
【Daily UI】#002 Credit Card Checkout
課題
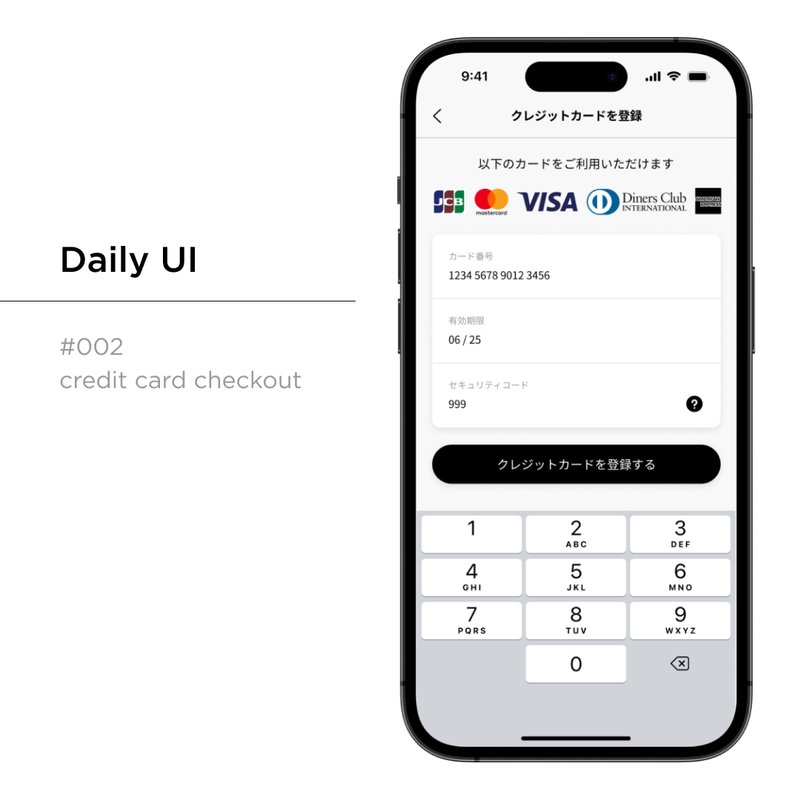
▼クレジットカード決済画面
アプリの想定をせず、単純に機能面だけ考えて制作しました。参考資料をふまえ、「掲載項目を最小限にして大変そうという心理ハードルを減らす」「キーボードを入力エリアに被せないことで入力位置を分かりやすくする」ことを意識しました。

気づき
入力項目
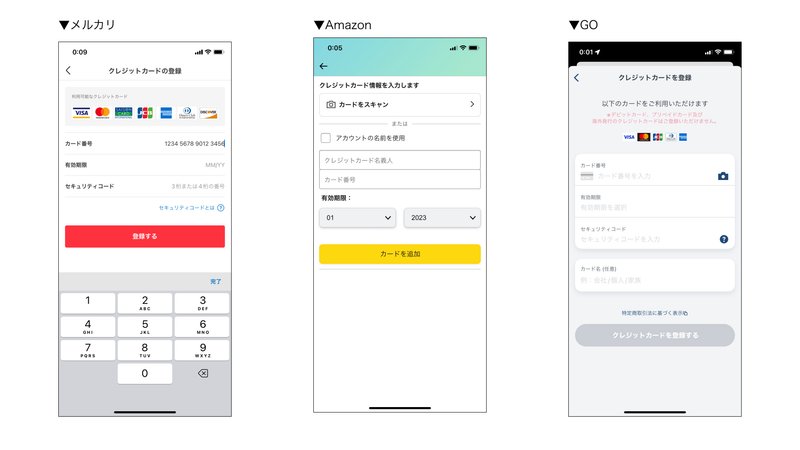
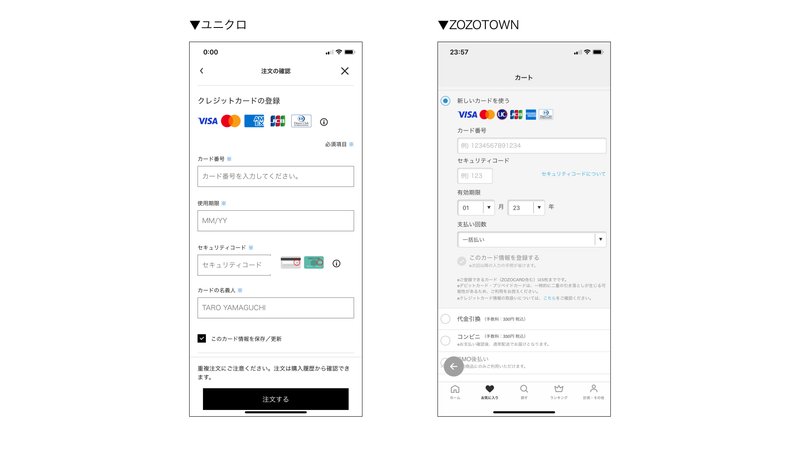
様々なアプリの決済画面を見ると、入力の共通項目は「カード番号」「有効期限」「セキュリティコード」のたった3つでした。名前や支払い回数を入力するものもありますが、サービスの内容によっては入力項目を絞ることで入力の心理的負担感を減らせる=CVRが上がるのでは?と思いました。
カード情報で「必須」とされる項目の根拠は見つけきれなかったけど、以下曰く先の3つを入力していればよさそう。
インターネットショッピングでは、対面販売とは異なり、カードの提示やサイン・暗証番号の入力の代わりに、画面に「カード番号」「有効期限」「セキュリティコード」等を入力します。
入力フィールド
「メルカリ」は、キーボードを表示しても入力領域が隠れず、どこを入力しているかが常に見えて安心感があり良いなと思いました。
入力のしかた
「GO」はカメラで読み取ることでカード番号を入力できる仕組みがありました。16桁の数字くらいなら入力したほうが早いかな、と思いつつ、アクセシビリティなど考えると入力手段が多いことはあらゆる人の使いやすさを向上するために必要なことと感じました。
調べること
・アプリごとのUIデザイン、入力項目の違い
参考資料


投稿した
#DailyUI #002 credit card checkout
— さかい (@sakaichaaaaan) June 13, 2023
クレジットカードの決済画面。最近は使う前/使う時にカード情報を登録するサービスが多い気がしてそういう設計に。
「GO」の入力領域が広くて分かりやすいところと、「メルカリ」のキーボードが入力領域に重ならない点が良いと思い踏襲しました。 pic.twitter.com/aWWwAu38ek
この記事が気に入ったらサポートをしてみませんか?
