
Material Design を学ぶ
Material Designは辞書のように重厚でとっつきにくいです。
自分の場合、導入してみようと試みたものの、まず何から手をつければ良いのか分かりにくかったです。
今回はそんなMaterial Designを学ぶために行ったことや、実践において個人的に特に難しかったElevationの設定方法についてご紹介します。そんな重い内容ではないので、ササッと読んでもらえると嬉しいです。
(Material Designの解説記事ではありませんのでご了承ください。)
1. きほんを知る

Material Designを知るためには、やはりまずはガイドラインを読んでみることです。日本語対応していないので苦労はありますが、翻訳機能を駆使して対処すれば理解しやすいです。
ちなみにガイドラインはすべてを読む必要はありません。
というか情報量が半端ないので、読んでも多分頭に入り切りません。
必要な箇所だけ読んでみましょう。
読むべきガイドラインの選定は↓こちらが非常に参考になります。
また、一般の方が公開しているMaterial Designの記事も非常に参考になります。100%全ての情報をキャッチすることは難しいかもしれませんが、インプットの一歩目として、基礎的な概要を理解するためには役立ちます。Material Designでググれば沢山記事が出てくると思うので、試してみてください。
2. くわしく知る
ガイドラインを読んだ段階ではまだ知識は表面的なので、体験を通じて学ぶことでより理解を深めます。
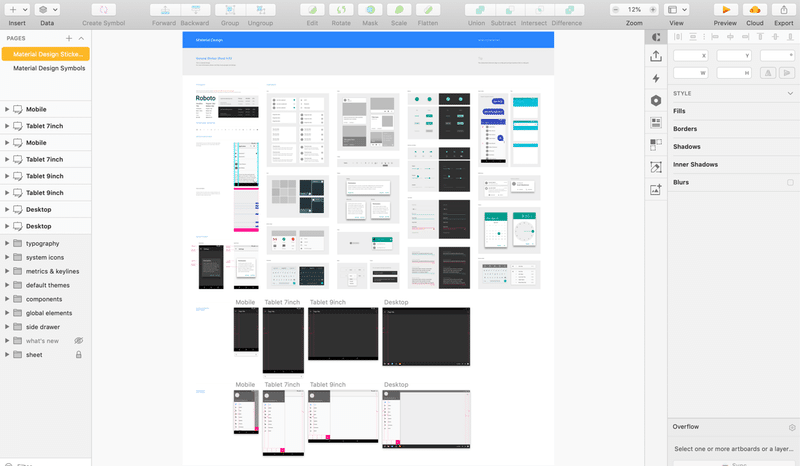
例えばSketchやFigmaにはデフォルトでテンプレートキットが入っています。ここから使いたいパーツを引っ張ってイメージを掴んでいくことが一つの手段です。

Sketchのテンプレートキット
これらは個々のデザインパーツのシャドウやマージンなどの詳細な値を確認できるので便利です。
使ってみてわからない部分が出てきたら、ガイドラインに戻って該当箇所を探して読んでみることです。「読む→試す→読む→試す...」の繰り返しをすることで、Material Designを自分のものにしちゃいましょう。
3. Elevation(標高)をかんがえる
標高は、物理原則に則るMaterial Designにおいての特徴的な要素の一つです。
やってみると分かるのですが、個人的にはこの標高設定が最も難しかったです。全パーツに影響するため量が多すぎて、どのパーツがどの高さに位置しているのか分からなくなってくるんですよね。
また、2次元であるはずのWebパーツを無理やり3次元の値に変換する作業というのも、難しい原因の一つだと思います。
クリックで遷移します。量すごい。
ここで行った対処法はめちゃくちゃシンプルです。
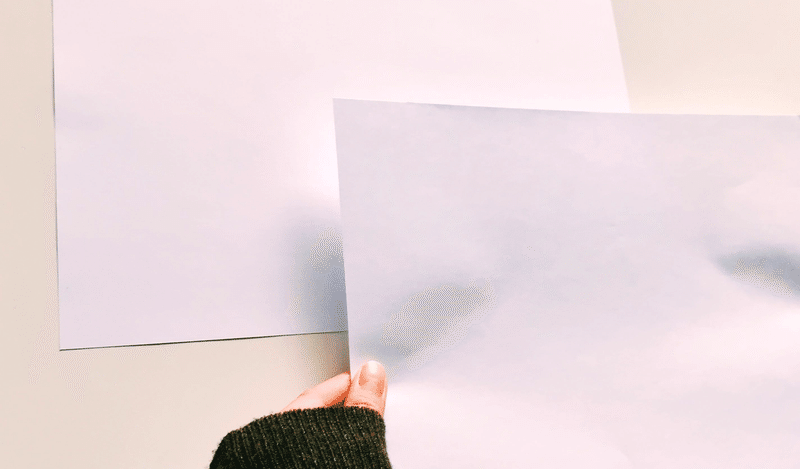
実際に身の回りにある要らない紙などを用いて位置関係を確認するのです。MaterialにはMaterialで対応すべきで、こうすることで物理的に有り得ないレイヤー構造になってしまうことを確実に回避できます。

