
【最速】ブログ記事テンプレート【JIN仕様】
こんにちは、コロブマニアの さいや(@Saiya1_)です。
『【最速】ブログ記事テンプレート【JIN仕様】』noteをご覧いただき、ありがとうございます。
敬愛するコロブさん(@korobl0g)の「【完全版】SEOライティングの基礎・実践【コピペでOK】」で公開されている記事作成のテンプレート!
全てHTML言語で書かれているので、使用しているWPテーマによってはもっと分かりやすいショートカットなどが用意されていることがあります。
私が使用しているひつじさん(@hituji_1234)の優良テーマ「JIN」にもショートカットが初めから用意されています。
そこで日頃、さいやが使っているテンプレートを公開いたします。
対象者は
・JINユーザー
・目次作成のプラグインを使用
テンプレート公開

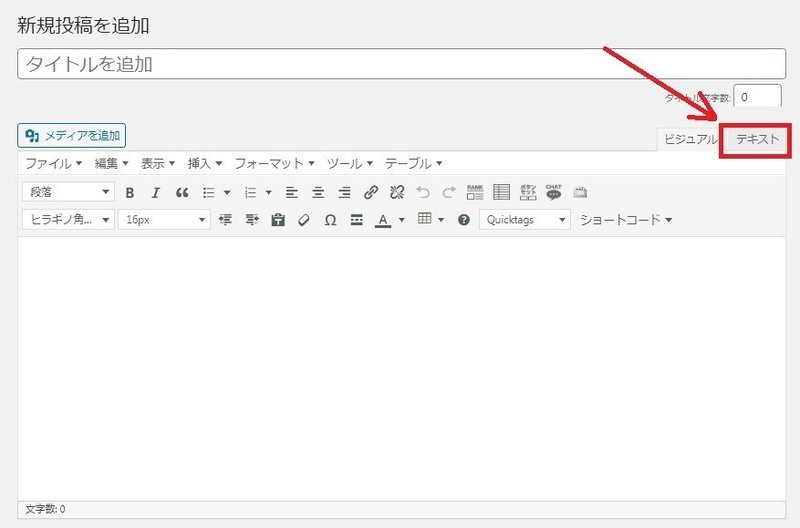
ワードプレスの「テキストエディタ」に下記のコードをコピペしてね。
[chat face="《画像名》" name="《人物名》" align="left" border="gray" bg="none" style="maru"]《読者の質問》[/chat]
今日はこんな疑問に答えていきます。
[box04 title="本記事の内容"]
<ul>
<li>提案1</li>
<li>提案2</li>
<li>提案2</li>
</ul>
[/box04]
<h2>大見出し1</h2>
<img src="画像URL" width="100%" height="100%" alt="画像タイトル">
《テキスト》
<div class="simple-box1">
<ul>
<li>箇条書き1</li>
<li>箇条書き2</li>
<li>箇条書き3</li>
</ul>
</div>
《テキスト》
<table>
<tr><th>項目1</th><th>項目2</th></tr>
<tr><th>aaa</th><td>bbb</td></tr>
<tr><th>aaa</th><td>bbb</td></tr>
<tr><th>aaa</th><td>bbb</td></tr>
<tr><th>aaa</th><td>bbb</td></tr>
</table>
《テキスト》
<h3>小見出し1-1</h3>
《テキスト》
<div class="simple-box1">
<ul>
<li>箇条書き1</li>
<li>箇条書き2</li>
<li>箇条書き3</li>
</ul>
</div>
《テキスト》
<table>
<tr><th>項目1</th><th>項目2</th></tr>
<tr><th>aaa</th><td>bbb</td></tr>
<tr><th>aaa</th><td>bbb</td></tr>
<tr><th>aaa</th><td>bbb</td></tr>
<tr><th>aaa</th><td>bbb</td></tr>
</table>
《テキスト》
<h3>小見出し1-2</h3>
《テキスト》
<div class="simple-box1">
<ul>
<li>箇条書き1</li>
<li>箇条書き2</li>
<li>箇条書き3</li>
</ul>
</div>
《テキスト》
<table>
<tr><th>項目1</th><th>項目2</th></tr>
<tr><th>aaa</th><td>bbb</td></tr>
<tr><th>aaa</th><td>bbb</td></tr>
<tr><th>aaa</th><td>bbb</td></tr>
<tr><th>aaa</th><td>bbb</td></tr>
</table>
《テキスト》
<h3>小見出し1-3</h3>
《テキスト》
<div class="simple-box1">
<ul>
<li>箇条書き1</li>
<li>箇条書き2</li>
<li>箇条書き3</li>
</ul>
</div>
《テキスト》
<table>
<tr><th>項目1</th><th>項目2</th></tr>
<tr><th>aaa</th><td>bbb</td></tr>
<tr><th>aaa</th><td>bbb</td></tr>
<tr><th>aaa</th><td>bbb</td></tr>
<tr><th>aaa</th><td>bbb</td></tr>
</table>
《テキスト》
<a href="リンク先URL" title="リンク先タイトル">内部リンク</a>
<a href="リンク先URL" target="_blank" rel="nofollow">外部リンク</a>
<span class="color-button02-big"><a href="リンク先URL" rel="nofollow noopener">カスタムボタン(アフェリンク)</a></span>
<h2>大見出し2</h2>
<img src="画像URL" width="100%" height="100%" alt="画像タイトル">
