
クックパッドの新規事業の現況を可視化する仕組み
こんにちは。デザイン戦略部のデザイナーのせみ(@saemimon)です。
デザインは日常の問題を解決する道具として最適だと思います。
その道具を用いて問題を解決した事例は日常のあらゆる場面で目にすることができます。
クックパッドでも社内運用をデザインの力でより快適にすべく、様々な取り組みを行っています。
今回は、最近わたしが携わった取り組みの中で一番学びの多かった「クックパッドの新規サービス事業の現況を可視化」について紹介したいと思います。
現在クックパッドでは様々な新規事業を展開しています。
それに伴い財務部では、会社として投資を正しく行うことができ、事業育成を加速させるために、事業の現況を可視化する仕組みを検討していました。
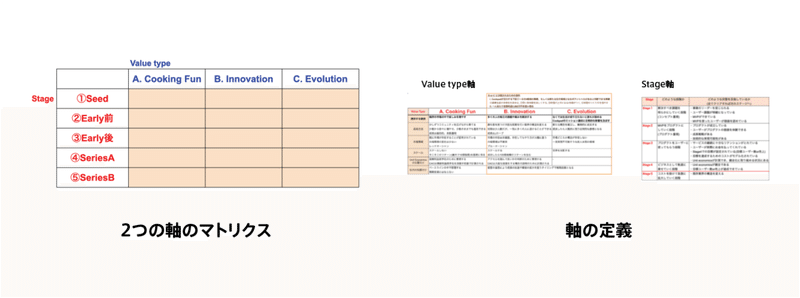
企画段階での素案では、下に置いてある画像のように2つの軸のマトリクスで管理するというコンセプトと、それぞれの軸の定義はできあがってる状態でした。

「新規事業の管理、Spreadsheetで数字を毎月チェックするような運用ではなく、もう少し違う形にできないですかね?」

財務部がデザイン戦略部に声をかけたことがきっかけとなり、可視化を担当するデザイナーとして私も参加することになりました。
ここからは実際にデザインを用いてどのような取り組みをしてきたのかを説明していきます。
STEP 1. 問題の洗い出し&アイディア収集
まず当初Spreadsheetの問題を3つにまとめてみました。
1. 直観的ではない情報であること
2. 堅苦しいフォームであること
3. 運用の難しさがあること
こうして問題を洗い出してから解決に導くためのアクションであるアイディア収集の段階に移ります。

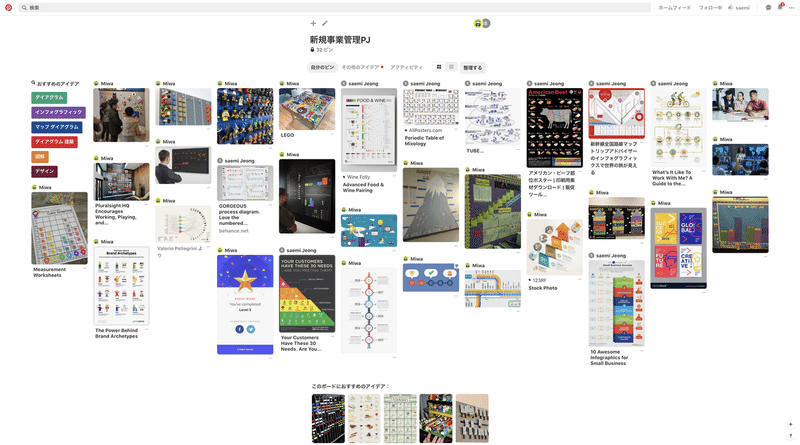
(出典:pinterest)
情報が直観的な要素で編集されていてわかりやすく、扱いやすく、誰にでも情報が伝わる例をpinterestにリストアップしました。
多様なアイディアを見てるうちに、「レゴ」というアイディアソースが得られました。

