
UIトレース:Twitter
メジャーなアプリを模写することで、構成要素を学ぼう…という試みです。主にグラフィカルな部分を鍛えるトレーニングの目的でやります。初回はTwitter(iOS)に取り組みました。
トレースして学びたいこと
アプリの目的に対して、どういうUI要素を配置すべきか
タイプフェイスの扱い方(フォント選び・サイズ・色など)
色の扱い方
要素間のマージンの取り方
figmaの使い方
Twitterをトレースした


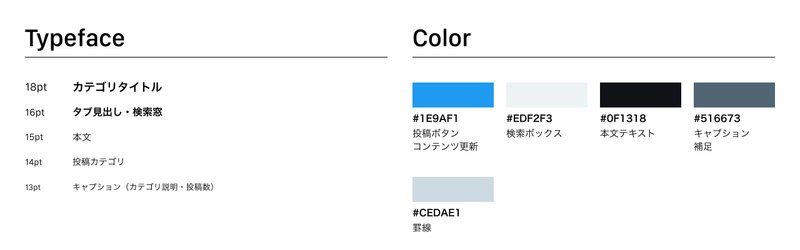
タイプフェイス
日本語フォントは「ヒラギノ角ゴ Pro」、見出しのウェイトはW6。本文のLine height は1.4ぽい(文字15px 、行間21pxであってそう)。
1pt単位でのサイズ差で微妙な違いに見えるけど、要素間のマージンをとる・色を変えることで目的の違いがわかる。
数字はヒラギノじゃない(7のカーブ具合が違う)
→調べると、数字はSF Proが使われている様子。日本語フォントと組み合わせて使われる時は自動で日本語フォント側が1pt小さくなるサイズ調整が入る
みたい。
カラー
ロゴにも使われるメインカラーの青に揃えた色味。黒やグレーも、無彩色ではなく青みを混ぜて調整されている。
ユーザーの行動を促すもの、リアルタイム性があるもの(投稿ボタン、タブの現在地、コンテンツ更新など)はメインカラーの青+シャドウで浮かせて見せることで、他の要素より強調している。
マージン
4の倍数と思ったけど、30なども存在する?
取り方が悪いだけの気もするので、他の人の考察など調べてまとめ直す。
その他
ヘッダーとフッターはグレーの背景、かつ下のコンテンツが磨りガラスみたいにボケて見える処理が入ってる。それによって位置関係の上下が分かり、下のコンテンツ部分が流れていくことが想像できる。
調べる> 投稿のユーザ名のところ、表示名・アカウント名がセットで見切れの可変ボックス?時間は固定表示だけど、「●分」「●時間」で微妙に表示位置が違う
半分自分用メモなので公開するには情報が薄い…
今後は読まれることも意識して、有用な考察と文章でまとめられるように練習を続けたいです😶
この記事が気に入ったらサポートをしてみませんか?
