
192スタート画面編c:Live2Dでアニメーション作り!【美しょゲを作ろう】
最近トトリのアトリエを完全クリアしました。恒石涼平です。
次はメルルやるぞーと思いながら、グランツーリスモやら遊戯王やら遊んでてまだやれてなかったり。まあそんなことは置いといて、今日も美少女ゲーム制作日誌 #美しょゲを作ろう を進めましょう!
前回はタイトル画面のLive2Dモデリングについて駆け抜けたので、今度は「Live2Dアニメーション」の制作をやりますよ~
《Live2Dアニメーションとは》
これまでやってきた「Live2Dモデリング」と何が違うのかと言うと、モデリングはアニメーションの下準備みたいなイメージです。
動きの自由度を決めるのがモデリングで、それを使って実際の動きを決めるのがアニメーション。まあLive2Dではモデリング無しにアニメーションは作れないと考えていてもらえれば。
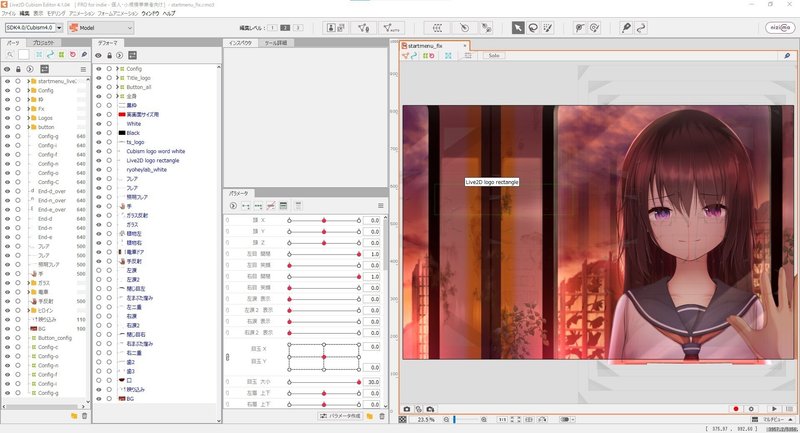
ちなみにモデリング画面は……

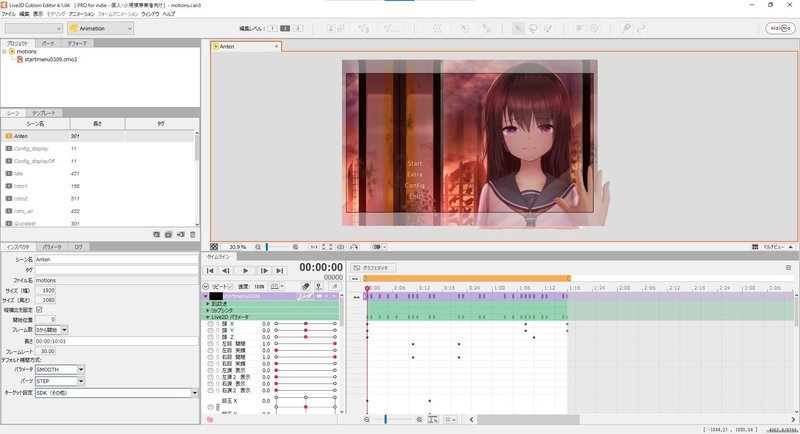
これ。そしてアニメーション画面は……

こんな感じでちょっと違うのだ。どっちかというと動画編集ソフトとかに似てるかな。
細部まで紹介すると大変なので、ここはタイトル画面を終える時に使う暗転のアニメーションを見ながら軽くご説明いたします。

Live2Dアニメーションでは、こんな感じでタイムライン上にLive2Dパラメータが打ってアニメを制作します。タイムラインにパラメータってなんぞやと思うかもしれないが、つまりは「何秒のところにどの動きをするか」というのを記載してる感じだ。
例えば今読み込んでいるこのファイルだと……

頭が傾きつつ、合わせて髪も動きつつ、目を閉じて少し微笑みつつ、ロゴ系も横に動きつつ、そして暗転用の黒い画像をフェードインするという動きをパラメータで設定しました。
一斉に動かすんじゃなくて、より自然に見えるように各パラメータの動きをバラけさせてたりします。たった1秒でも意外と工夫してるのだ。
こうやって時間に対して動きを設置し、自然なアニメーションを作ることが出来るのが「Live2Dアニメーション」というものです。
このアニメーションをどれだけ自然に作れるかは、モデリングでどれだけ綺麗な動きが出来るかどうかに懸かってきます。何事も事前準備が大事なんですな。
《待機アニメーションを作ろう!》
ここからは実際に「アイドリング(待機状態)」のアニメーションを作っていく過程をご紹介しましょう。
私なりの作業工程としては……
呼吸(ブレス)を設定
瞬きの設定 ※不必要な場合アリ
主要な動きの設定
自然にするための動きの設定
という感じで進めてるので、今回もその流れで作って行きます!
1.呼吸を設定

まずはこちらのブレス(デフォルトのパラメータ名だと「呼吸」だった気がする)というパラメータで、キャラクターが呼吸している動きを設定します。
ここを1秒ごとに吸って吐いてを繰り返すようにすると……