《テキスト》
<div class="simple-box1">
<ul>
<li>箇条書き1</li>
<li>箇条書き2</li>
<li>箇条書き3</li>
</ul>
</div>
《テキスト》
<table>
<tr><th>項目1</th><th>項目2</th></tr>
<tr><th>aaa</th><td>bbb</td></tr>
<tr><th>aaa</th><td>bbb</td></tr>
<tr><th>aaa</th><td>bbb</td></tr>
<tr><th>aaa</th><td>bbb</td></tr>
</table>
《テキスト》
<h3>小見出し2-1</h3>
《テキスト》
<div class="simple-box1">
<ul>
<li>箇条書き1</li>
<li>箇条書き2</li>
<li>箇条書き3</li>
</ul>
</div>
《テキスト》
<table>
<tr><th>項目1</th><th>項目2</th></tr>
<tr><th>aaa</th><td>bbb</td></tr>
<tr><th>aaa</th><td>bbb</td></tr>
<tr><th>aaa</th><td>bbb</td></tr>
<tr><th>aaa</th><td>bbb</td></tr>
</table>
《テキスト》
<h3>小見出し2-2</h3>
《テキスト》
<div class="simple-box1">
<ul>
<li>箇条書き1</li>
<li>箇条書き2</li>
<li>箇条書き3</li>
</ul>
</div>
《テキスト》
<table>
<tr><th>項目1</th><th>項目2</th></tr>
<tr><th>aaa</th><td>bbb</td></tr>
<tr><th>aaa</th><td>bbb</td></tr>
<tr><th>aaa</th><td>bbb</td></tr>
<tr><th>aaa</th><td>bbb</td></tr>
</table>
《テキスト》
<h3>小見出し2-3</h3>
《テキスト》
<div class="simple-box1">
<ul>
<li>箇条書き1</li>
<li>箇条書き2</li>
<li>箇条書き3</li>
</ul>
</div>
《テキスト》
<table>
<tr><th>項目1</th><th>項目2</th></tr>
<tr><th>aaa</th><td>bbb</td></tr>
<tr><th>aaa</th><td>bbb</td></tr>
<tr><th>aaa</th><td>bbb</td></tr>
<tr><th>aaa</th><td>bbb</td></tr>
</table>
《テキスト》
<a href="リンク先URL" title="リンク先タイトル">内部リンク</a>
<a href="リンク先URL" target="_blank" rel="nofollow">外部リンク</a>
<span class="color-button02-big"><a href="リンク先URL" rel="nofollow noopener">カスタムボタン(アフェリンク)</a></span>
<h2>まとめ</h2>
《テキスト》
<div class="simple-box1">
<ul>
<li>箇条書き1</li>
<li>箇条書き2</li>
<li>箇条書き3</li>
</ul>
</div>
《テキスト》
<table>
<tr><th>項目1</th><th>項目2</th></tr>
<tr><th>aaa</th><td>bbb</td></tr>
<tr><th>aaa</th><td>bbb</td></tr>
<tr><th>aaa</th><td>bbb</td></tr>
<tr><th>aaa</th><td>bbb</td></tr>
</table>
《テキスト》
<a href="リンク先URL" title="リンク先タイトル">内部リンク</a>
<a href="リンク先URL" target="_blank" rel="nofollow">外部リンク</a>
<span class="color-button02-big"><a href="リンク先URL" rel="nofollow noopener">カスタムボタン(アフェリンク)</a></span>使用する注意点としては
1、冒頭の「吹き出し」の設定をする
2、要らないコードは消す
3、追加するコードはコピペ
まずはテンプレートを使用して、テキストエディタでのHTML入力に慣れてね。
このオリジナルのテンプレートを作成してくれたコロブさん…Twitterでもうすぐ8,000ツイートとなります。
膨大なツイートの中から、ブログ運営に有益なツイートだけを集めたnoteを作成してみました。
この記事が気に入ったらサポートをしてみませんか?
