
デザインコラボレーションの最前線(Design & Collaboration イベントレポート)
こんにちは。のっちです。
現在デザインツールが世の中に溢れていますが、その中でも特に注目されているのがデザインと他分野のコラボレーション。
今回は、デザインツールの最新事情やそのコラボレーションについて、各分野の有識者たちがお話ししてくださった『Design & Collaboration』に参加しました。どれもこれから伸びそうだなと思わせてくれるものばかりでした。今回はそちらのイベントレポートです。
(ちなみにトップ画像の文字の周りの円たちは、色々なツールのテーマカラーを散りばめたものとのこと。どれがどれだかわかりますか?)
InVision Studioが誰でもアクセス可能に
まずはInVision Studioについて、Sketchの書籍でも有名な吉竹さん(@ryo_pan)にお話いただきました。
InVision Studioは、InVision社が新しくリリースするデザインツールです。既存のデザインツールと比較し「レスポンシブ」「デザインシステムの作りやすさ」「アニメーションやプロトタイピングの作りやすさ」などを押し出しており、何よりかっこいいツールです。笑
これまでInVision Studioはアーリーアクセスのみで一般のユーザーは使用できませんでしたが、5月10日から誰でも使用できるようになっているとのこと。こちらからダウンロードできます。
ただInVision Studioはまだベータ版な側面もあり、編集画面をnoteなどメディアに公開するのはNGとのこと。撮影可能だったのはこちらだけでした...。
基本的なデザイン方法についてはSketchなど他のツールと同じように使用できます。ただInvision Studioは%でwidthなどを指定できるので、レスポンシブを前提にしたデザインツールと言えそうです。
アニメーションの種類が豊富で、色々な動きを作ることができそう。また、コンポーネント(Sketchでいうシンボル)の中の色や形状を変更することができるので、可塑性の高いコンポーネントを作ることができます。
Sketchをメインで使用しているユーザーにとっては、デザインの中でアニメーションを同時に作ることができるのは非常にありがたいですし、コンポーネントについても、Sketchではプラグインやハックでなんとか解決している部分を最初から可能にしている印象を受けました。
他分野との連携がもっとも現実的なInVision Studio
最後に、現在Invisionが所有しているサービスを紹介いただいたのですが、InVisionってこんなにサービス持っているんですね、知らなかった...。
左がツール系、右が教育系です。
これらのツールが一貫して使用できるようになると圧倒的に強そう...。今回のテーマであるコラボレーションという点では、もっともポテンシャルを秘めています。
日本語フォントがおかしくなったり、アニメーションをプレビューで試そうと思っても試せなかったりとまだこれからのInVision Studioですが、かなり未来は明るいサービスと言えそうです。
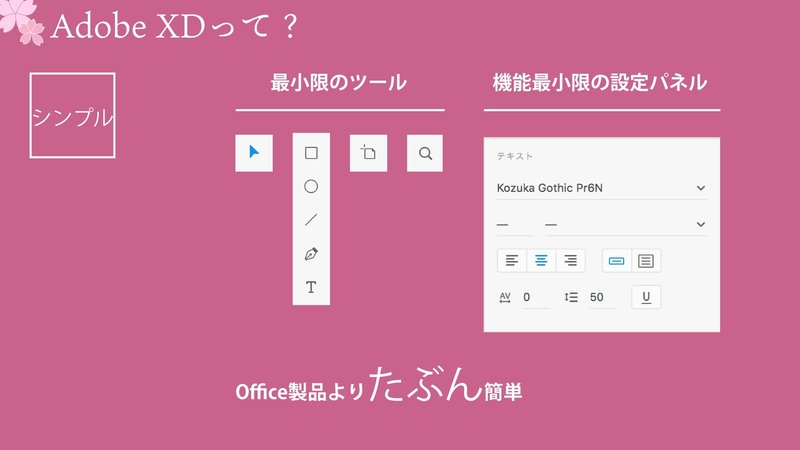
「Adobeだけど軽い、シンプル」なXD
続いては、Adobe Community Evangelistとしても活躍されていらっしゃる、湯口さん(@risay)からAdobe XDについてのお話をいただきました。
Adobe XDは、迅速にデザインやプロトタイプを作成し、様々なデバイスでメンバーと共有しながら改善できるプロトタイプ作成ツール。会場での反応としては、Adobe XDを業務で使用しているのは全体の2割〜3割程度。結構多いんですね...!
AdobeというとPhotoshop しかり Illustrator しかり、機能が豊富である一方で動作が重たいイメージがありますが、XDはかなり軽いです。どのくらい軽いかというと、1500枚のアートボードでも迅速に動かすことができるくらい(2000枚くらいまでいけるとのこと)。ですのでMacbook Airやスペックの高くないWindowsを使用している方は要チェックです。