うーん、興奮状態。
ここはタイトル画面なので、あまり呼吸の動きを目立たせる必要はありません。それよりも落ち着いた雰囲気を出したいのでもっと間隔を広げて……
気付きにくい程度の呼吸を設定しておきます。
2.瞬きの設定
次に目の開閉パラメータを使って「瞬き」を作ります。
目を開いたままだと死んでるみたいで怖いですし、この子の目も乾いてしまうので適度にパチクリさせてあげましょう。

現実的な速度で考えると一瞬で閉じて開いてを行う方が良さそうですが、先ほども述べた通り「落ち着いた雰囲気」を出したいのでやや遅めの瞬きを設定しました。
一応それぞれの瞬きにほんの少しだけ変化を付けてますが、効果があるかは不明瞭です。でも毎回同じ動きをするよりは多少変わる方が自然だと思うの。そんな信念でやってます。
3.主要な動きの設定
主要な動きとは、そのアニメーションの中でメインになるような動き。今回だとただ呼吸をしてるだけではなく、アニメーションのクオリティを見せる為に「髪を揺らすこと」をメインに据えました。
という訳でやや大きめに髪揺らしてみよう!

はい、出来上がったものがこちらです。風が吹いてるような表現にする為に、揺れが強まったり弱まったりを不規則に仕組んでみました。
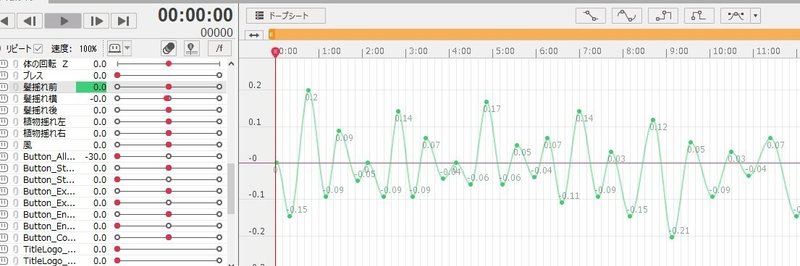
ちなみにこれらのパラメータを打つ際に、動きをより分かりやすく設定出来る「グラフエディタ」という機能もございまして……

この機能では動きを点と線で表示しながら調整出来るので、特に髪の揺れを作るときにはよく使ってます。素晴らしい機能を作ってくれてありがとうLive2D。
なおここで設定した髪の動きですが、ただ無意味に髪を揺らしてる訳ではなく物語としても重要な要素として作ってます。電車の中なのにどうして風が吹いているのか、そんな部分も複線なのだ!
4.自然にするための動きの設定
最後にアニメーションを違和感のない自然なものにするための一工夫をします。
やることは簡単、「ここが動いてるのに、こっちのパーツが微動だにしないのはおかしいよね」っていうポイントを潰していく感じだ。今回だと自分がそう感じたのは以下の2点。
Wii Fitで学んだけど、人ってジッとしてても重心がフラフラ揺れるよね
髪が風で揺れるなら、他の部分も風で揺れてないと変だよね
この点を解消して自然なアニメーションを目指そう!
前者の重心が揺れる点については、今回は体の動きをパラメータで打っていないので「頭の動き」で表現します。
メインである髪の揺れを阻害しないように、目立たないような小さな動きを付けて……

はい、分かりづらいね。GIF形式だと結構カクカクですが、ちょっとだけ動かしてます。
あとついでに黒目も「多少動いてる方が不安感あっていいな」と思ったので動かしました。これで1つ目の違和感を潰せたかな。
次に後者、風の動きを付けていきます。
……とは言っても、制服の揺れる部分(袖とか裾とかスカーフとか)はほとんど見えないのでそこは何も出来ず。唯一動かせそうなものは……

こちら、葉っぱちゃんだけです。
この葉っぱを髪の揺れと一緒に動かしてあげれば、アニメーションは完成だ!
そうして出来上がったアイドリングモーションは、こちらの動画のタイトルロゴが出た後に使われてます。そちらで完成形を理解していただければ。
#美しょゲを作ろう という個人企画にて制作中のゲーム、 #60clicks の起動~スタート画面を作りました!
— 恒石涼平@ロボットものが作りたいシナリオライター (@ryodist) March 9, 2022
動きはLive2d、組み込みはTyranoscriptで行ってます。こうして形になっていくとゲーム作ってる感あっていいなあ……
イラスト:@Natsukimiti
背景:@shiruyoha_kari
ロゴ:@mizuma_n pic.twitter.com/6hoolJHKLk
《おわりに》
かなり駆け足で進めましたが、こちらがLive2Dアニメーション制作の流れになります。
書き出しとか、作ったファイルをどうやってゲームに入れるのとかはまた次回以降に解説します。そこに行き着く前に今回使用させていただくゲームエンジン「Tyranoscript」の導入について話す必要があると思うので、それが終わり次第かな。
という所で今日はここまで。また次回お会いしましょう!
もしも記事が参考になったら、スキやフォローよろしくね! 気が向いた時はサポートで支援していただけると嬉しいです。