(出典: https://irorio.jp/asteroid-b-612/20131125/90509/)
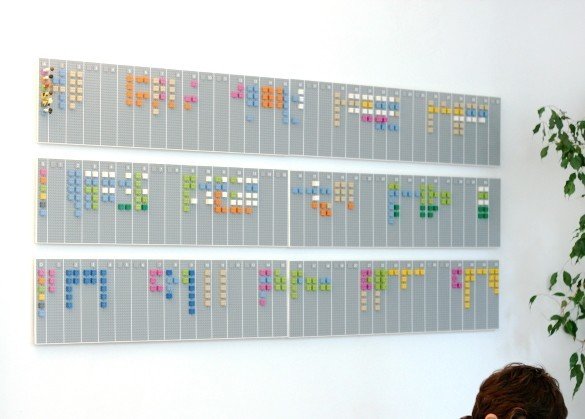
写真のようにみるだけでも楽しくなるこのユニークなカレンダーは実際ロンドンのデザインスタジオ Vitaminsのオフィスで運用しているレゴのカレンダーです。
これをヒントに、「社内の新規事業のイマココをレゴで可視化してみる」というコンセプトが生まれました。
STEP 2. ペーパープロトタイプでアイディア共有
STEP1では問題を把握しアイディアを出してみました。
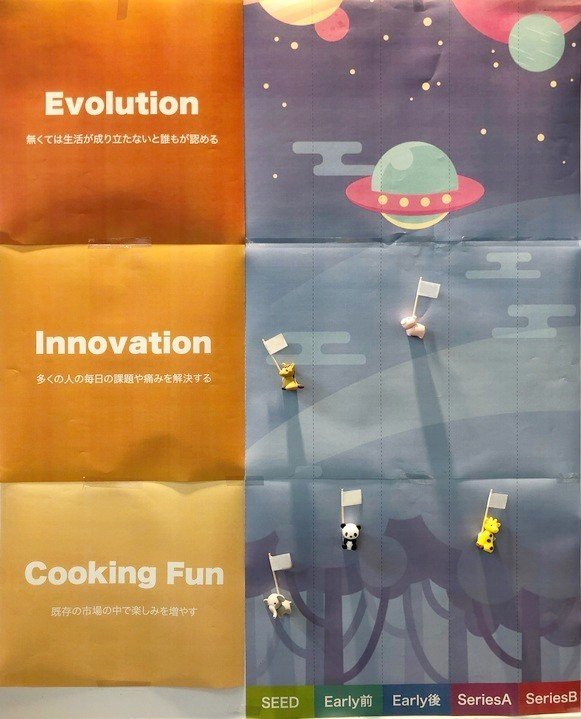
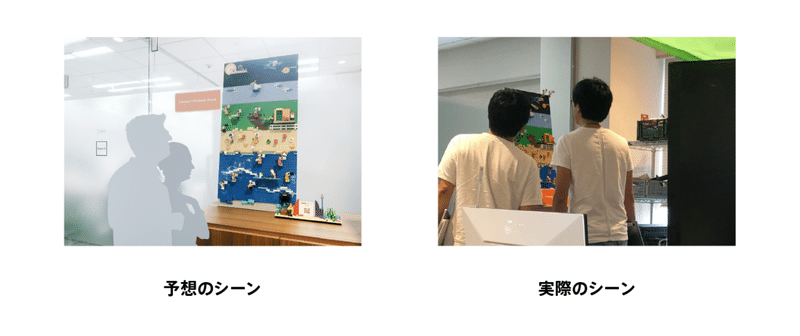
STEP2からは効果的にアイディアを試演して他の人にも共有できるようにペーパープロトタイプを作りました。

上のプロトタイプを社員の往来が多い会議室の前に設置して反応をみたところ、大勢の人から興味を持ってもらい、立ち止まって見てもらうことに成功しました。
ペーパープロトタイプだったのでレゴとは多少雰囲気が違うかもしれないけど、試しアイディアに対してはやい意思決定が可能になりました。
STEP 3. レゴプロトタイプでアイディア具体化
アイディアをより具体化させるためにレゴショップに足を運びました。そこで基本的なブロックとサービスを表す人形そして雰囲気を豊かにするアクセサリを購入しました。
レゴを使った第1プロトタイプは下に置いてある画像です。

板を長方形にし、仮の黒線を入れてステージごとの段階がちゃんと区切られて各サービスが前に先進していく感がするようにしたものです。
余談ですが、いけると思ってレゴの板を両面テープで貼っていたところ、翌日こんな目に遭ってしまい、また作り直しました。