また操作もかなりシンプル。使用できるツールがかなり限定的で、デザイナーでなくてもすぐにマスターすることができます。

この後、実際にプロトタイプの作成を実演いただきましたが、かなり操作がシンプル。また、Adobe XDの使いやすさのひとつでもあるリピートグリッドもシンプルさに拍車をかけており、デザイナーでなくても効率的に作業できそうなイメージがありました。下の動画はAdobeの公式ページのものです。

XDは操作はシンプルですが共有できるツールは幅広く、またファイル管理などはAdobe Creative Cloudを使用して行うことができます。
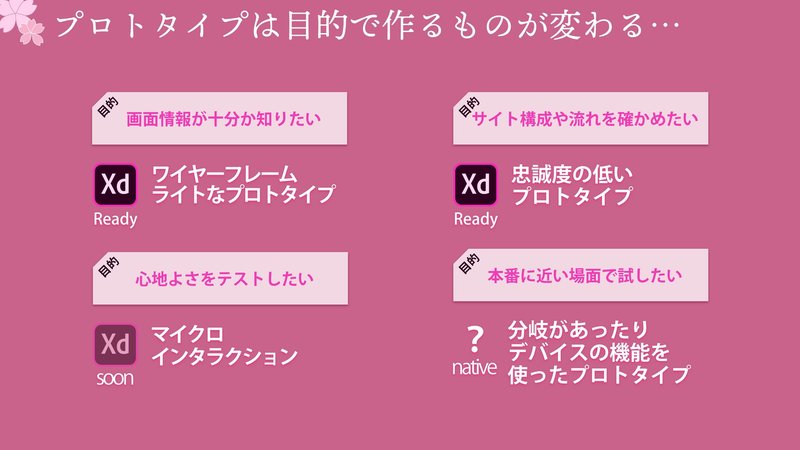
全員をデザインの当事者にするAdobe XD
「PCのスペックによらず使用できる」ことや、直感的な操作などからもわかるように、XDはデザイナーのためだけのプロトタイピングツールではなく、デザイン業務に関わる全ての人がアイデアを形にするためのツールです。
主にアイデア段階からラフなワイヤーフレーム、プロトタイプを作成するタイミングに適しているXD。デザイナーだけでなく、プロダクトオーナーやUXデザイナーなどが関わるタイミングで全員がXDを使いこなすことができれば、ラフなアイデアをすぐに形にして意思決定することができるチームを作ることができそうです。

湯口さんのスライドはこちらです。
デザインのGoogle Docs、 Figma
続いてはFigmaについて、三橋さん(@3284_m)からお話いただきました。
最初に目を惹く三橋さんの本日のゴール。10分後に会場の皆様はどうなっているのでしょうか...。
Figmaはブラウザベースで共同編集できるデザインツール。現在githubのようなファイル管理システムとしてAbstructがありますが、何かとバグがあったりしてうまくいかない、という話をよく聞きます。
FigmaのCEOもこのように発言しており、イメージはGoogle Docsのデザイン版と言えそうです。

