#UIデザイン
オンライン秘書サービス「My Assistant」 を作るためにチームでやったこと
こんにちは。のっちです。
先月、株式会社キャスターさんのMy Assistant(マイアシスタント)というサービスをリリースしました。
このサービスにプロダクトマネージャーとデザイナーを兼務する形で昨年9月くらいから携わり、今年の1月にリリースを迎えました。
今回は、このプロジェクトのなかでチームで取り組んだことと、プロジェクトで気をつけたことをまとめていきたいと思います。
マイアシスタン
サービス紹介のパンフレットよかったデザインまとめと考察
こんにちは。のっちです。
現在企業向けのSaaSのデザインに携わっており、その一環でWeb販促EXPOというイベントに参加しました。
Web販促EXPOは、企業向けの業務改善ツールが一同に介して、来場した方に対して自社のツールをPRするイベントです。
250冊ほどパンフレットをもらったのですが、全くもらってもらえないパンフレットや、もらって速攻で捨てられるものを見て、なんだかやるせない気持ちに
デザインの定義が変わる夜(CXO Night #3 デザインを越境せよ イベントレポート)
こんにちは。のっちです。
CXO Night「デザインを越境せよ」に参加しました。今回も高倍率となっており、若手のクリエイティブな社長からデザイナーなら誰もが知っている人まで「こんな人たちが一同に集まる夜ってあるの?」というイベントでした。その前評判通り、とてもアツいイベントとなりました。今回はそのイベントレポートになります。
若手デザイナー社長トーク
まずは若手デザイナー社長トークから。モデ
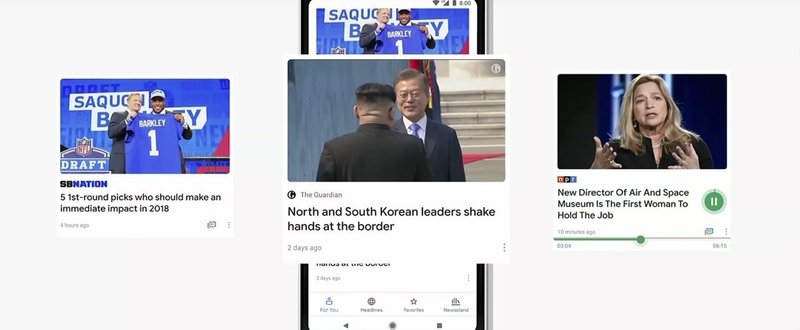
Googleが創る、ニュースの未来(Google News リニューアルにあたって)
こんにちは、のっちです。先日、Googleが毎年行なっている開発者向け会議のGoogle I/Oが行われました。AI関連の話が多く、デザイン面ではMaterial Designのアップデートがメイントピックであったかと思います。
僕は中でもニュースサービスに関心があり、今回新しく発表されたGoogle Newsについてチェックしました。
今回のnoteでは、発表されたGoogle Newsの中心
慣れるUIをつくる 事例編
前回のおさらい「慣れを生むデザイン」は難易度が高いですが、慣れによる体験を無視することは出来ません。
ユーザーが触るものを作るデザイナーであれば、慣れるUIを作ることやそのためのデザイン方針について考えを巡らせる必要があります。
前回は、このUIに慣れてもらうためのデザイン方針の1つとして、「寛容さ」を提案しました。
目次 4. 世界で最も使われているカラシニコフの話5. カラシニコフの教
デザインコラボレーションの最前線(Design & Collaboration イベントレポート)
こんにちは。のっちです。
現在デザインツールが世の中に溢れていますが、その中でも特に注目されているのがデザインと他分野のコラボレーション。
今回は、デザインツールの最新事情やそのコラボレーションについて、各分野の有識者たちがお話ししてくださった『Design & Collaboration』に参加しました。どれもこれから伸びそうだなと思わせてくれるものばかりでした。今回はそちらのイベントレポート
慣れるUIをつくる 理論編
「良いUIって何だろう?」という話題の中で、“直感的なUI” や “問題解決するUI”、“コンセプトを訴求するUI” などと一緒にほぼ確実に上がるものがあります。
それは「慣れたUI」です。
ほとんどのUIにおいて、インターフェースへの慣れはユーザーにとっての(少なくとも一時的には)大きな体験要素です。
サイトやアプリをリニューアルすると一週間くらいは離脱率が上がってしまうのがその証左です。
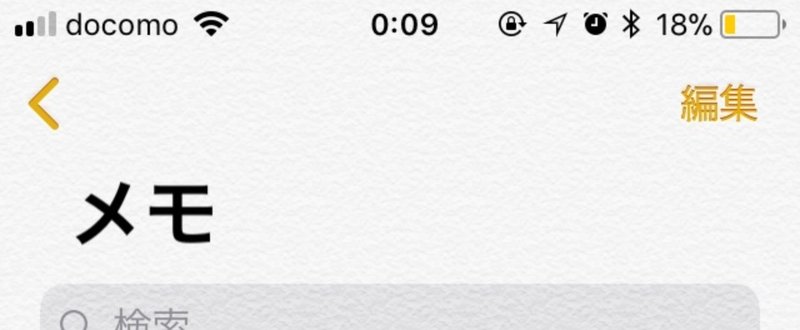
iPhoneメモアプリのUIトレースから…
素っ気ないが至るところに配慮ありiPhoneのメモアプリをトレースしました。iPhoneのメモはアプリとしては素っ気なく見えますが至るところに配慮が尽くされています。そこで主にインタラクションの部分をなぞって、動作するメモアプリを作ってみました。
配慮1.新規作成時のキーボード表示
新規にメモを作成する時にキーボードが自動的に表示されます。
当たり前と思われるかもしれませんが、既存のメモを開い