
クリスタで漫画を描く:絵を入れる以前
どうも、絵が下手なくせにクリスタに頼り切って推しカプの漫画を爆速錬成しているオタクです!(自己紹介)
Twitterのフォロワーさんで「クリスタでお絵描きはするけど、漫画は敷居が高い」という方がおられたので、配信で漫画の描き方(絵以外:絵は皆さんのほうがうまいから…)を話したんですが、せっかくなので簡単なまとめをしようと思います。
なお絵の描き方はいっさいありません!
コマ割ってセリフ入れるだけです。
使用クリスタはEXですが、今回は廉価版のPROにもある機能だけで一枚漫画をつくります。
先に用意するもの
台本です。

自分は「先に文字でセリフとだいたいの絵面を決めて、おおよそのコマ割も決めておく」という「字ネーム」を採用しているので、ネタを思いつきしだいぽちぽちスマホで書いてます。
一応簡単に説明すると、「+」がコマの横の区切り、「++」がコマの縦の区切りです。何も記号を書いてないのがセリフ、()内がそのコマに描きたいものですが、これらは作業してると変わることもあります。
これで1枚漫画。3コマ×3段と、わりとぎゅうぎゅう詰めなので、エモエモボーイズラヴ漫画とかスポーツぶちあつ漫画とかだったら1ページに2コマとか3コマとかで何ページもかけて、キャラをでっかく描くのがいいと思います。
もちろん、絵面を先に思いついてあとでセリフ考える方とか色々ですので、とりあえず今回はこういうのでやります、の一例ということで。
クリスタ作業
ここからクリスタになります。
新規作成

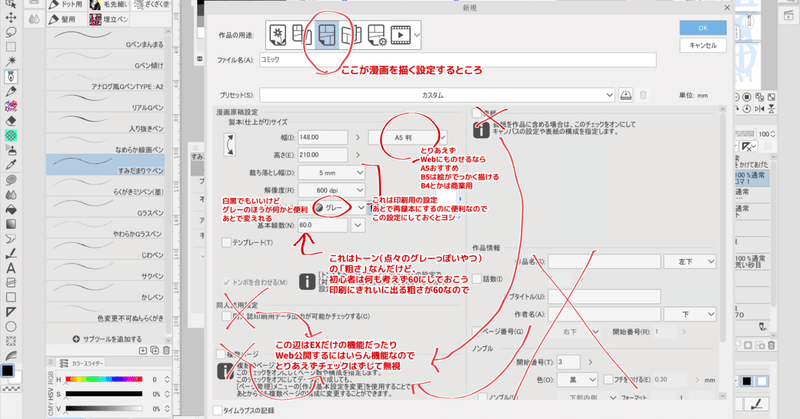
「ファイル」→「新規」からこんなような画面が出ますので、画像のような設定(にデフォルトでなってると思うけど、なってなかったら適当にいじって)で「OK」します。
EXで同人誌原稿やるときはまた別の設定なんで、そこは割愛。

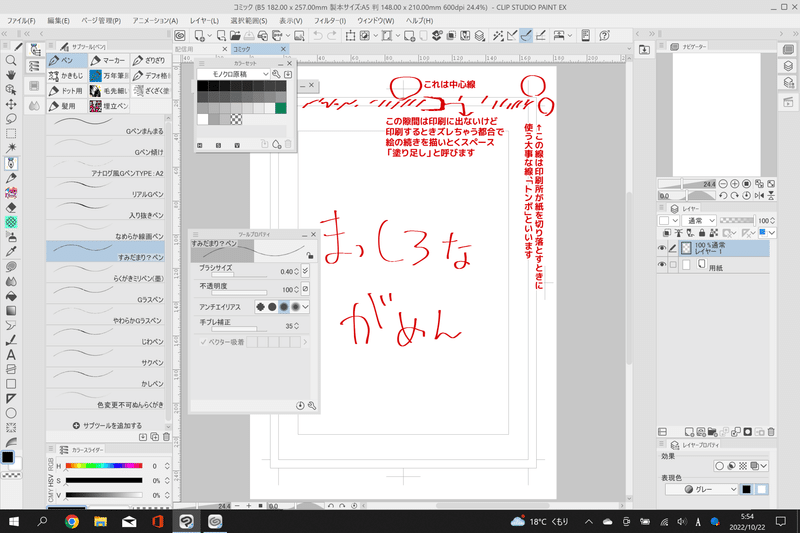
そうすると、印刷する漫画でつかえるようにもなってる漫画描ける白紙が出ます。なお、大きいですが、書き出したときに見える部分は「トンボ」で切り落とした部分だけです(内側から二番目の枠線の内側のみです)。
コマのベースをつくる

