
ヤマト運輸サイトのUIトレース
こんばんは。
社会人になって2ヶ月、研修では現場で働く講師の方々から、独学ではなかなか学べないことも含めて吸収させていただいてます。
今回はその研修で、ヤマト運輸webサイトのUIをトレースをしました。
いっぱい観察して全部書きたいんですが、定時が近いので気づいたことを3つの点に絞って書いていきます。
配色
サイトで使われている色はバナーなどを除けば下図の通りでした。

ベースカラー・メインカラーはボタンには使われておらず、背景や各セクションのタイトルに使われていました。対してアクセントカラーは、ボタンか重要な情報のタグに使われていました。
これらを分析するために、上図のようにそれぞれの色をHSB表示してみました。HSB表示とは、左から色相(Hue)、彩度(Satulation)、明度(Brightness)の度合いです。色相は色相環の角度のようなもので値によって色彩が変わり、後の二つはそれぞれ高いほど原色に近く、明るい色になります。
アクセントカラーにおける明度(Brightness)の値を見てみると、ほぼ100に近いです。これらの色がボタンに使われていると目を引きやすく、ユーザに製作者の意図した行動(次の情報を見せる)をさせやすくしていると思われます。
ちなみにニュースの分類を示すタグ背景の色を見てみると、有彩色にはある程度の共通点も見られました。
「グローバル」「小口貨物取扱実績」「サービス」のタグは、 彩度が共通して96前後となっています。
「小口貨物取扱実績」「サービス」「地域・行政・自治体」を見てみると、明度が75前後となっています。
このようにタグ背景の色に共通項を持たせることにより、全体的な見た目の統一感を出しているのではないでしょうか。

ボックスの角丸(border-radius)
主な角丸ボックスのサイズと角丸の値を以下にまとめました。

これを見てみると、ボックスの縦横比に関係なく角丸が指定されているように見えます。
サイズというよりは、その要素によって与えたい印象に基づいて角丸を指定しているように思えました。
角丸は、その値が高いほどボックスが丸みを帯び、やわらかい印象を与えます。例えば大きなオブジェクトは存在感が大きく、角ばっていると威圧感を与えるため、角丸の値も大きくして印象を和らげているのではないでしょうか。
最初、角丸についてのルールを作るとしたらどうするだろうと考えた時、ボックスのサイズに対する角丸の比率を等しくする(例えば幅20pxに対しては角丸2px、40pxに対しては角丸4pxなど)などと考えていました。そうすれば、どの角丸も同じように見えそうだからです。
ある程度その傾向は見られましたが、それよりはやはりユーザに与えたい印象によって決めている考え方が、意図としても納得できると感じました。
文字間
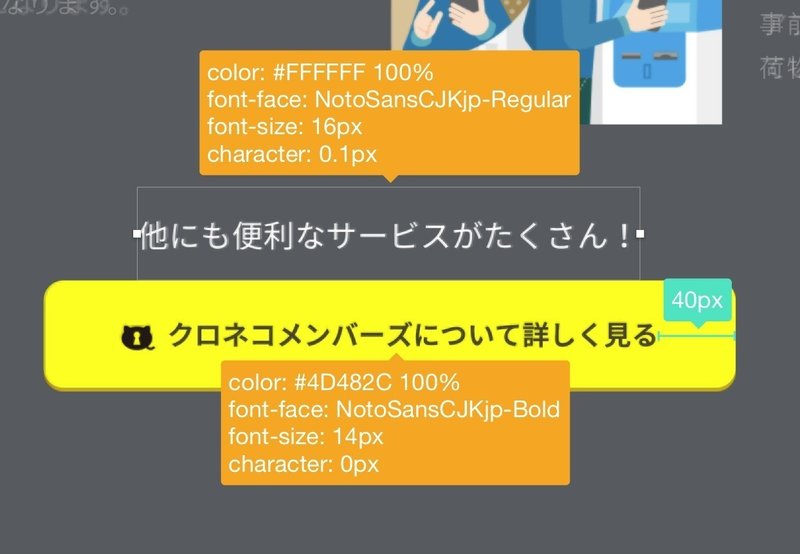
下図は、クロネコメンバーズに加入すると受けられるサービスを示したグループにおける、テキストの情報をまとめたものです。

これを見てみると、フォントは全て統一、フォントサイズもタイトルとそれ以外の2種類なのに対して、文字間(図におけるcharacter)は全て異なっていました。タイトルは0px、タイトルの上のサービス名は-0.9px、タイトル下のサービス説明は1.1pxです。
なぜここまでの差をつけてデザインしたのか。
他にも特殊な文字間がないか調べて見たところ、以下のようなものがありました。

クロネコメンバーズの情報について、より詳しくみるためのボタン。ではなく、その上の「他にも便利なサービスがたくさん!」の部分です。
この2つの要素における文字間の差は0.1px。世の中で気づく人がどれくらいいるんだろうか。
ほんとかよと思って本家のサイトのCSSを確認しに行ったら、どれもletter-spacingはnomalでした...? もしかしたらブラウザによって表示の仕方が異なってしまうのかもしれません。
以上になります。
今まで、いくつかUIトレースをしている人を見ては「いつかやってみよう」と思っていました。けど、自分はある程度sketchに慣れているので「やればできるだろう」と漠然と思っていたように思います。
けど実際にやってみると、まだまだ自分の観察力の未熟さを思い知らされました。デザイナーの同期も同じようにそれぞれ気づいた点を投稿しているので、全て読んで様々な視点を取り入れた上で次はSpotifyのUIトレースをしてみたいと思います。
ありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