現在三橋さんのチームでは、デザイナー2名の他にエンジニアやプロジェクトマネージャー、法務関係など、15名以上が同時に動いているとのこと。
その中で、デザインとしては「常に最新のスタイルガイドを運用したい」コミュニケーションとしては「常にオープンで『ここだけ見れば良い』場所を作りたい」という思いのもと、Figmaを使用し始めたとのことです。
結果としてFigmaは共同編集で常に最新の状態を保つことができ、コメントをもらうことで色々なメンバーに対して常にオープンな状態を作ることができているとのこと。
共同編集を実際に行なっているところをデモしてもらったのですが、かなり面白かったです。こんなに大勢で同時にすることは流石にないと思いますが笑、こんな状況下でもしっかりと動くように設計されています。
デザイナーの役割は変わるのか
そんな中で三橋さんから投げかけられた問いは「オープンなプロダクト作りによって、デザイナーの役割は変わるのか」というもの。
全員がデザインに参加し、オープンなデザインプロセスを踏むことができることによって、デザインに対する意見や意思決定が煩雑となり、これまでの少人数でデザインをしていた時とは違う役割となります。
だからこそ、デザイナーは「プロダクトのデザインをリードする」ことが求められます。ただ「作る」だけでなく、「決める」プロセスまでをリードすることが、オープンなプロダクト作りに求められるデザイナーの役割となります。

ここから、Figmaを実際に使用してみて、各メンバーから得られたよかったこと・改善してほしいことを教えていただきました。
各セグメントの方が「ブラウザベースで動くこと」「常に最新状態であること」「共有がしやすいこと」など、Figmaが他に比べて強みとして押し出している部分をよかったこととしてあげており、Figmaの良さが際立っているなと感じました。
また、改善点に関しては、これから十分修正していけそうなものが多かったので、現状かなり使いやすいツールと言えそうです。
ちなみにUberでは写真の左のように、大きなスクリーンに写しながらFigmaを使用しているとのこと。

私はまだFigmaを試したことがなかったのですが、他との違いを明確に感じることができ、かつデザインの課題として感じていた部分が多かったので、これから積極的に使ってみようと思いました。
巨大組織でも一体となって良いプロダクトを作るために
最後に、会場を提供くださったDMM.comラボの河西さん(@norinity1103)から、コラボレーションツールを使用した開発手法・デザインチームの作り方についてお話いただきました。
DMMは数多くのビジネスを持っていますが、当初はデザイナーがデザインを作ってフロントエンジニアに渡し、開発が終わった後にバックエンドに投げる、というウォーターフォールの開発体制だったそうです。しかしこれでは、最終的なテスト段階で問題が起こり、最初からやり直し...ということも起こり得ます。
DMMでは、作って終わりの開発体制を一新し、スクラム開発を導入し、スプリントごとのプロダクト開発を実施。
それを推し進めていく中で、3つのアプローチを大切にしていたとのこと。それが「Visible(可視化)」「Educate(教育)」「Progress(漸進)」です。
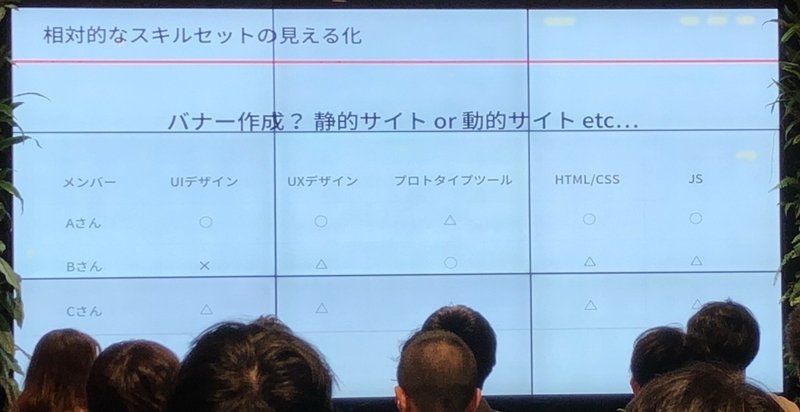
まずVisible(可視化)について。お互いが「どんなことができるのか」を理解しないままコミュニケーションを取り続けても、良いものは生まれにくいです。なので、それぞれのメンバーがどんなスキルセットを持っているのかを見える化しました。

