
エンジニアだけど自分のアイコンをデザインした
と言っても、昔描いたアイコンをリデザインしただけです。
無言でアイコンをリデザインして1週間ぐらい過ごしてみて、誰か1人でも気付いてくれたら記事を書こうと思っていたのですが、1人だけ気付いてもらえたのでこの記事を書くことにしました。
今まで使っていたアイコン
こちらです。

このアイコン、たぶん5年くらい前に描いたものです。結構気に入っていたのですが、いくつか問題点がありました。
・旧アイコンは一本のストロークだけだったので、ちゃんとフィルで描きたかった。
・特に、縮小時の視認性をもう少し上げたかった。
・そもそもSVGデータを紛失したので、作り直したかった。
今後オンラインでのアウトプットを続けていくにあたり、「作り直すなら早いほうが良いな」と思ったので、やることにしました。
デザインに使うツールはInkscapeだけです。
InkscappeはOSSのドローツールで、無料で利用できますが十分な機能を備えています。ソースコードはGitLabにホスティングされています。
https://gitlab.com/inkscape/inkscape
アイコンを作り直す
リデザインするにあたって、旧アイコンからできるだけ印象を変えずにリデザインすることを決めました。
具体的には...
・メインカラー #993333 を変えない
・8分音符をモチーフにする。音符の"たま"の部分は塗りつぶさないのも同様。
・1時間で適当に作る。デザインは本職ではない。
上記を守ったまま、新しくアイコンを描くことにしました。
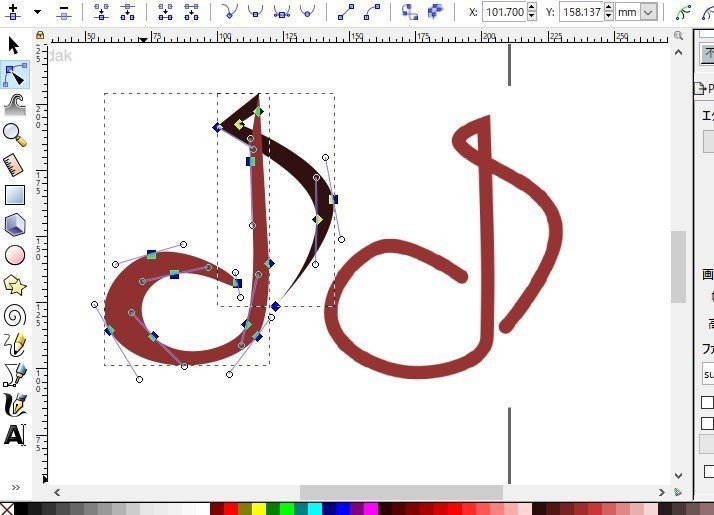
まずは適当にInkscapeの「ペンツール」で、前のアイコンをパスで適当になぞっていきます。

何個か作ってみて、なんとなく「良いな」と思った物をピックアップして曲線化します。Ctrlを押しながらノードをクリックすることで、スムーズな曲線になります。

ノードのハンドルを適当に操作して、曲線を調整していきます。今回は縮小した時の視認性を向上するため、一部フィルの面積を広く調整します。「8分音符」だと認識しやすいよう、"はた"と"たま"のサイズを以前より少し縮小。
また、旧アイコンは単色でしたが、いま流行り(?)の素材感が気持ちだけでも出るように、背面にあたるパーツを暗い色に変更。

最初は先端を全部尖らせて描いてみたのですが、思ったよりもカッコつけてる感じが出て気に入らなかったので作り直しました。

完成版はもう少し丸くしました。エンジニアは尖っているだけではダメでやわらかい部分も必要という事が分かりました。
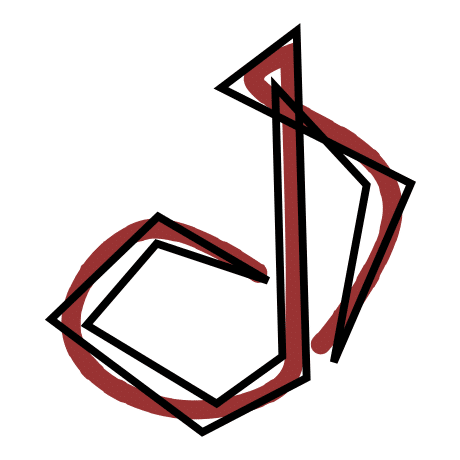
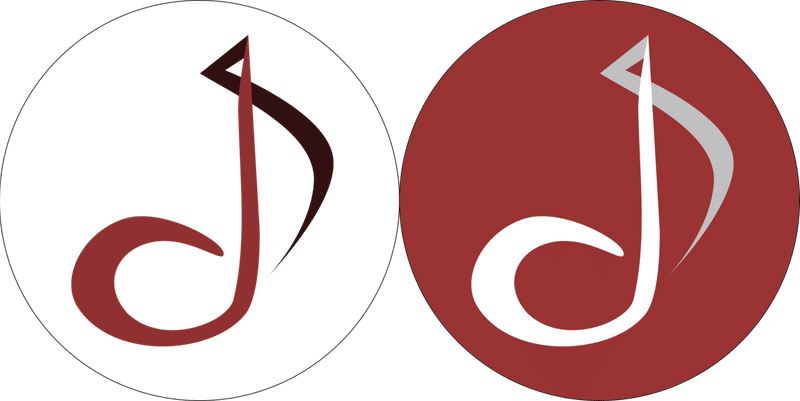
完成


ネガティブカラー版は作ろうとしたものの面倒になったのでやめました。実際には左記の白背景版のみで使ってます。
もうちょっとパスをなめらかにしたかったのですが、どうせアイコンをこんなに拡大して見る事はないので良いだろうと思って、適当なところで切り上げました。
課題だった縮小時の視認性ですが、この note のヘッダーに配置されるアイコンの縮小率だとこのようになりました。
![]()
フィルの面積の広い部分がアクセントになって、記号としての意味合いが読み取りやすくなったのではないかと思います。
SVGデータを紛失しないようGitHubに上げました。
GitHub に all rights reserved のコードを上げるのもどうかと思いますが、いずれにせよ公開される物なので。
作り直してみて
気づいてくれる人がいたのは嬉しかったです。普通の人が髪を切ったとき指摘されて喜ぶことがあるのはこういう事なんだろうなと思いました。
あと、各種サービスの登録画像をひとつずつ変更していくのは思ったよりも面倒でした。アイコンを描くほうが楽です。
この記事が気に入ったらサポートをしてみませんか?