
フードデリバリーアプリ「puree」をデザインしました。 - UX case study
Overview
個人プロジェクトととして、デリバリーサービスのアプリをリデザインしました。僕は普段からよくUber eats等のデリバリーサービスを使っており、アプリを使用するにあたって個人的にいくつか欲しい機能や問題点を感じたため、リデザインすることにしました。当初は最も使用頻度の高いUber eatsのリデザインを検討していましたが、途中から新しくアプリをデザインすることにしました。
Date : - 2018 / 11 (3 weeks)
Type: Personal Work
Team : Users 5+ / Designer
Role:UIUX dsign / Research / Case Study
Challenge
いくつかのデリバリーサービスアプリを使っている際に、「何が食べたいか自分でもわからないから、いい感じのものをリコメンドしてほしい」「“美味しくて、カロリー低いもの”、"優しい味"と言うように気分で料理を検索したい」というようなことを感じることがよくありました。こういったユーザー個人へのリコメンド精度への不満をどのようにデザインで解決していくかを考えるようになったのが今回のプロジェクトの始まりです。
またデリバリー市場が拡大傾向にあり、アプリ等も30代を中心に徐々に認知され始め、日本の多くのユーザーがアプリから料理を頼むようになってきています。そこで、デリバリーサービスアプリを個人プロジェクトとしてリデザインするのは、多くの発見があり面白いのではないかと思い、今回のプロジェクトを進めることにしました。
Objectives
UXを改善した、新しいフードデリバリーアプリをデザインすること。
Process
今回のプロジェクトを進めるに当たって、以下のようなプロセスを用いて行いました。

リサーチ → ユーザー理解(ゲリラインタビュー / ペルソナ / JTBD)→ ソリューションの整理 / 優先順位付け → プロトタイプ / デザイン→検証
Process 1 : Research
初期のプロセスではリサーチを進めていきます。リサーチ段階では、既存のデリバリーサービスの調査やユーザー調査、食事に対する健康意識の調査等を行いました。
市場全体の推移は著しく向上しており、シェアリングデリバリーの台頭で今後もデリバリー市場は上昇していくと考えられます。直接お店から注文するタイプ、アプリから注文、サイトから注文等がデリバリーサービスの種類として存在しており、アプリから注文するユーザーは特に上昇傾向にあります。
《参考文献》
また、代表的な既存のデリバリーサービスアプリには以下のようなものが存在します。

これらを使用する過程で、毎回のように同じことを感じるようになりました。
・自分でも雰囲気でしか食べたいものがわからない時に気分によって料理を検索したい。
・アプリを開いた瞬間のファーストビューの料理やお店のリコメンド機能の精度が低い。
基本的に自分の食べたいものを探す過程で選択肢が多く、注文するまでに時間がかかることがありました。よって、リコメンド機能や検索機能の向上をリデザインしていくのが良いのではないかという仮説を持ち、ユーザーインタビューを行いました。
Process 2 : Enpathize
仮説をもとに、デリバリーサービスを使用した経験のある友人を含む計5人にゲリラユーザーインタビューを行いました。五人にユーザーインタビューを行った経緯に関しては以下の記事を参考にしています。
ユーザーインタビューにはいくつかの質問を用意し、UXの検証にはUber eats / LINEデリマを使用してもらいました。
《質問例》
Q, デリバリーサービスアプリを使用していて、困ったことはありますか?
Q, デリバリーサービスであったら良いと思う機能はありますか?
Q, 実際にアプリから食べたいものを探し、注文しようとしてみてください。
Q, ユーザーインタビューから以下のような事がわかりました。
ユーザーインタビューの結果、以下のような問題点やあったら良いなと思う機能がわかりました。
Problems
・商品が届くのが遅い、または届かないことがある。
・地域によって使えない。
・自分でも雰囲気でしか食べたいものがわからない時に気分によって料理を検索したい。
・アプリを開いた瞬間のファーストビューの料理やお店のリコメンド機能の精度がひくい
・違うお店の料理を同時に注文したい
・筋トレをしてる、ダイエットをしてるから栄養表示してほしい
・探す時間が長くなるのがヤダ
Wants
・食べ物や食事に対するインスピレーションが少ない(こうゆう食事の仕方あるんだ!このカレーのおすすめ全部今週食べたいなーとか)
・友達が食べていてうまい!って言ってたら自分も食べちゃうかも。
ユーザーインタビュー経て、自分が感じてた仮説を同じように感じている人が居ることがわかりました。ユーザーのペインポイントである、「検索フロー」や「リコメンド精度」は、特にデザインしていく上でフォーカスしていきたい点です。FacebookやNetflixのプロダクトからもわかるように、ユーザー一人ひとりに合わせたリコメンドの提供が現代ではより求められています。大量の選択肢の中から探すより、自分にあった適切なものを提供してほしいのが現代のユーザーだという事がわかります。
今回は新しくアプリをデザインする可能性を純粋に楽しむという為にも、リサーチから得られたことを積極的にデザインに反映させていき、「問題の解決+機能の拡張」の方向性を取ることにします。その後実際にプロトタイプを検証し、必要な機能を残していきます。
Process 3 : Personas
これまでのリサーチデータやユーザーインタビューを下に、より深くユーザーを理解するためにペルソナを設計していきます。
ユーザーの種類
リサーチ結果から得られたデータをもとに、ユーザーの種類を大きく2つに分けました。
① 仕事や家で一人で注文している
② 家や会場など、複数人での場面で利用している。
上記のユーザー区分から、ペルソナを2種類用意します。