4. Elevation(標高)をまとめる
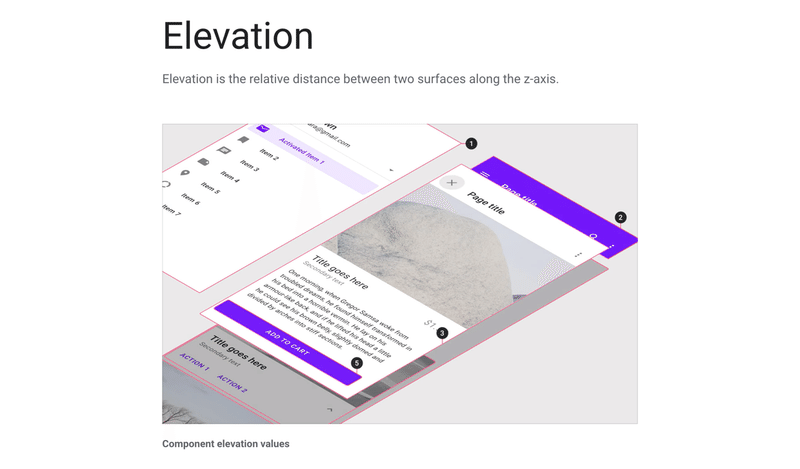
ある程度位置関係の整理ができたら、情報を俯瞰できる図を作成します。
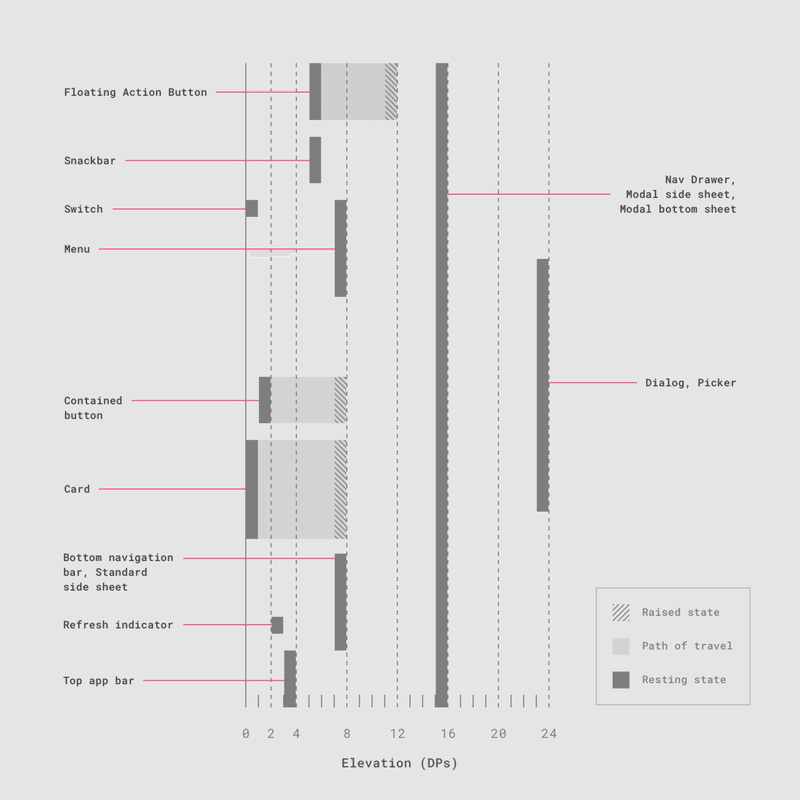
イメージとしては、Googleの作成した下図で十分です。作り込みすぎても更新が大変なだけなのでシンプルにまとめておきます。
この図があると作業効率になるほか、他者へのデザインシステム共有の材料としても役立ちます。

Googleは、各パーツの標高をdpの表記と共にまとめています。
実際にデザインする際はpx単位での作業となることがほとんどだと思うので、pxに変換した記載もあるとよりわかりやすくなります。単位の計算はこちらのサイトで行えます。
まとめ
・ガイドラインは、ひとまず必要とされる部分だけ読むべし
・概要の理解が出来たら、テンプレートキットを活用してより深く学ぶべし
・Elevation(標高)設定の際は、身の回りのMaterialを用いて位置関係を理解すべし
・Elevation(標高)の設定後は、必ず俯瞰できる図を作成すべし
一通りデザイン作業が終わったら、エンジニアへの譲渡が待っています。
雑にデザインデータだけ渡すのではなく、エンジニアにもきちんとMaterial Designの概要から説明し、実装のしやすい環境作りに努めましょう。
🏮お知らせ🏮
4月16日(火)19:00よりデザインと知財をテーマにイベントを開きます。
サービス責任者の方やデザイナーの方にオススメのイベントとなっていますので、気になる方はぜひ詳細をご覧ください。
画材をかいます🖍