
【Musubite】チャットのUX改善を行いました💬
暖かくなってアウターを変えたら夜が意外と寒くて震えがちなりょーたです。
株式会社ニュートラルでデザインエンジニアをしています。
今回は、弊社のプロダクトMusubiteのUI改善と、それに伴うUX向上についてのお話第2弾です。
1つ目の記事はこちら
👉「ドロップダウンのUX改善を行いました」
改善箇所
今回改善した箇所は、企業の中のエンジニアとのチャット画面です。
Musubiteにおけるチャットは、もちろん雑談としての利用もあるかと思いますが、
初めましてのアイスブレイク
カジュアルトークを行うための調整
などのように、目的が明確なものが多いかなと思います。
実際、私もドッグフーディングをしているのですが、私のトークテーマに興味を持ってくれたユーザーとのチャットということもあり、雑談も早々に、カジュアルトークのための日程調整を行いました。
そこで、日程調整のリンクや、ビデオ通話のリンクを送ってもらって気づいたことがあります。
「あ、URLがクリッカブルじゃない…🙃」

そうなんです、URLを押してもハイパーリンクでないため、ジャンプしないんです。。。😇
利用シーンとして、リンクの共有は頻繁に想定されるため、URLをクリックしてジャンプできないのは、非常に使い勝手が悪いと思い、改善を行いました。
改善後
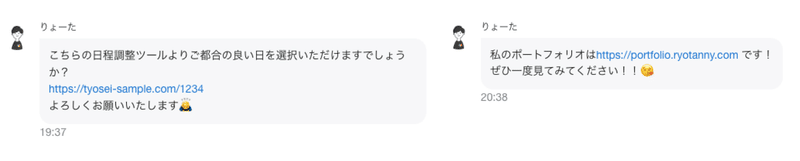
ユーザーがURLを入力すると、送信後には、リンクとして表示されるように変更しました。

添付した2つのイメージのように
URLのみの行の場合
文中にURLがある場合
のどちらもハイパーリンクとして識別されるようになっています。
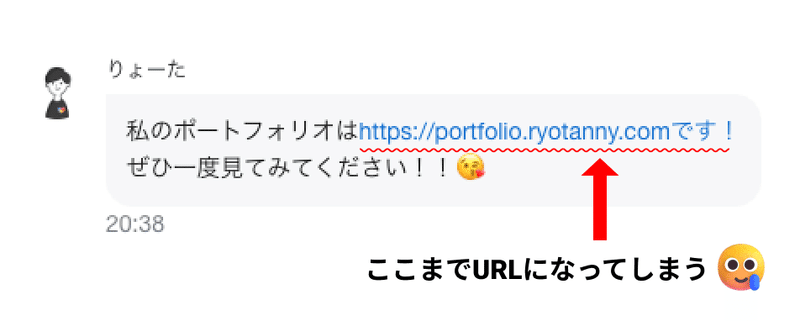
ただし、一点だけ注意点があります!文中にURLを挿入する際は、URLとその後の文字の間に、半角スペースを入れてください。そうしないと、改行するまでの全てがリンクとなります(すみませんっ)

【エンジニア向け】具体的な実装
今回は、テキストからリンクを識別してハイパーリンクに変換するために、Linkifyというライブラリを使用しました。
MusubiteのフロントエンドはNext.jsを採用しており、linkify-reactというライブラリを導入しました。
また、入力した文字は、htmlとして取得しており、このデータをhtml-react-parserを用いてパースして表示しています。
<p>私のポートフォリオはhttps://portfolio.ryotanny.comです!</p><p>ぜひ一度見てみてください!!😘</p>よって、パースの処理の中で、リンクをハイパーリンクに変換しています。
以下がそのサンプルコードです。
import parse, { domToReact } from 'html-react-parser';
import Linkify from 'linkify-react';
interface RenderLinkProps {
attributes: any;
content: string;
}
const renderLink: React.FC<RenderLinkProps> = ({ attributes, content }) => {
return (
<a href={attributes.href} target="_blank" rel="noopener noreferrer">
{content}
</a>
);
};
const replace = (node: any) => {
if (node.name === 'p') {
return (
<p>
<Linkify options={{ render: renderLink }}>{domToReact(node.children)}</Linkify>
</p>
);
}
};
export const parseHtml = (html: string) => parse(html, { replace });まとめ
今回は、UX改善として、チャット内のリンクをハイパーリンクに変換し、よりタスクに対するストレスを軽減させるようにしました。
今後も、継続的にドッグフーディングを行い、改善をしていきたいと思います。
もしMusubiteを利用されて、「自分的にここ使いにくかった」「ここ改善してほしい!」などありましたら、お気軽に連絡していただければと思います!
また、少しでも興味を持ってくれる方がいましたら、気軽にお話ししましょう!
この記事が気に入ったらサポートをしてみませんか?