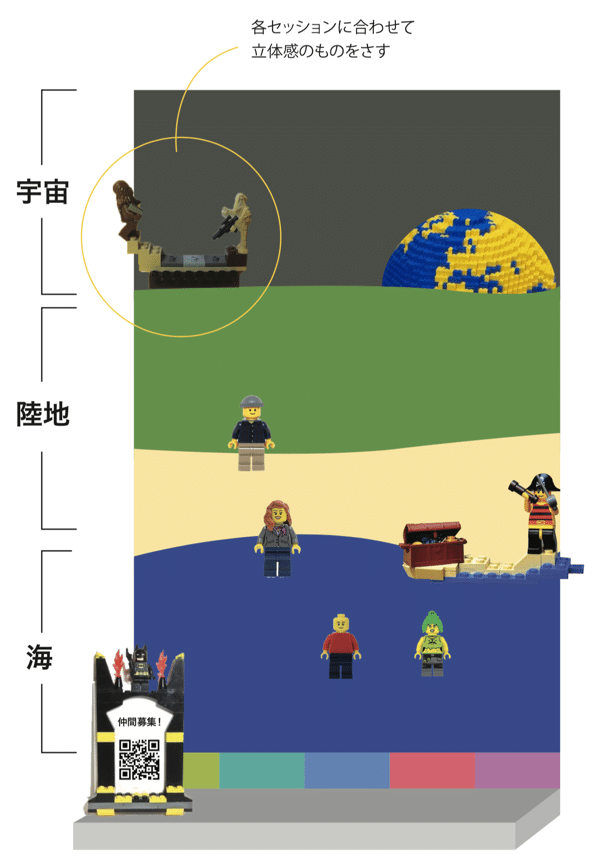
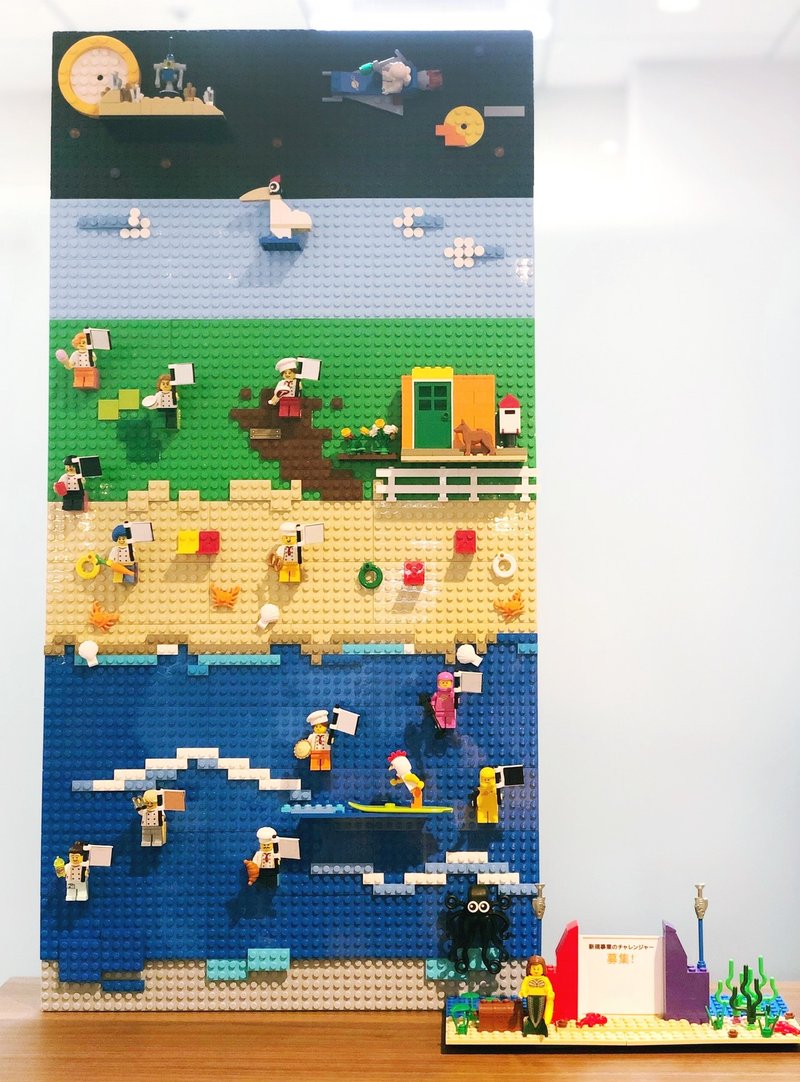
とにかく、プロジェクトメンバに第1プロトタイプを見せてフィードバックを受けて可視化したものが下に置いてある画像です。

