
FlutterでSelectableでClickableなTextライブラリを公開しました
こんにちは、アプリケーションエンジニアのみやけです。
2019年4月から不動産テックのHousmart(ハウスマート)にジョインして、 中古マンション提案アプリ「カウル」の iOS と Android を担当してます。
7月よりカウルのFlutterリプレイスを開始して、10月くらいには終わるかなって感じなのですが、最近作った便利なライブラリ(package)について紹介します。
Flutter には足りてないものがある
Flutter でのアプリ開発にはメリットも多数ありますが、Swift や Kotlin では当たり前にできることが、できないってこともたまにあります。
今回、Flutterの公式の機能や既存のライブラリで解決できなかったのは、こんな課題です。
・URLと電話番号をリンクにしたい
・リンクをタップしたらブラウザを開いたり電話かけたりしたい
・テキスト選択してコピーしたい
iOS なら UITextView に UIDataDetectorTypes.link だけで大体できるし、attributedText と正規表現を少し使えば自由にカスタマイズできます。
Android でも iOS みたいに便利な設定はありませんが、TextView と SpannableStringBuilder と正規表現を使えば簡単です。
しかし Flutter の場合、
RichText を使えばリンクのタップイベントは取れるけど文字列選択ができない😰
SelectableText.rich を使えば文字列選択ができてリンクの色を変えることができますが、リンクのタップイベントが取れない😱
そこで作ったライブラリがこちらです。
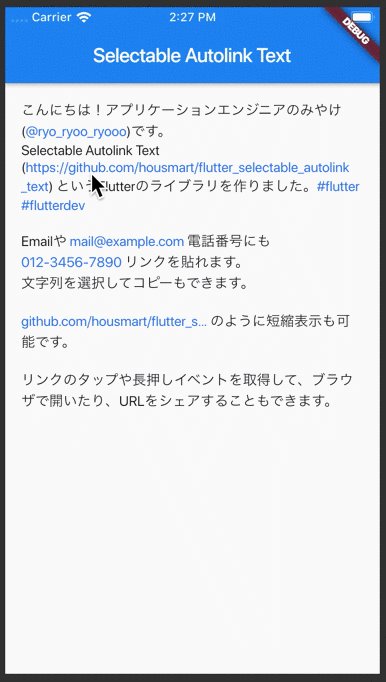
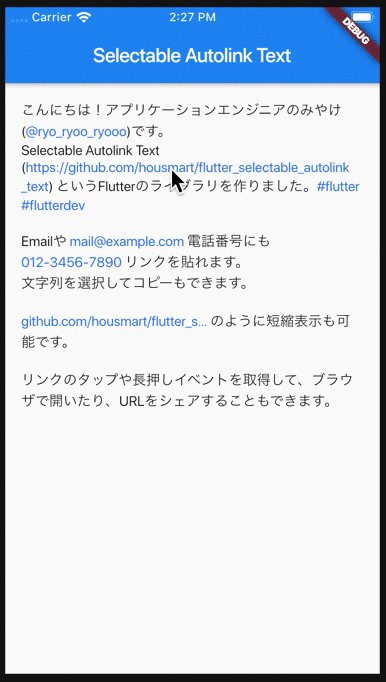
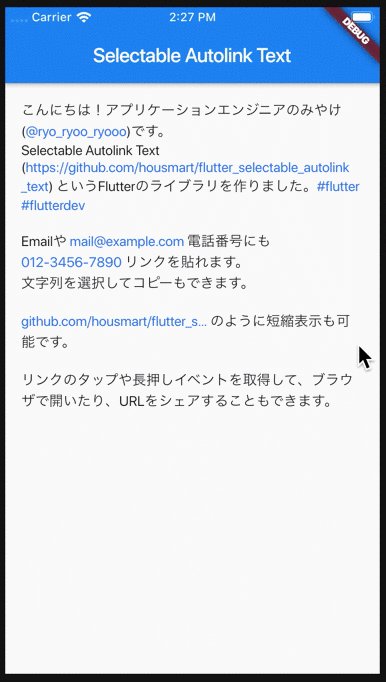
Selectable Autolink Text
https://pub.dev/packages/selectable_autolink_text

Selectable Autolink Text を使うと以下のような課題を解決できます。
・URLと電話番号をリンクにできる
・URLをタップしてブラウザを開ける (url_launcher を利用)
・電話番号をタップして電話アプリを開ける (url_launcher を利用)
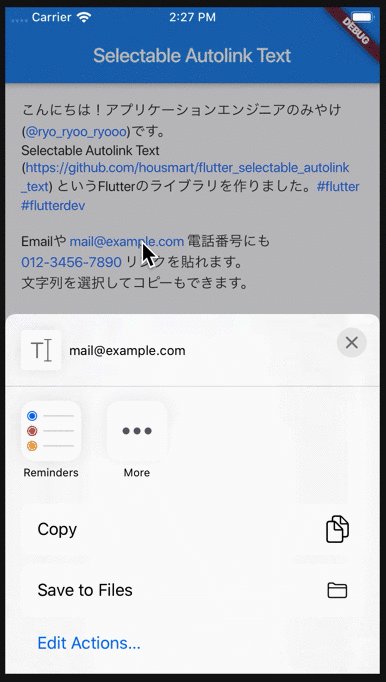
・テキスト選択してコピーできる
さらに
・リンクを長押ししてURLをシェアできる (share を利用)
・URLの短縮表示ができる
・@user_name とか #hash_tag とか、カスタマイズしたリンクを作れる
・URL抽出用の正規表現もカスタマイズできる
これでカウルのお客さんに素敵なお部屋を紹介できますね。
よかった。よかった😄
最後に
今回のライブラリの他にも、クックパッドさんが作った良い感じにログを収集するライブラリ Puree をまねて Flutter用に作った Log Collector や、WebView まわりのハック、CIの高速化など、書きたいことはたくさんあるので、また近いうちに書こうかと思います。
この記事もおすすめ
アプリのダウンロードはこちらから
この記事が気に入ったらサポートをしてみませんか?
