
[第1回] 作る前に押えておきたい基礎知識
本講座はvisualforceを使い、Salesforce帳票の作り方を学んでいく講座です。全13回の講義終了後、商談から帳票を出力できるようになる事をGoalとして講座を進めていきます。
メンバーシップ(Salesforceデベロッパープラン)加入者は無料でご覧いただくことが可能です。
第1回講義は、帳票を作り始める前の基礎知識を学んでいきましょう。
visualforceとは?
visualforceとはWebアプリケーションを作成できるSalesforceのフレームワークの事です。
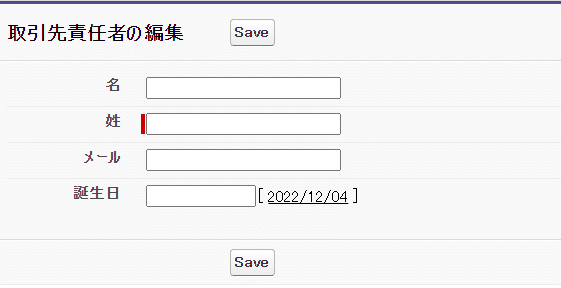
visualforceを使ってWebページを作成すると、Webページ上でSalesforceデータのCRUD操作(登録・表示・更新・削除操作)をする事が可能だったり、

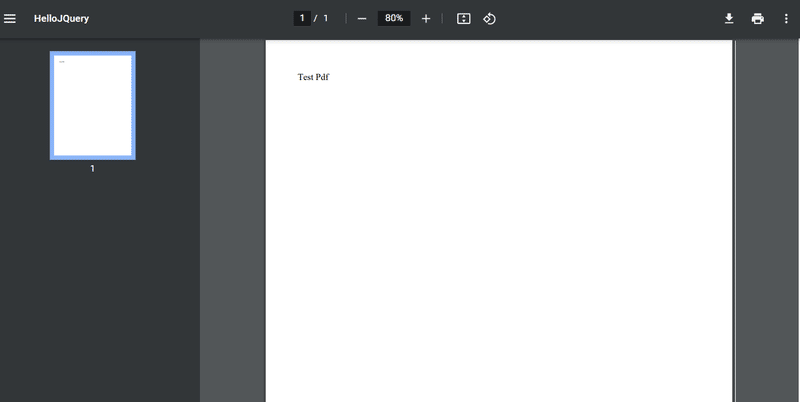
Webページを自由にデザインする事ができ、visualforceページをPdfにすることもできます。

visualforceを作るために使用するプログラミング
visualforceページを作成するためには、Apex、HTML、CSS、Javascriptなどのプログラミング言語を用います。

visualforceの作成方法
visualforceを作成する方法は下記3通りの方法があります。
①Salesforceの管理画面から作成
②開発者コンソールから作成
③visual studio codeなどの統合開発環境で作成
①Salesforceの管理画面から作成
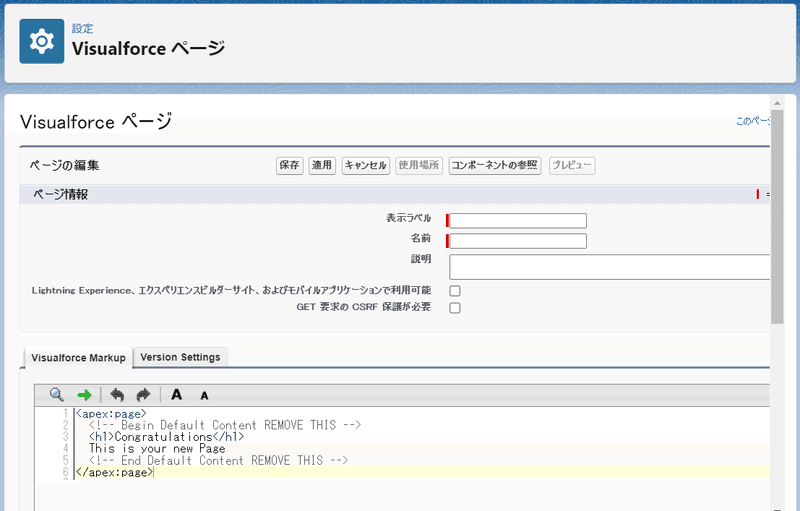
visualforceを作成する1つ目の方法は、[管理画面] > [visualforceページ] から新規ボタンを押下して、
![[管理画面] > [visualforceページ] から新規ボタンを押下](https://assets.st-note.com/img/1670160891025-Uxt61moaEm.png?width=800)
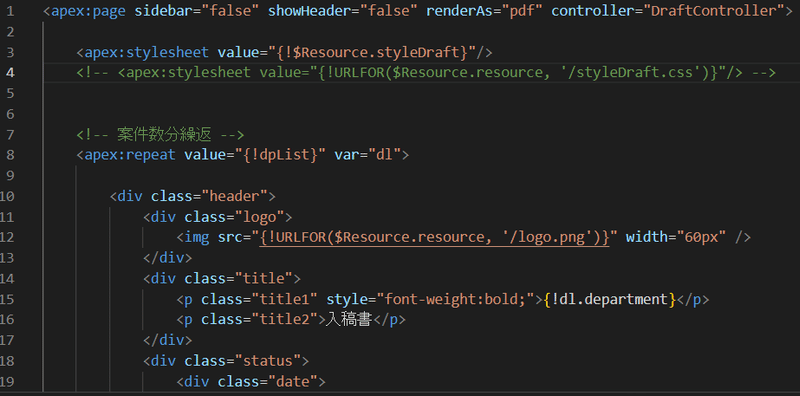
Apex、HTML、CSSなどを直接コーディングしてvisualforceページを作成する方法です。

