
ピクシブ主催梅雨インターンに参加してきました!!!
概要
先日以下のピクシブさん主催の梅雨インターンというインターンに参加してきました。
ハッカソン形式、社員さんとのペアプロでの開発を行うという形式のインターンで、今までもハッカソン系のインターンなど参加しましたが、ペアプロでのインターンは初めてだったので新鮮でした。
このブログはこのイベントの参加レポートになります。
やったこと
ダンボー田中さんにメンターになっていただいてpixivのAPIを使ったiOSアプリを開発しました。形式はペアプロで、インターンの区分で言えばハッカソン系のインターンでした。
参加の経緯と目的
応募した時はかなり安直でした。
「TwitterでいつもTLに流れてくるダンボーさんと
かめいけさんがメンターなのか・・・受けてみたいな」
という動機でした。
そこからGitHub選考で応募し、ありがたいことにGitHub選考をパスし、面接させていただいて今回のインターンに参加することが叶ったという感じでした。
参加することが決まって、ダンボーさんのコースに参加するとわかり、何を学びに行きたいかというのを考えました。
考えた結果思いついたのが以下です。
・設計的な部分で1つでも多く知見を持ち帰ること
・iOS系で知らないことを1つでも多く知る
・同世代の強い人たちに会って刺激をうける
・ピクシブ社内の雰囲気や社員さん同士がどういった感じなのか
下の2つはどんなインターンに行っても共通で得られたらいいなと思っている部分で、一番上のものはダンボーさんのコースだからこそ得ることができる部分かと思ったので目的としました。
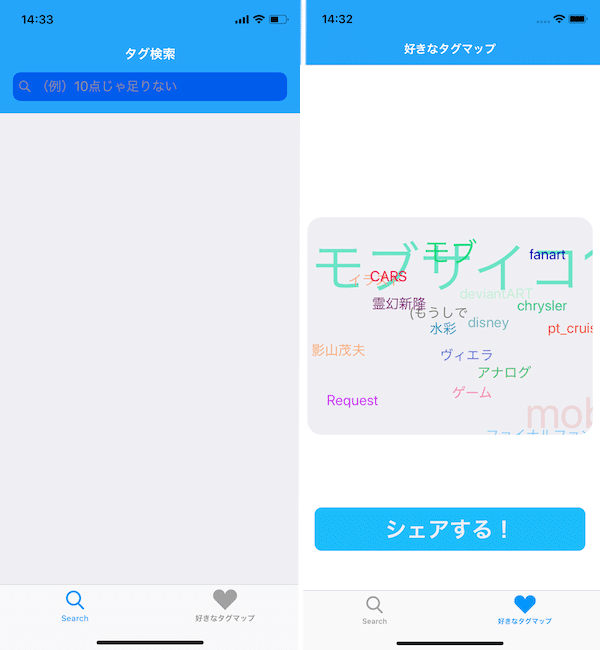
実際の成果物
下のスクリーンショットの画面が成果物です。
何を作ったのかというと、イラストをタグで検索してそのイラストにいいねをつけてもらい、そのいいねがついたイラストのタグを集計してワードクラウドを作成してシェアするアプリを作成しました。(タブバーのタイトル日本語と英語混じっているのはみなかったことにしてください・・・)

このスクリーンショット以外にも検索したイラスト一覧画面とイラストの詳細画面があります。

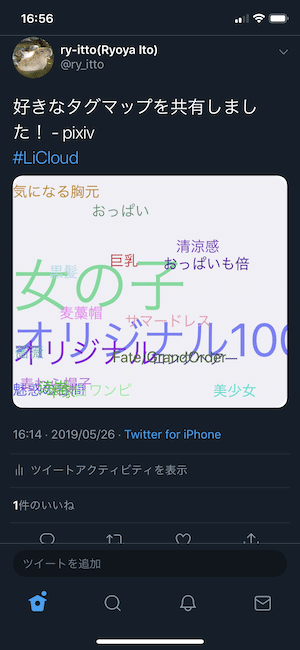
Twitterに投稿してみたら秒でいいねがついたり・・・
使用技術類
ライブラリなど
・RxSwift → 最近の自分の中でのブーム
・RxCocoa
・RxRelay(使ってみたいなと思って結局RxCocoaにしてしまった)
・Nuke → 画像処理用。超早いと噂だったので使ってみた
・Realm → DB
・Lottie → アニメーション。アイコンとかとか
・Alamofire → API通信部分。使わなくても大丈夫でした。
ライブラリ系に関してはこんな感じです。
RxRelayやLottie, Nukeは今まで使ったことがなかったのですがRxRelayは置いておいてLottie, Nukeは使いやすくていいなぁと思いました。
アーキテクチャなど
・MVVM
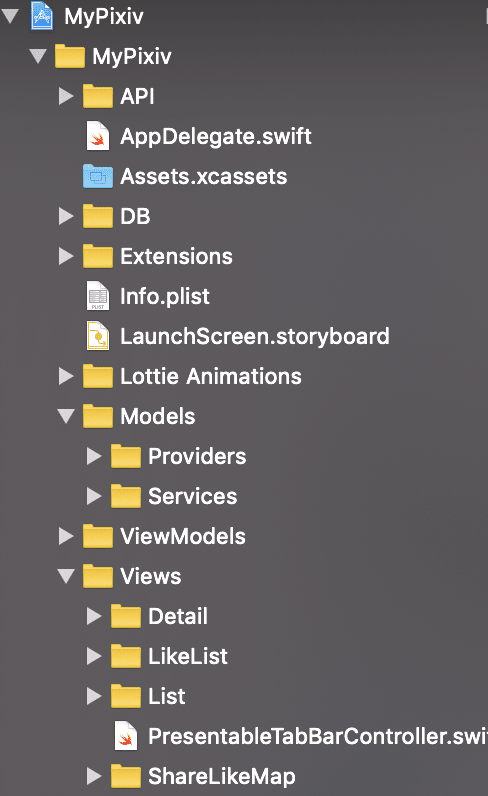
・ディレクトリ分け(下図)