ツールの位置は人によって違ったりするんでアイコンを参考にさがしてください。「長方形コマ」というツールを探して、内側の枠にあわせて最初のコマのベースになるものをつくります。
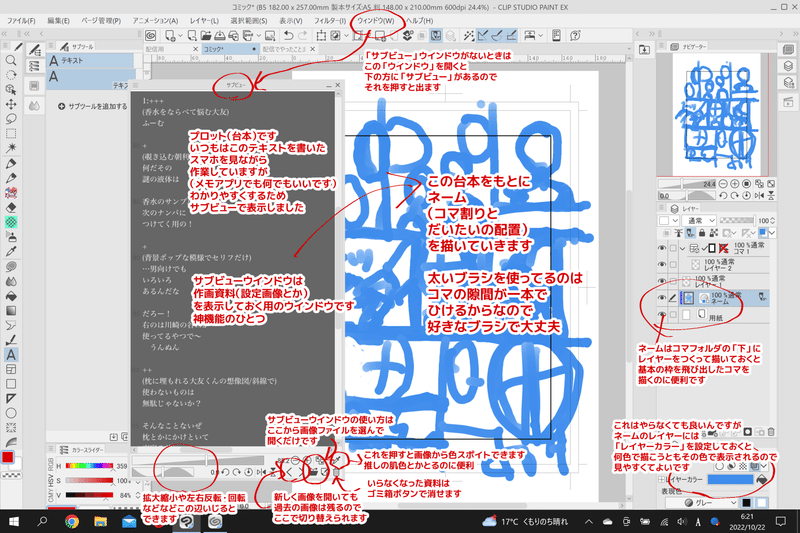
台本をネーム化

ネームというのは漫画の設計図みたいなものです。
台本があるので、あとはそのコマの大きさがどれくらい必要なのかを考えつつ、人間(に見えないって? 俺が人間だと言ったらあれは人間なんだよ)の大きさとか、フキダシの大きさとかを描いていきます。
画像には細かいTIPSも書いてますが、結局は設計図としてわかればいいので何でもいいです。
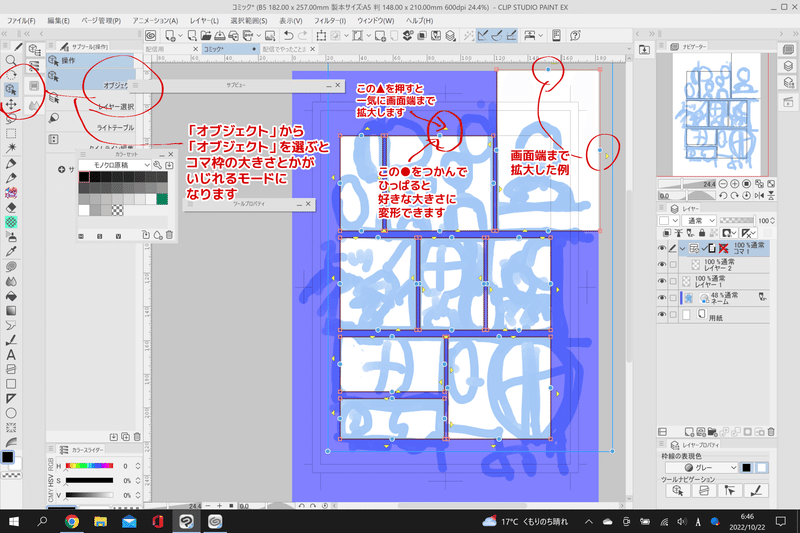
コマを割る

クリスタ神機能「枠線分割」の出番です。人によるけど(俺クリスタ魔改造して使ってるのでツールの位置がめちゃくちゃなんです)最初に長方形コマを作った同じところにあるはずです。
このツールで直線をひくようにして画面をなぞると、既存のコマが分割されます。画像のようにヨコ→タテの順(3段目ラストのような横割りコマはタテに割ってから横)に線をひいていくと、あっというまにコマが割れます。

とはいえ割っただけではまだコマの大きさが不十分なんで(内枠のなかだけでおさめちゃう漫画家さんもいますが…)拡大していきます。
画像にあるように「オブジェクト」ツールに移動して、「▲」は一気に画面端まで拡大、「●」はそこを持ってすきな大きさにいじれるようになってます。これを使って必要な大きさにコマを拡大縮小していきます。
セリフ入れ

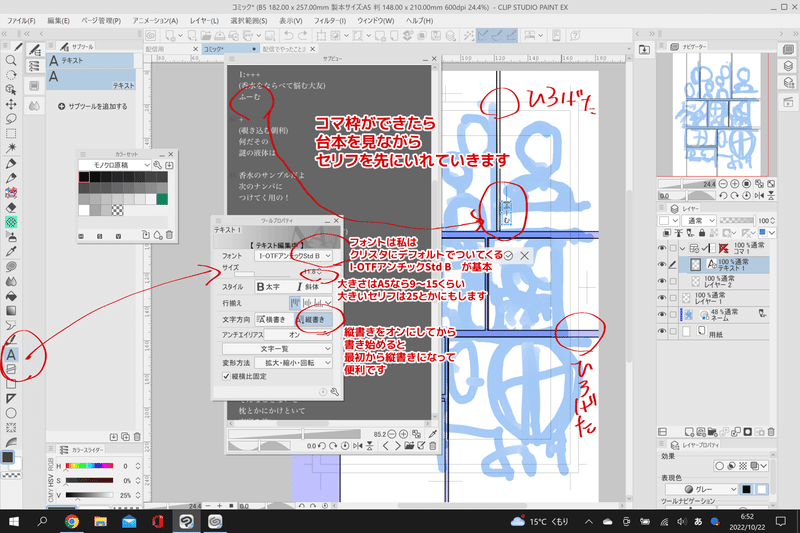
コマ枠を作り終えたら、セリフを先にいれていきます。
台本があるので基本的にはそのまま書いていくだけですが、長すぎるセリフは変えたりもしています。
セリフは入力後でも「オブジェクト」ツールで移動・拡大縮小できるので、とりあえずざくざく入力しといて、キャラにかぶりにくい位置に移動させるのがよいかと思います。
この漫画では使わなかったんですが、「コマとコマをまたぐセリフ」を作りたいときは、そのセリフのレイヤーを「コマ枠」レイヤーの上に持っていけば、あとでつくるフキダシ共々コマ枠をまたいで配置されます。