それだけではなく、プロダクトづくりの各フロー、そして課題にぶつかった時にその課題がどのように細分化されるかを見える化したとのこと。これによって、チームメンバー全員の力を知りながら建設的な議論ができる場を整えたそうです。
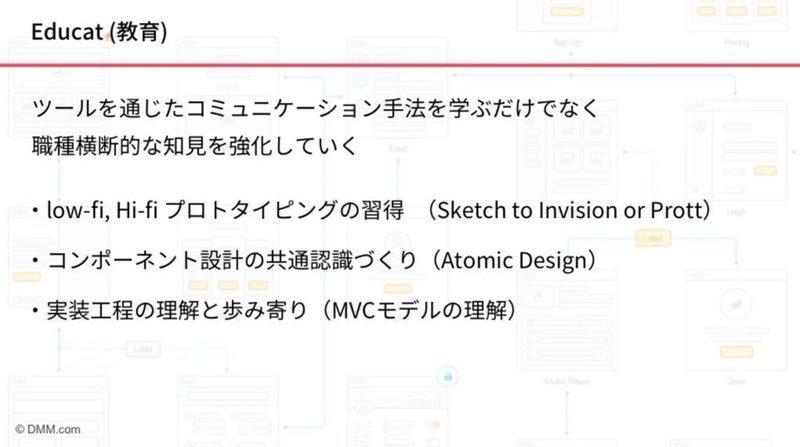
次にEducate(教育)。大きな組織になると、「Sketchが使える」と言っても、その「使える」レベルに大きな差が出てしまうもの。DMMではSketchやInVisionなどのツールの使用レベルを一定にするための取り組みを行なっているそう。
また、atomic designなどのコンポーネント設計についての知識を誰もが持っているように教育したり、デザイナーからしたら少し縁遠い開発環境の構築なども行なっているとのこと。
これによって、デザイナーが、デザイナー間だけでなくデザイナー以外の職種とも適切なコミュニケーションが取れるようなスキルを獲得することができているとのことです。

最後にProgress(漸進)。プロダクトをチーム全体で漸進させるために、DMMが取り組んでいることをお話いただきました。
チームにいる「専属デザイナー」がもしトラックに轢かれてしまったら、誰がこれからデザインするの...?という「トラックナンバーリスク」に関するお話が特に印象的でした。詳しくはこちら。
interface inventoryをFigmaで同時編集
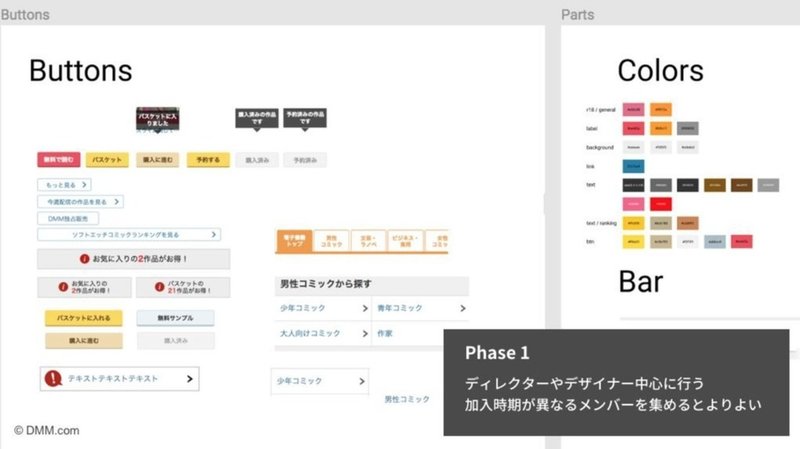
上記のようなDMMの取り組みの具体例として、 interface inventoryを紹介いただきました。
interface inventoryとは、プロダクトのUIパーツを洗い出す取り組みのこと。これによって、共通化されていないパーツや最新のデザインが反映されてないパーツ発見することができます。
当初DMMでは、ビジネスの成長にデザインが追いついていなかったため、デザインシステムがバラバラになってしまったそうです。その状況下で、メンバーが現状のUIを把握し、運用しやすいデザインシステムを作るために、interface inventoryを始めました。
全てのUIをスクリーンショットなどで準備し、ひとつひとつのパーツを抜き出してグルーピングしていくのですが、DMMではその作業をメンバーが同時に行えるようにFigmaを使用。これによって、デザイナーだけでなくフロントエンドエンジニアなどのメンバーと一緒にディスカッションしながら作業を進めていくことができたとのこと。
コンポーネント化(シンボル化)の基準って意外に人によってまちまちなので、この取り組みはかなり威力を発揮しそうです。

