HookConsumerWidgetのLiveテンプレートを追加する方法
Android Studio編
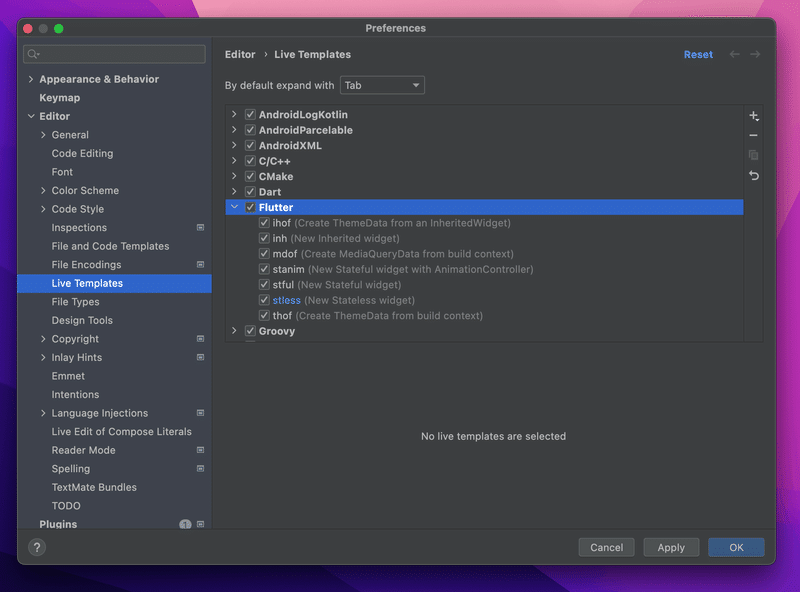
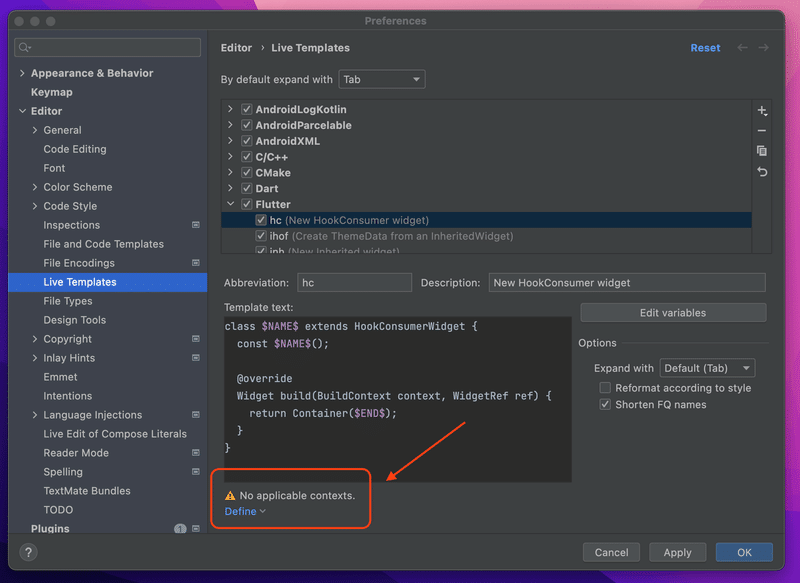
Preferences > Editor > Live Templates > Flutter

