
Googleサイトの隠れた仕掛け:スペーサーをマスターしよう
ゲームを作ったので多くの人に知ってもらいたい!
興味を持った人がひとまず目を通せる何かが欲しいです。
そこで公式サイトを作りました。

https://sites.google.com/view/ touhou-recast-lift
いろんなWEBサイト制作ツールはありますが、Googleサイトを使います。
理由はデフォで使えるパララックスエフェクトが好きだからです。

凝ったことしたいならWordPress使えって話なんですが、これ以外は特にやりたいことが無いので、Googleサイトで作る方がラクです。
Googleサイトはスマホ版のページも見やすく作れます。
PCで見る人よりスマホで見る人の方が多いでしょうから、スマホで見た時の綺麗さ重視です。
ゲームを知らない人に見せるもの
ゲームに少しでも興味を持ってくれた人が最初に見る場所です。
そんな人の興味を削がずに情報を追ってもらうためにはどうするのが良いでしょうか?
興味がなくなる前に伝えたいことを伝える!
ゲームを面白そうと思わせ、遊んでもらうのが最終的なゴールです。
しかし、ゲームがどんなものか知る前にブラウザバックされては意味がありません。
ゲームによって魅力は様々あると思います。
『東方リキャストリフト』であればタイムラインというメカニクスなんですが、まあこういう仕組みって言っても伝わりにくいです。
結論、ゲームって遊ばなきゃどう足掻いても面白さは分かりません。
どんなに言葉を尽くしても、遊んでもらうところがゴールです。
伝えたい魅力を1ページ目に載せる
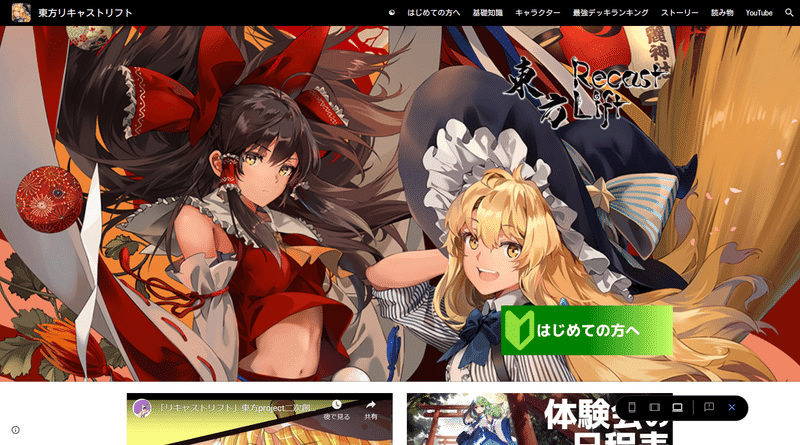
indexページの構造はいたってシンプルです。
扉絵
動画リンク
更新履歴
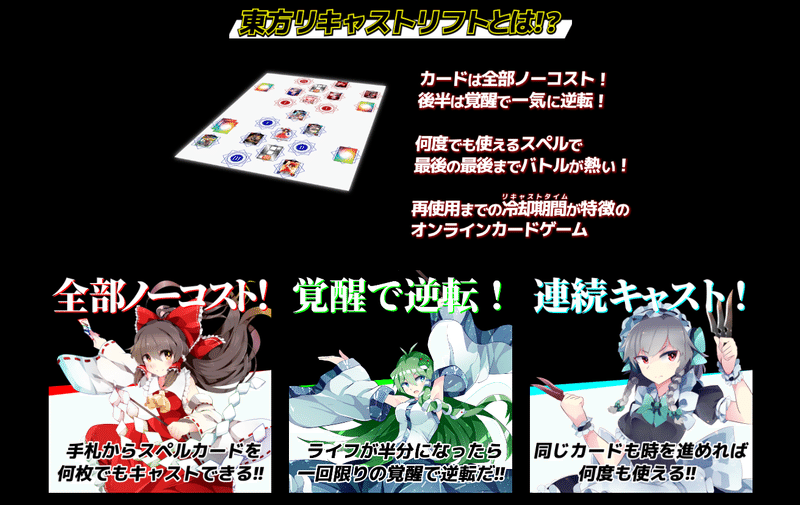
魅力1
魅力2
魅力3
各魅力へのリンク(フッター)
Googleサイトではindexページを華やかに作れるようになっています。
一番はGIF画像を背景に使えることです。
あまり重たいGIFは使えませんが、50MBくらいまでならいけました。
それぞれ1スクロール内でわかる内容とします。
つまり、全部で7スクロールということになりますね。
7スクロールも長い方ですが、魅力をギュッと凝縮してこれです。

各魅力は別にメニューを作って、各ページで詳細に読めます。
あまりに詳しくしすぎると却って難しそうに見えるので、難しそうなところはすべて図解にしておくと無難です。
ファーストビューにはスペーサーを使う
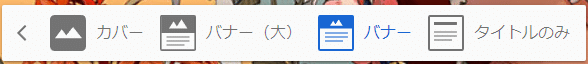
Googleサイトのindexで見出しを選べます。
なお、「カバー」は使わない方が良いと考えています。
スクロール率が下がり、続きを読んでもらえない場合があるからです。

そこで使えるのがバナーです。
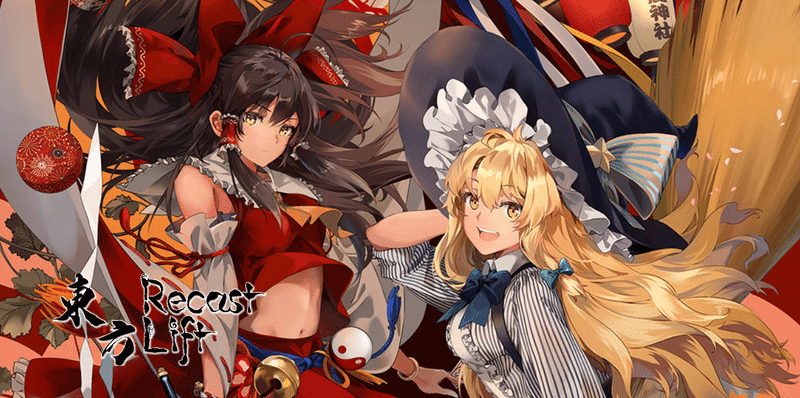
背景に設定したバナーは前景に載せた画像や文字の量で引き延ばせます。
つまり、スペーサーを使うのです。

バナーとして利用した画像を見せるためだけの虚無を作り出しましょう。
スペーサー+タイトルロゴ等でロゴの位置を調節もできます。
スマホ版のページとPC版のページを比較しながら整えると良いです。
この虚無(スペーサー)を扱うテクニックは、ファーストビュー以外にも多くの場面で活用でき、且つ自由にデザインできるようになります。
知ってる人は知ってるテクニックだったと思いますが、ぜひご活用を。
作ったゲームの公式サイトはコチラです

https://sites.google.com/view/touhou-recast-lift
タイトルロゴがパララックスし、バナーとは異なる速度で動きます。
ぜひ上のリンク先で確かめてみてください!