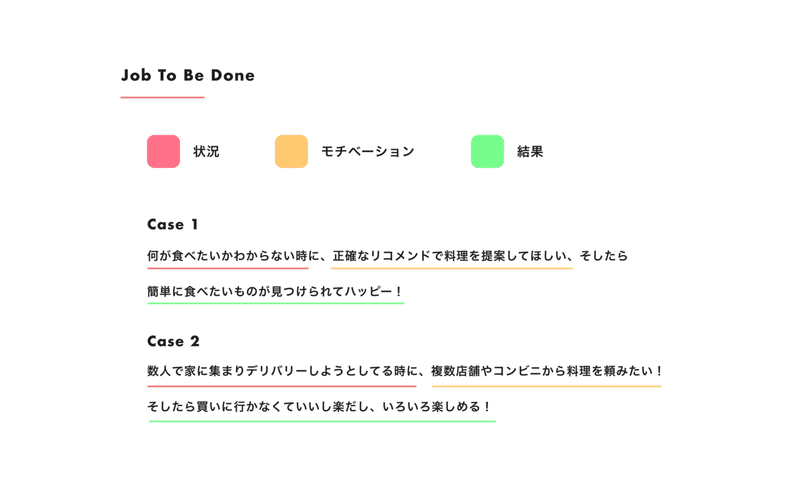
Process 4 : Job To Be Done
ペルソナに加えて、よりユーザーを感情面からも理解するためにJTBDフレームワークを使用してユーザー理解を進めていきます。
JTBDについては以下の記事も参考にしています。

Process 5 : User Story
これまでのリサ―チ、ペルソナやJTBDをもとにユーザージャーニーのストーリーを制作していきます。ビジュアライズしてフローを確認することでより細かいところまで思考を巡らせるのが目的です。


Process 6 : Ideation
ここから実際の解決案を検討していきます。まずは制限をかけず、自由に発想していきます。結果、全体的なリサーチから以下の解決策を思いつきました。
1,ドローンで配達できるシステム
2,気分によって料理を検索出来る機能
3,TOPのリコメンド機能の精度を高める設計
4.違うお店の料理を同時に注文出来る機能
5,筋トレしてる、ダイエット等に特化した料理から探せる機能
6.営業時間外表記は別にする
7.食べ物や食事やシチュエーションなどのインスピレーションが得られるFeed(こうゆう食事の仕方あるんだ!このカレーのおすすめ全部今週食べたいなーとか)
8,友達が食べたものがわかる機能
今回のプロジェクトの趣旨でもある、「可能性を楽しみ、積極的なデザインをしていく」の通り、WANTSを積極的に検討していきます。(技術的なコストは今回フォーカスしていません。)
Process 7 : Prioritizezation
上記の解決案を、「Prioritization matrix」を使用してして検討します。今回技術的コストにあたる「実現可能性」の軸は、現在日本企業が使用できている技術かどうかで判断しています。
ユーザーニーズ×実現可能性(技術的コスト)