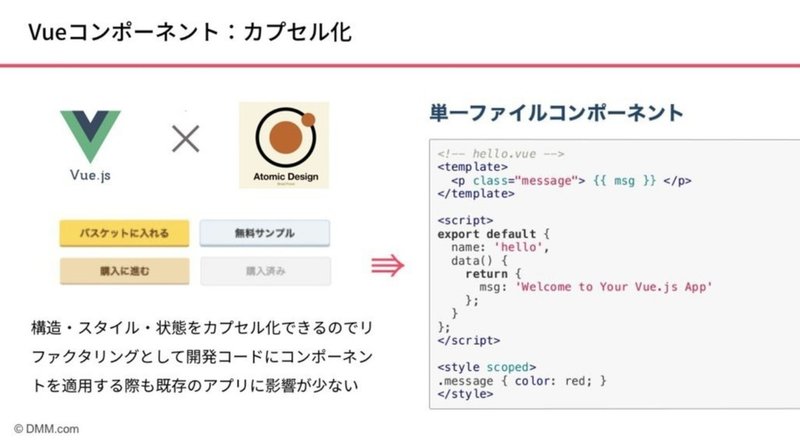
そのあと、atomic designをベースにしたUIをVue.jsにカプセル化することで、既存のサービスに影響がない形でinterface inventoryをまとめています。これも、デザイナーだけでなく、エンジニア含め全員で作業を行なったことで得られた成果といえるでしょう。

こういった数々の取り組みによって、プロダクト開発の工数が圧倒的に少なくなった(最大5〜6割減)だけでなく、プロトタイプを作っていくデザインフローが標準化するなど、多くの成果が出始めているそうです。
またこのようにうまくいった背景には、有志のデザイナーによる協力やイベントの開催が必要不可欠だったとのこと。大きな組織でこれだけ色々な改革を行うことは並大抵の力ではできないですが、社内メンバーの協力があったこそ実現できたものなのかもしれません。
河西さんのスライドはこちらです。
この後、ヤスヒサさんをファシリテーションとして、各プレゼンターとのパネルディスカッションが行われました。こちらは後ほどまとめます。
まとめ
今回、それぞれのツールが現在どのような進化を遂げているのか、そしてこれからどのような方向を目指しているのかを学びました。
それぞれのツールでできることが違いますし、目指している方向性が違います。各プレゼンターも話されていましたが、チームメンバーの構成や求めるものによって、どのツールを使用するかは変わってきます。これからの働き方を考えると、「リモートでワークするものはどれか」のような観点も重要になってくるかもしれません。
各ツールの進化にワクワクしながらも、自分たちのチームにどれが必要なのかということはシビアに判断していきたいと思います。
このようなツールの最前線を知ることができる機会はとても貴重でした。プレゼンテーションしてくださった吉竹さん、湯口さん、三橋さん、河西さん、ファシリテーションしてくださったヤスヒサさん、司会の小島さん、そして運営の皆様、ありがとうございました!
それでは、またよろしくお願いします。
この記事が気に入ったらサポートをしてみませんか?