各エリアの世界観を進化してる感じがするように「海→陸地→宇宙」に分けて「海の中に浸かってるものが、どんどん陸地に上がってきて、最後は宇宙に打ち上げる」のストーリーを持たせました。

イラストで可視化したものをレゴに落とし込んで雰囲気だけ伝える範囲で作りました。

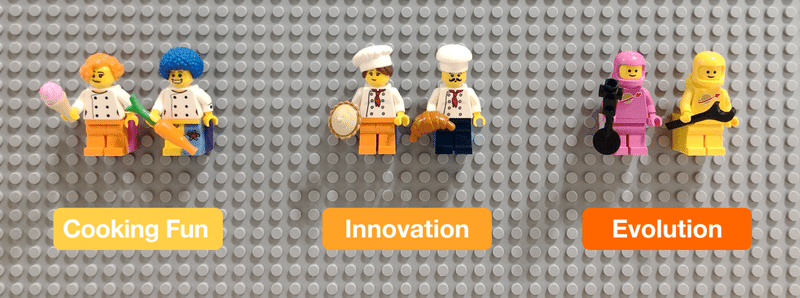
ここで人形の説明を足すと、Value type軸の楽しみを増やすCooking Funは「コック帽をかぶってない人形」に
多くの人の課題や痛みを解決するInnovationは「コック帽をかぶってる人形」に
なくては生活が成り立たないEvolutionは「宇宙服を着てる人形」にして表したものです。
また、デザインの中でもコストを最小限に抑えるのを意識することと同じくレゴの中でも意識する必要がありました。
これのため、かなり労働的なやりかたで取り組みました。
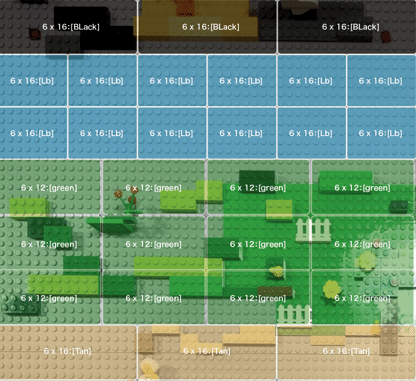
まず、illustratorとレゴ購入サイトであるレゴブリッカーズを同時に開いて必要なブロックの種類や数がどれくらいかを画像のように設計して購入しました。

手間も時間もかなりかかった過程でしたが、レゴが思ってたより塵も積もれば山となる感じのようで、無駄なお金が発生することを防ぐためには必要な作業だったと思います。
また、新規サービスのエントリーもすぐできる誘導するものも一貫性を保つようにしました。ちょうど下に置かれてるものでしたので、深海の世界観を持たせました。

