
スタートアップなどの事業立ち上げに必要十分なデザインのチェック項目
こんにちは。オハコというデザインカンパニーでUI/UXデザイナーをしています井上(@notch0314)です。
ミクシィの前代表取締役である朝倉さんがVoicyをされていて、個人的にファンである僕は欠かさず聞いています。
その中で先日、「これまでの本はオーバークオリティだったのでは(オーバークオリティ:不必要に高品質であること)」という話をされていて、ふと思いました。
僕のデザイナーとしての仕事はオーバークオリティではないのか?
振り返ってみると、おそらくクライアントがわからないようなことに2日も3日も数十枚アートボードを使って悩んだり。その割に重要な部分の思考が足りなかったせいで手戻りが生まれてしまったり。
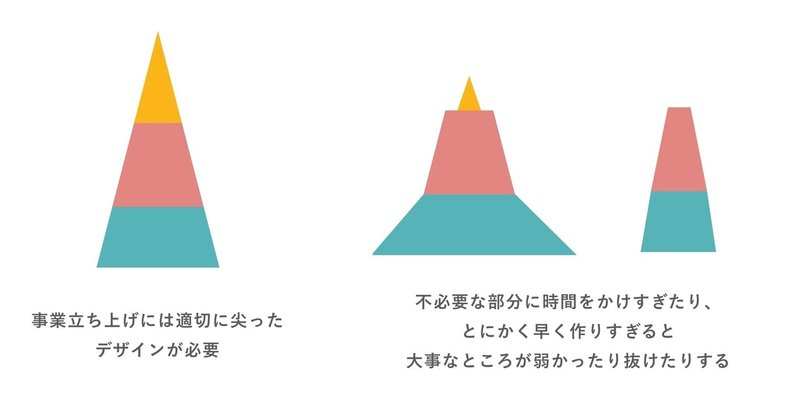
デザインでオーバークオリティな部分が生まれれば、当然不十分なアウトプットとなってしまう箇所が生まれてしまいます。一方でとにかく急いで作ればいいかと言うとそうではありません。思慮が足りないまま開発に入ってしまえば、デザイン工数の何倍ものコストがかかってしまいます。特に事業立ち上げ期のUI/UXデザインにおいては、スピードとクオリティのバランスをうまく保たなければ良いものを作ることはできません。

今回は、スタートアップなどの事業立ち上げ期において、オーバークオリティでもショートカットしすぎでもない、必要十分なUI/UXデザインがつくれているのか判断するためのチェック項目をまとめてみました。
立ち上げに必要なのは「使える」「価値がわかる」「改善できる」デザイン
事業の立ち上げに最低限必要なのは、「使える」デザインであること、「価値がわかる」デザインであること、そして「改善できる」デザインであることの3つが満たされる必要があります。
「使える」デザイン

当然ですが、実装すれば、そのまま使えるデザインでなければなりません。しかしそれが意外に難しい。最高のシチュエーションにおけるユーザーフローを作成するだけでは不十分です。想定しないエラーや、コンテンツが十分に埋まっていない場合など、様々な場面で統一感を持って綺麗に見えるデザイン資料、つまり「つよい」デザイン資料が必要です。詳しくはこちらをどうぞ。
事業の立ち上げにおいて、すべてのユーザーの行動を網羅して考えることは不可能ですし効率が良くありません。そのため、「メインユーザー(2、3パターンを想定)の初めから終わりまで」の行動を担保できるUIであれば問題ないと思います。
また、Sketchデータをみて遷移を想像できるのはデザイナーだけだと思っておきましょう。(もちろんできるエンジニアさんもいると思いますが)密にコミュニケーションが取れない場合は、遷移のわかるモックアップ(または遷移図)を作成しておきましょう。メンバー間で触ってプロダクトの感覚を高めていく際にも有効です。
以前はフロー図をつけるだけでも一苦労でしたが、ProttやMarvelが現れ、最近ではinVisionが主流でしょうか。どんどん便利になっているので、遷移をつける費用対効果は上がっていると思います。
最後に、現代のサービスではインタラクションがなければ「使える」デザインとは言えなくなりました。CASHのキャッシュにする時のアニメーションは素敵ですね。FOLIOの投資配分やグラフを変動させる動きもワクワクします。こういったサービスのコアの価値となる部分のインタラクションは作成しておく必要があるでしょう。gifアニメやAfter Effectなど、色々なツールで作ることができるので、この部分の作成にはきちんとリソースを割きましょう。
またコアの価値以外の部分でも、ユーザーの行動によってリアクションを返すことも、インタラクションの大切な部分です。タッチポイント全てのアニメーションを作成する必要はありませんが、最低でも文章で動きを伝えることが必要です。
「価値がわかる」とは

いくらきちんと使えたとして、ユーザーが「いいな、次も使いたいな」と思ってもらえなければ、長く使われるサービスになることはありません。サービスの良さを感じてもらうために最低限として「これがあるから、ユーザーは使ってくれる」という価値を言語化することが必要です。
そのために必要となるのがUXコンセプトです。UXコンセプトは、「実現したい価値は何か」「それはどんな機能で実現するのか」を理由とともに書いたものです。色々な書き方がありますので、組織にあったものを探すと良いと思います。(例:事業に活かせる UX デザイン実践 ToBe 編)
また、UXコンセプトに基づいて一貫したデザインを作成することで初めて、UXコンセプトを伝えることができます。そのため、キーとなる機能以外の部分でも、コンセプトに基づいてデザインを行えているか、常に注意を払う必要があります。ここは難しい部分ではありますが、まずはUXコンセプトを元に、メンバー全員が違和感なく使うことができれば合格点と言えるのではないかと思います。

事業立ち上げは仮説の連続です。その仮説が正しいものかどうなのかはユーザーに出してみないとわかりませんが、ユーザーに使われなかったからといってゼロから作り直していては、UXデザインをした意味がありません。
ユーザーの反応を見て正しく修正していくために、重要な意思決定をまとめておくシートを作り、可視化しておきましょう。意思決定シートの形は自由ですが、「どのフェーズの話か(「ペルソナ策定」「ワイヤーフレーム」など)」「どんな意思決定をしたのか」「どうしてその意思決定をしたのか」を最低書いておくと、デザインを修正すべきかどうか、またどう修正すべきなのか、判断しやすくなります。(需要があれば他で書きたいと思います)
最後に、デザイナーがUIデザインフェーズで抜ける場合は、作成したデザインが次のデザイナーでも理解できるようにしておくことが必要です。いわゆるガイドラインになりますが、ガイドラインの作り方はこのような記事が参考になりますね。『2017年、デザインガイドラインについて考える。』
ガイドラインに関しては、最低でも「どんな時に使うかわかる」「書き加えられる/書き直せる」資料である必要があります。チームごとに異なる部分だと思うので、メンバーで話しながら決めていくと良いかと思います。
終わりに
以上が、事業立ち上げに必要十分と考えるデザインのチェック項目でした。
ロゴを作ったりネーミングを考えたり、角丸のradiusを考えたり...と、デザイナーがすべきことは山のようにあります。その中でも、最低限作らなければいけないアウトプットをまずイメージして、適切なリソース配分ができれば、「成果を生み出す」デザインを作ることができるのではないか、と思っています。
フリーでもお仕事を受けておりますので、UI/UXデザインでお悩みの方がいらっしゃれば、 ツイッターのDMから ぜひお話しましょう!
この記事が気に入ったらサポートをしてみませんか?
