
Webデザイン初心者③
②の投稿であげた、
sitenのデザイン。
これにと思ったものに、
仕上げてみました︎。WBB公演の情報を引用させて頂き、
vol.21 いえないアメイジングファミリーのまとめとしてレイアウト組みました。
メイン画像
背景のペイントはprocreate作成。

角っとしたブラシは、
抽象のヘキサベクトル。
もくもくしているのは、
エレメントの雲 を使用。
別で何となく作っていたものでした。
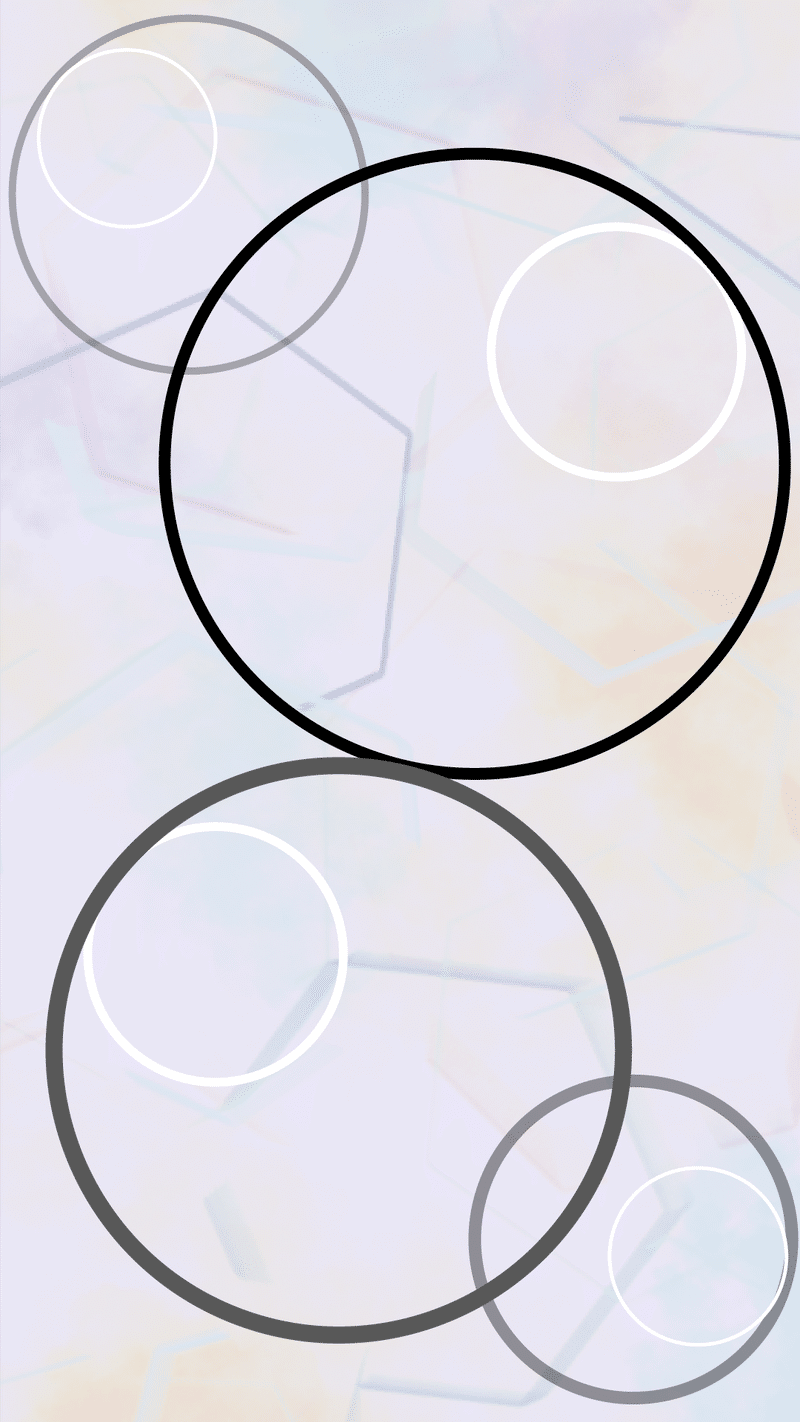
これを背景に、Illustratorにて
紫を裏に合わせ円形を重ねました。

なぜ、目なのかって?w
いえアメの中でポイントの一つとなっているのと、
愛のある作品だけどちょっと何か違うっていうのを、
伝えるのにあの目玉が出てきました。👀
☆各タイトル↓
(サイトバナー)
home、info、story line、coming soon…




Illustrator作成。
それぞれ、Oの部分を目玉に。
文字フォントは、
“Academy Engraved LET Plain”
バックには目玉をラジアル(2つ)で、
引き伸ばしました。
怪しみありつつも、
シュッとな印象に。
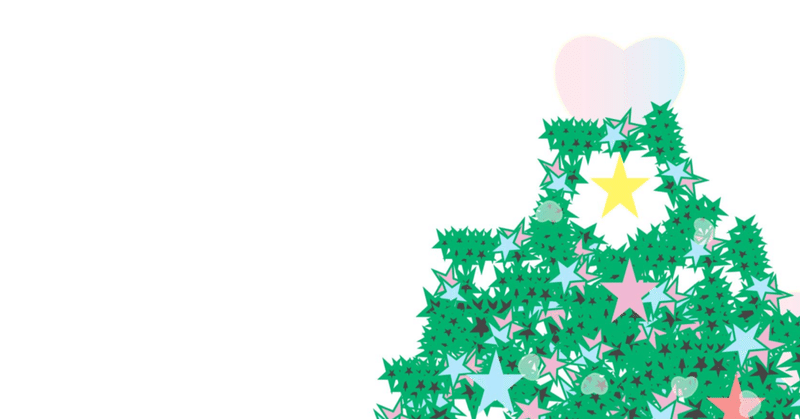
☆オブジェクト
公演期間がクリスマスなので、
それっぽいものを思いながら星を作り、
重ねて重ねてラジアルにしてたらこんな感じに↓

これを盛って盛ってw
ツリーにしました。↓

悪魔のツリーってどんなだろうって、
クロは入れてみたけど、もっとダークな色味にしても良かったかなっと。
また色味を変えて作成してみます。
この作品の大きなテーマでもある愛。
ハートを埋めて、薄く散らばしてもあります。
↓後々、雨もポイントだったと思って普通じゃなんだかなぁっと、
思い出したのがピクニックっというワード。
作品を観ていて、
私的にその場所の道中?目的地のイメージがこういう丘を浮かばせていたので、
それを傘と合わせてみましたw

あくまでも個人的なイメージ。
随時更新の中で印象を掴めたら、また変えていくかもです。
この記事が気に入ったらサポートをしてみませんか?