・テストしなかったけどテスタブルな感じにしたり
init(_ service: HogeServiceProtocol = HogeService(),
_ provider: HogeProviderProtocol = HogeProvider()) {
...
}
学べたこと
・UIViewを画像に起こせるということ
・Lottieでのアニメーションがライセンスの範囲内であれば自作しなくても使えるということ
・ビューの遷移をどうしていくか?という時の考え方(この遷移方法で本当にいいのか・・?って部分)(※補足1)
・実務で使用されているであろうMacの便利な使い方
(例:プレビューで画像のサイズ調整できる)
・もともと用意されているアイコンがあったりすること
太字になっているのは学べてかなりよかったなと思っているところです。
(補足1)
具体的には、タグで検索できる一覧の画面があり、そこから詳細画面のモーダルが開くような画面があり、そのモーダルで開かれた画面にタグの情報があったとして、タグをタップした時にそのタグで検索できるようにした場合どんな画面遷移になるのがいいのか?といった部分でした。
考え方の部分に関してはどんな流れが一番不自然じゃないかということです。(直接この言葉が出たわけはありませんがこれを軸に話していたと思います。)
色々なアプリを回って同じような遷移をしているものを探した結果どうなったかというと、Twitterアプリの遷移を参考にし、モーダルを閉じてナビゲーションの遷移をすると行った流れで不自然な感じもしなかったので実装することになりました。(実装まで行けなかったですが。。。)
よかったと思うこと
・設計を意識して開発することができたこと
・最終的に形にすることができたこと
・実際にダンボーさんとペアプロで作業をして楽しかったこと
設計の部分に関しては、そもそも面接の時に自分が今まで書いていたコードの設計面で「すごく綺麗」と言ってくださったのが本当に印象に残っていて、当日も今までの自分の方針に従って設計して書いていたのですが、自分がぼそぼそここは「こういう設計で・・」みたいな独り言を言うたびに「うんうん」と同意(?)をしてくださったりだとか、自分がシングルトンでAPIの通信部分を作ろうとしていた際に「そこはどうして・・」という感じで聞かれた際に説明をしたところ同意をいただけたときは、自分の今までの設計が間違いではなかったんだなとわかったのが本当に嬉しかったし、よかったです。
(本当は設計面でボコボコにされる気でいました)
反省点
・形にはできたもののまだ頭に落としきれていない箇所がいくつかあり、そこで調べる時間など使ってしまったこと
・今回のイベント参加前に完全に当日アイデア段階から出そうとしていたため、スタートが遅れてしまったこと
・プレゼン作成に時間をかけることがあまりできず、凝ったプレゼンができなかったこと
・ハッカソンだというのにかけるべきでないところに時間をかけてしまっていたこと
今後の課題
・iOSアプリ開発でまだ頭に落としきれていない部分を落とし込んで実装のスピードをあげられるようにする
・プレゼンをする時に相手に何をしたのか、どういった目的でやったのかを明確に伝えられるようにする
・ハッカソンなどのイベントではプレゼンをする必要があるので、プロダクト制作とスライドの作成の時間配分をしっかりできるようにする
感想
まず、Twitter上で「なんかすごい人」という印象しか参加前はなかったダンボーさんと実際にお会いしてペアプロで開発して最初の「どんなアプリを作るか?」という部分から様々なことを考えられていて、上記の遷移の仕方についての議論もそうですし、常に色々なことを考えている方だと感じたので自分にとってすごいなと感じたのとともに本当に良い経験ができたと思います。(さらに言うならめっちゃいい人でした!!)
実際にダンボーさんに会って色々話してみてiOSDCのプロポーザルをどうしようか悩んでいる話をしました。話の中でiOSDCなどで登壇した時に話すことは、「業務でやっていて詰まったこと」や「気づいたこと」を発表するという話を聞いて、自分はiOSで業務に当たっているわけではないのでより一層普段から自分で開発しているものの開発をしていく必要があると感じました。また、わからない箇所や記事の少ないものを見てもなんとかやってみようと思えるようになり、今後の自分のモチベーション向上に大きく繋がりました。iOSDCのプロポーザルの期限はあと2週間ですが、間にあわせることのできるようにしていきたいです。
他の参加していた方々のレベルというか、普段やっていることから今回の成果物まで本当にレベルが高くてすごく刺激を受けました。(最近話題になっているボタンのやつとか、計10万ダウンロードのアプリとか)技術的な分野はみなさんと違っていたのですが、これから負けないようにさらに一層努力していきたいです。
今回のこのインターンで自分の課題になる部分がかなり見つかったかなと思うのでそこを今後改善していき、またこのような機会があれば次は1位を目指してやっていきたいです。
ピクシブの方々をはじめ、一緒に参加していた方々
二日間ありがとうございました!!!
当日の写真たち
・初日のランチ

・作業風景

・終わった後の集合写真

・懇親会でダンボーさんと話す自分

他の参加者の人たち、公式のブログリンク
・さぃとさん
・keitaさん
この記事が気に入ったらサポートをしてみませんか?