セリフのフォントを変えたいときは、変えたいテキストを「テキストツール」で画面のようにドラッグして選択(文章をコピペするときと同じような感じです)してから、「フォント」のところを押してリストから選びます。
で、このリストがデフォルトだと大変膨大なので、俺は「フォントリスト」を使っています。画像下の方、「歯車」マークをクリックして出る「フォントリスト」から、「新しいフォントリスト」を作成、適当な名前をつけて、使うフォントだけにチェックをいれておくと、そのリストではチェックしたフォントしか表示されなくなります。
これ便利なので覚えておくとよいです。ロゴ用のフォントとか分けてます。
フキダシをいれる
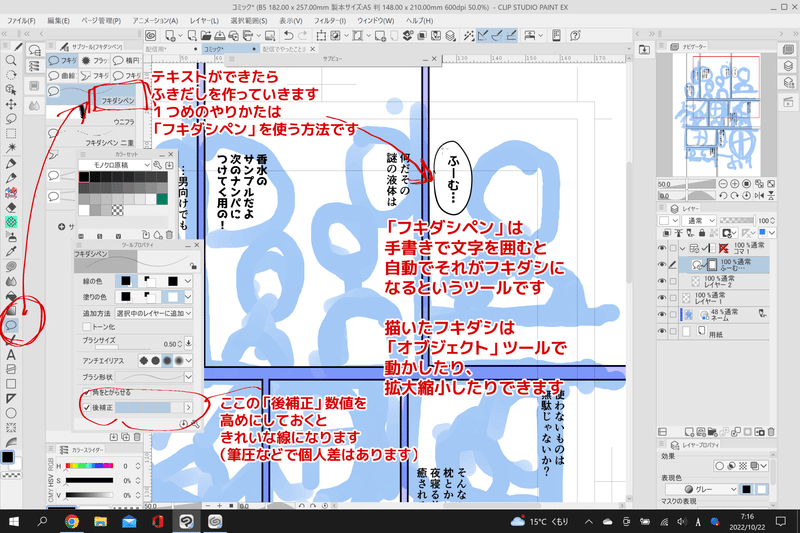
フキダシのいれかたは俺は二種類つかっています。

まずは「フキダシペン」。手書きで書いたフキダシがそのままフキダシになります。この描いたフキダシは「オブジェクト」ツールで拡大縮小や移動ができるほか、文字とくっつくので、フキダシを動かすと文字もついてきます。便利です。

もう一つの方法はクリスタにデフォルトで入っている(好きな形のがなければ素材配布もたくさんされています)「フキダシ」を使うことです。
好きなフキダシを選んで、文字の上にドラッグ&ドロップすると、自動で文字の大きさに合った大きさのフキダシが出てきます。
ただちょっと狭苦しかったりするんで、「オブジェクト」ツールで拡大縮小したり、文字の位置を調整したりするとよいです。

ふきだし作業の最後に、誰がしゃべっているかを表すアレ、「しっぽ」をつけていきます。フキダシペンがあったところに入っているか、上に並んでいる別フォルダにあるはず。フキダシの中から外へ引っ張るように描くと、自動でフキダシにくっついてこのしっぽが出てきます。
準備完了!

あとはいつもどおり絵を描くだけです!
レイヤーが「コマ」(これの例では「コマ1」)のなかに入っていれば、枠線からはみ出しません。
あと画像には色々TIPS載せてますが、もうここからは各自のお絵描きの問題なので(たとえばトーン化しなくてもグレーや、カラーで塗ってもいいです/カラーにはちょっと解像度が高いため重くなるかもですが…)、おまかせです。好きなように推しを描くんや。
以上! +ほかのこと
配信の前半で話したのはこれくらいです。
あとやったことと、書きたいこととしては…
3Dモデルで推し体型をつくってポーズをつけて弄り回してハスハスする&それを漫画に活かす
線画まで終わったらあとは素材をフル稼働して爆速で仕上げ
素材が多すぎて迷ったときに! 推し素材作家さん紹介
がありますので、それらも元気があり次第、順次noteにしていきたいと思います。