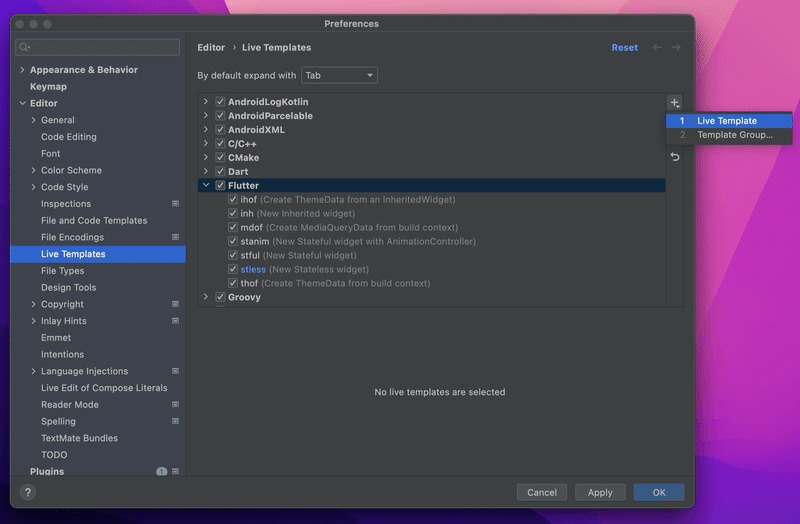
画面右上の+ボタンをクリックし、
1. Live Templateをクリック

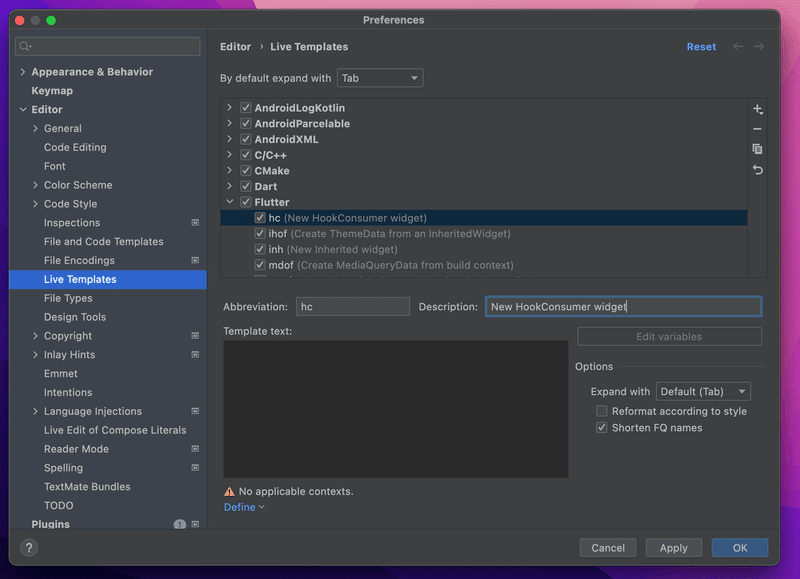
ショートカット用のAbbreviation(名前)とDescription(説明)を記入
「hc」と打てばHookConsumerWidgetが作成されるようにする