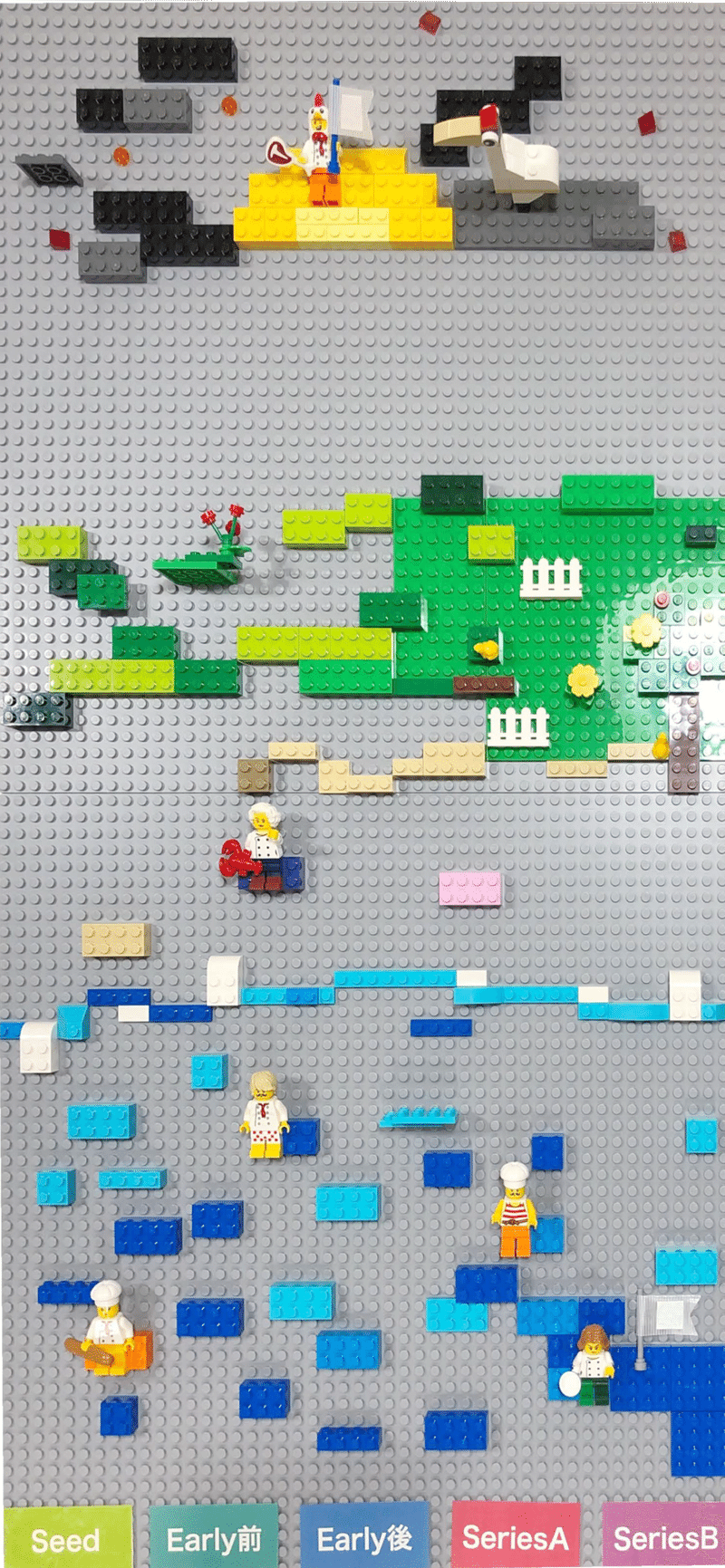
という流れで、現在今のβ版の全体像はこんな感じになりました。

今回はβ版として作ったものなので、大きくないし整えてないところも多少ありますが、今後ディベロップさせてデザインで問題を解決した良い事例の一つにしたいと思います。

現在レゴボードはいつもデザイン戦略部の目に入るところであり、人が見やすいところに置かれて通りかかる社員に常に情報を提供しています。
まとめ
今回の制作を通して、デザインは単純にスタイルを決める作業ではなく、何かを考えて計画立てて制作する一連の過程であり、体験を改善してくれるソリューションの道具だということを改めて実感しました。
また、レゴで問題を解決するという試みは初めての事だったのでここには書き入れてない多くの試行錯誤がありました。周りからは会社でレゴを!楽しそう!と思われながらも、レゴ経験が0に近かった自分はひたすら悩みの連続でした。とはいえ、説明書にとらわれない自由な発想が求められるところはデザインと似ている部分があると思いました。
当たり前な話だけど、普段のデザイン作業はPC上で行っているので、ドラッグしてコピペしたり、Ctrl+Zで元に戻せる便利なショートカットが使えますが、レゴは完全に全ての工程が手作業になりその点は労力的に大きく異なりました。
また、レゴのブロックは人口の数みたいに数え切れないほど多様で多量です。その分、レゴで作れるビルドアップも無限大です。レゴを組み立てる段階に入る前に、レゴの色んなビルドアップを見まくる時間を持ちました。
しかし、自分にはないブロックとスキルでクォリティの違うビルドアップを見てたら、今回の目的と全然違う方向に流され、前に進めない自分に気づきました。
そのため、この段階でも「減らす」意識が必要でした。
あまりにも多いブロックを使って組み立てるとクオリティは高くなるものの、視覚的に複雑になり解決すべき問題が薄れます。
それでできる限り最小限のブロックで組み立てられるようにしました。
また、かっこいいものを作りあげたい理想と足りないスキルの現実のギャップを減ら努力も必要でした。デザインする際にも求められてる「減らす」意識がまさかレゴでも通用されるとは思いませんでした。
思ってた以上に今回の作業は自分にとってレゴの遊びではなく、学びと気付きに繋がった事実に驚きました。引き続き、より日常の中でユーザーの立場を考えながらどのように問題を解決すればいいのか、よりよい価値を提供できるのかを絶えず悩んで行きます。
この記事が気に入ったらサポートをしてみませんか?
