2018年の4つの最先端Webデザイントレンド
2018年にあなたが知る必要がある4つの網の設計傾向はここにあります
1.影と深さを落とす

影の使用は目新しいものではありません。影は長い間Webデザインの主役でしたが、Webブラウザの進歩のおかげで、私たちは今、いくつかのエキサイティングなバリエーションを見ています。グリッドと視差レイアウトでは、Webデザイナーはこれまで以上に影で遊んでスクリーンの向こうに世界の奥行きと錯覚を作り出します。これは過去数年間で人気があったフラットなデザインのトレンドに対する直接的な反応です。
Shadowplayは、Webページの美観を向上させるだけでなく、ユーザーエクスペリエンス(UX)を強調することでユーザーエクスペリエンス(UX)を向上させる、驚くほど用途の広い効果を生み出します。
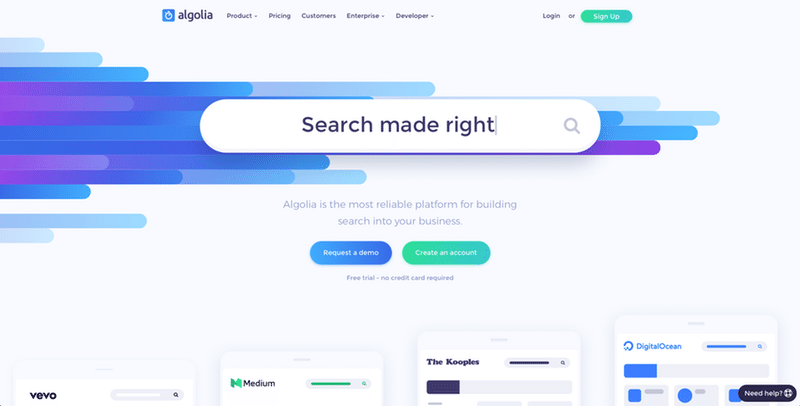
2.鮮やかな彩度のある配色

2018年は間違いなくオンラインの超過剰色の年です。昔は多くのブランドやデザイナーがWebセーフカラーにこだわっていましたが、より彩度の高いカラーや、横長ではなくスラッシュやハードアングルをイメージしたヘッダーを組み合わせた鮮やかな色合いなど、多くのデザイナーがカラーへの取り組みに勇気を持っています。
鮮やかで鮮やかな色は、訪問者の注意をすぐに引き付けることを望んでいる新しいブランドにとっては便利ですが、「Webセーフ」と伝統的なものとを区別したいブランドにも最適です。
3.最初にモバイル


今ではモバイルデザインは成熟しています。ロールアウトバーガーが確立され、小画面用のメニューが最小限になりました。あなたはあなたのクライアントがモバイル版であなたに送る大きくて美しい写真を捨てる必要があるかもしれませんが、アイコンはスペースの点ではるかに経済的で、ユーザーがそれらを理解するのに問題がないほど一般的になりました。そして、UXの問題は、マイクロインタラクションを使って簡単に識別して修正できるようになり、ユーザーの行動について即座にフィードバックを得ることができます。
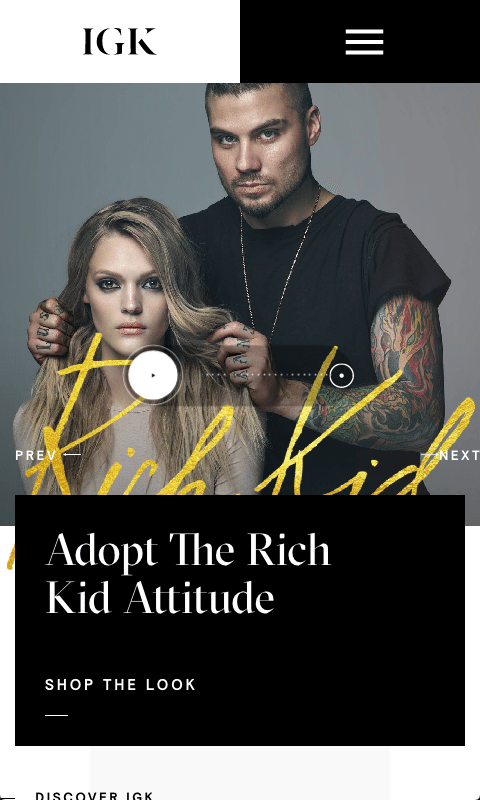
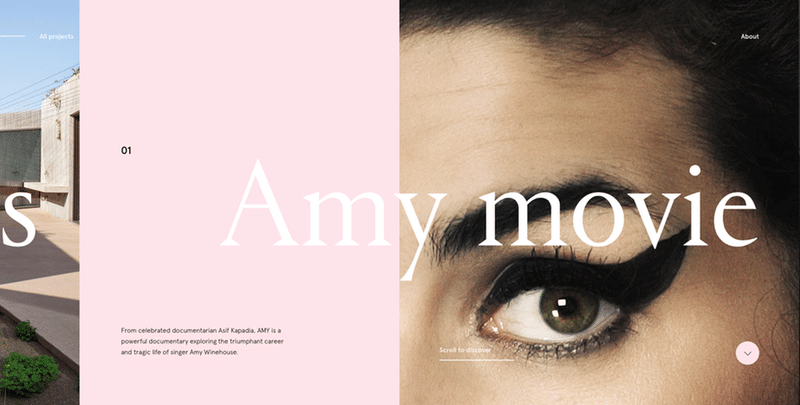
4.大きくて大胆なタイポグラフィ

タイポグラフィは、常に重要な情報を伝えながら、パーソナリティの作成、感情の喚起、およびWeb上でのトーンの設定を可能にする強力なビジュアルツールです。そして今、デバイスの解像度がより鮮明になり、読みやすくなってきているので、カスタムフォントの使用が大幅に増えることを期待しています。Internet Explorerを除くと、多くのブラウザはCSSでWebブラウザ用に有効にされている手作りの書体をサポートできます。サンセリフとセリフの見出しを対照的に、大きな文字の傾向は動的類似を作成し、UXを改善し、そして何よりもあなたのウェブサイトを読んで訪問者を維持するのを助けます。
</Happy Merry Christmas>
この記事が気に入ったらサポートをしてみませんか?