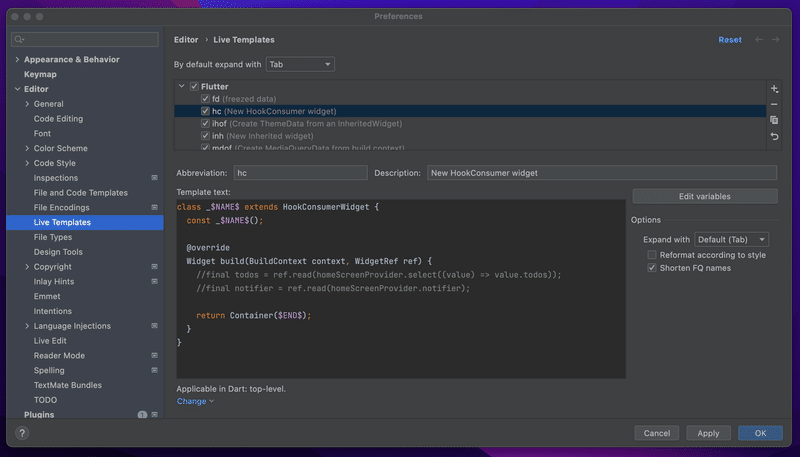
Template textにテンプレートを入力
class _$NAME$ extends HookConsumerWidget {
const _$NAME$();
@override
Widget build(BuildContext context, WidgetRef ref) {
//final todos = ref.read(homeScreenProvider.select((value) => value.todos));
//final notifier = ref.read(homeScreenProvider.notifier);
return Container($END$);
}
}
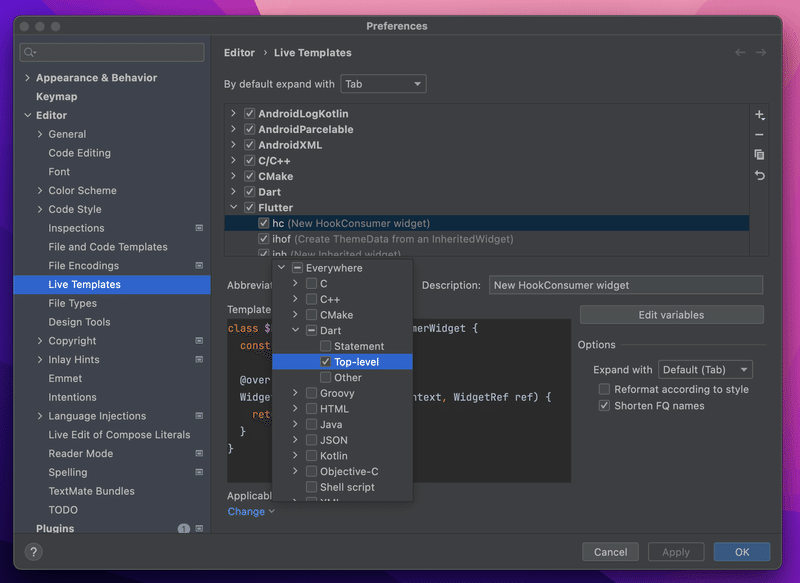
Defineをクリック

Dart > Top-levelにチェックを入れる
その後、画面右下のOKボタンをクリックで完了

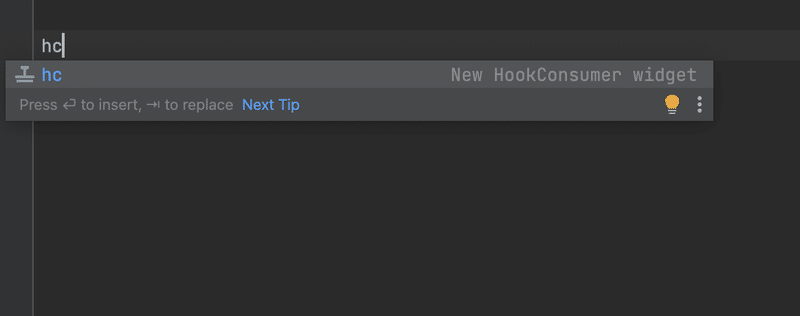
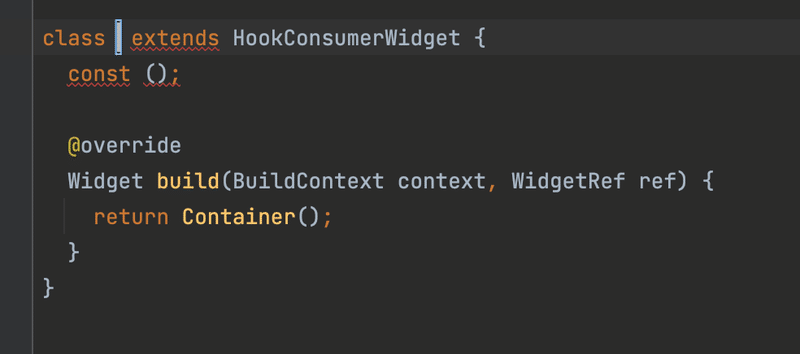
コード上にて、
「hc」と入力するとHookConsumerWidgetのテンプレートが生成される


VSCode編
この記事が気に入ったらサポートをしてみませんか?
