航してしまっていたためです。
「チーム全員が熱くなれるもの」を見つけ出すのは本当に難しいんだなと感じました。
開発
さて、実際の開発フェーズです。
このプロダクトを作るにあたって重要視したい/必ず欲しい機能がありました。フードロスが起こっていることをリアルタイムに即座に伝えられるようにプッシュ通知でお知らせする機能です。
チーム内でもこの機能は欠かせないということで最終的にどのプラットフォームで出すことが必要なのかと考えた時にネイティブアプリを作成するということで固まりました。(後にiOSでもPWAいけるよと聞いて「えっ」となりましたが・・・・TWAあたりかな・・・・)
また、今回プロダクト自体はiOSを対象にしたのですが、iOSを対象にした理由としては自分がSwiftでのiOSアプリ開発の知見が少し溜まっていたというのと、チームメンバーがiOS端末を持っていたということです。逆にAndroid端末はサポーターさんくらいしか持っていなかったと思います。そのため、プッシュ通知を送っても検証できない環境でやるよりも検証できる環境でやりたいということでiOSにしました。

(最終発表時)
開発環境・ツール・フレームワークなど今回自分はフロントエンド担当だったのでそっちだけ技術スタックを紹介します
食べる側(客側)アプリ
React Native (version 0.60.x)
React Hooks
package.json
・react-native-elements
・react-native-maps
・react-native-modal
・react-native-pages
・react-native-router-flux
・react-native-vector-icons
Podfile
・Firebase/Core
・Firebase/Messaging
食べさせる側(店側)サイト
React
package.json
・react-router
・ant-design
・axios
・firebase
・firebaseui
今回クライアントサイドではチーム内でReactをやったことがある人が大半だったことからアプリでは「React Native」ウェブでは「React」を採用しました。なかなか React Native での開発で詰まってしまい、思うように進捗が出せなかったというのがありました。申し訳なく思っています。。
正直、React Native での開発がどんな感じなのかというのが知れたのは本当に良かったです。(ネイティブ側Objective-Cだとか。)
最終的に発表時点で最低要件を満たすものを作れていたのでよかったです!チーム開発自体はすごく苦しかったですが、その分すごく楽しかったです。
1週間弱一緒に開発をしてくれたチームメンバーには感謝しかないなと思っています。ありがとうございました!
最後に
最終日に開発パートでの順位発表やTreasureを振り返る映像、メンバーそれぞれ一言ずつ発表するというのがあったのですが、特にTreasureを振り返る映像とメンバーそれぞれの一言には涙腺が緩みました。。
特にメンバー全員の一言が終わった後のなみさんの話 + 岡本さんとのハイタッチで決壊しました。。そのくらいこのインターンが自分にとって貴重で、楽しいものだったんだと思います。
講師の方、サポーターの方々、Treasure生のみなさん、3週間本当にありがとうございました。
おまけ
来年以降参加を考えている方、Treasure本当におすすめです!
来年分のエントリー始まったらぜひエントリーしてみてください!!
他Treasure生のブログ記事
この記事が気に入ったらサポートをしてみませんか?
