#Design
Googleが創る、ニュースの未来(Google News リニューアルにあたって)
こんにちは、のっちです。先日、Googleが毎年行なっている開発者向け会議のGoogle I/Oが行われました。AI関連の話が多く、デザイン面ではMaterial Designのアップデートがメイントピックであったかと思います。
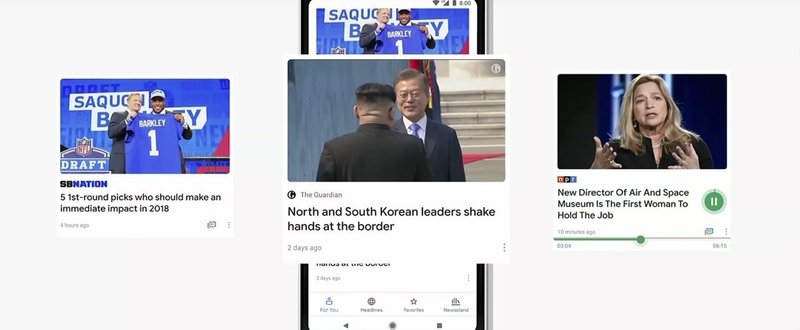
僕は中でもニュースサービスに関心があり、今回新しく発表されたGoogle Newsについてチェックしました。
今回のnoteでは、発表されたGoogle Newsの中心
デザインコラボレーションの最前線(Design & Collaboration イベントレポート)
こんにちは。のっちです。
現在デザインツールが世の中に溢れていますが、その中でも特に注目されているのがデザインと他分野のコラボレーション。
今回は、デザインツールの最新事情やそのコラボレーションについて、各分野の有識者たちがお話ししてくださった『Design & Collaboration』に参加しました。どれもこれから伸びそうだなと思わせてくれるものばかりでした。今回はそちらのイベントレポート
要素をずらして重ねるレイアウトについて
要素をずらすレイアウトの流行最近公開された、デザイン的に秀逸なウェブサイトを見ると、矩形 (長方形) やテキストといった要素を (あえて) ずらして重ねる手法を多く見つけることができます。
具体例をあげます。
napla recruit site
Abel
大阪医科大学
住信SBIネット銀行新卒採用サイト
まとめると、共通してこのような表現と言えるでしょう。
- 写真の両端もしくは片