上記のマトリックスから、優先順位を整理していきます。
[ 優先順位が高いもの ]
① リコメンド機能の精度改善
② 食べ物に栄養表示、アレルギー表示
③ 検索に「気分」を追加。Fliterや時間、場所は常にユーザーがわかりやすくコントロール出来るようにする。
[ 次に優先順位が高いもの ]
① 複数店舗、またはコンビニ等からも注文を可能にする
② インスピレーションFeed
以上をメインの機能としてデザインしていきます。その後、検証を重ねて解決案が正しいかの検証と機能の再検討を行っていきます。
個人的に提案したい機能
今回のリデザインプロジェクトで個人的に提案したい機能が「インスピレーション」のフィードです。
僕は何かを調べたり行動を起こす前は、いろいろなコンテンツに目を通すことが多いです。そこで得たインスピレーションを行動の規範にすることもよくあります。
例えば旅行。旅行先を決定したものの、初めて訪れる場所は何があるかわからないことがほとんどです。そうゆう時は、必ずおすすめスポットのまとめ記事を見たり、Youtubeでコンテンツが無いかどうか探したりします。
これは食事に対しても同じことが言えます。僕が筋トレを頑張っていたときは、毎日何を食べたら良いかをすごく気にしていたし、自分のトレーニングメニューにあわせて食事を何にすれば良いのか悩むことがよくありました。自炊が嫌で、いざデリバリーのアプリを開いてみると、カロリーやどの程度の栄養素が含まれていたりするのかがわからなかったりもします。
旅行でも食事でもそうですが、よくキュレーションされているコンテンツは一つの場所に集約されていないことが多いと思います。そこで、今回デザインする新しいデリバリーアプリでは、「発見」というタブを新しく設けて、デリバリーできる食事のインスピレーションやデリバリーを使うシチュエーションのインスピレーション等がわかるコンテンツを配置できるようにしたいと思います。これによって、よりこのデリバリーアプリの使用頻度(15%が月に一回程度しかデリバリーを利用していない。)を上げていきたいのと同時に、デリバリーをうまく食生活に組み込めるようにしたい。
Process 8 : Sketch
ここからは実際のUIの案をスケッチして検証していきます。僕はよく、実際にAdobe Xd(一番使うデザインツール)でWFを制作する前に紙やホワイトボードで軽くプロトタイピングをしています。


Process 9 : Map
次に、ユーザーマップを制作し、ユーザーの画面フローや検索フローを検証していきます。

Process 10 : Wireframe
これまでのスケッチやユーザーマップをもとにWFを作成していきます。今回オンボーディングのフローは省略しています。

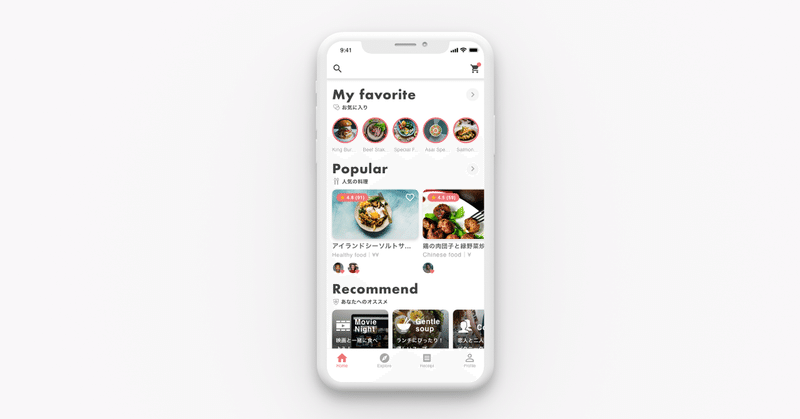
Final Design
今回のデザインで実現すること
①Topから「自分のお気に入り」「気分に合わせた料理」「自分へのオススメ」を簡単に見つけることができる。
②検索のフローを「店」ベースから「料理」ベースに変更し、複数店舗から注文可能になる。(技術的観点、ビジネス的観点から検証が必要)
③料理アイテムページでは「栄養」や「アレルギー」を確認できる。そこから検索をソートすることも可能。
④若者が好む「面白いシチュエーションでの食事」や「ダイエット生活にデリバリーを!」など、食生活にデリバリーをより取り込めるような有益なコンテンツを発見できるフィールドを追加し、アイデアと行動(注文)を一つのアプリで完結。
⑤友達が注文したものなどがひと目で分かり、Faceboo的ないいねボタンによって視覚的にすぐオススメ度が理解できる。

Process 11 : Validation
今回の最終デザインをもとに、もう一度ユーザーインタビューを行いプロダクトの検証を行います。
Feedback
・レビューをしたくないので、レビューシステムを楽にしてほしい。
・文章は読みたくないから、動画コンテンツでサクッと見れたらいいかも。(クラシル的な)
・UIの上部にボタンを配置すると手が届きにくい。ハーフモーダル等で親指等でサクサクブラウズしたい。
ユーザーインタビューの結果、上記のようなフィードバックを得ることができました。これをもとに、再度デザインを調整して検証を繰り返していきます。
Process 12: What Next?
今回のリデザインプロジェクトを通して、実際にユーザーに直接意見を聞いてプロダクトをデザインしていくことの重要性を改めて強く感じました。
最後にプロダクトの実現に向けて、今後考えて行きたい項目をあげていきます。
①機能の技術的コストやビジネス面での実現可能性を精査していく。
②マイクロインタラクションのデザイン。ボタンやその他コンポーネントのアニメーション。
---
Check out my portfolio website here!
この記事が気に入ったらサポートをしてみませんか?