②開発者コンソールから作成
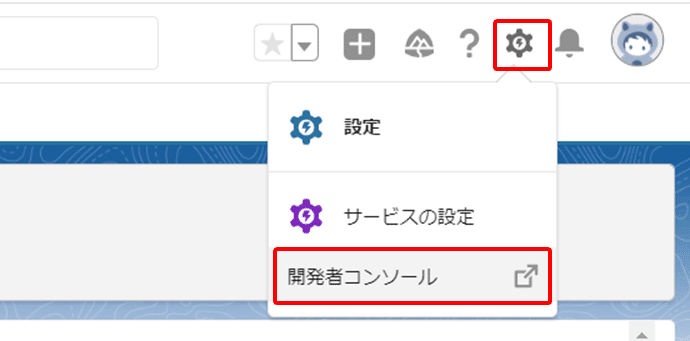
visualforceを作成する2つ目の方法は、開発者コンソールから作成する方法です。

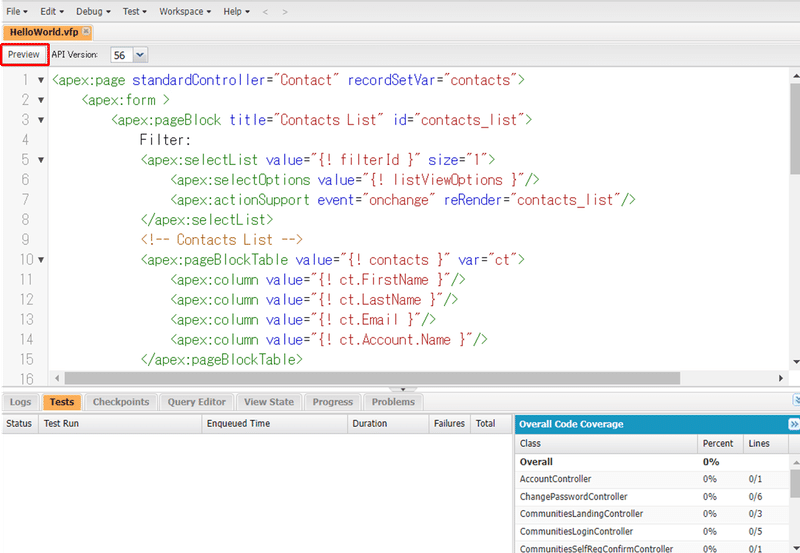
開発者コンソール上でコーディングを行い、Previewボタンを押下すると、

作成したVisualforceページを確認する事ができます。

③visual studio codeなどの統合開発環境で作成
visualforceを作成する3つ目の方法は、visual studio codeなどの開発統合環境を利用する方法です。
開発環境の準備
本講座では、無償の開発環境である「Salesforceデベロッパー環境」と「Visual Studio Code」を用いて、講義を進めていきます。
デベロッパー環境やvscodeをインストールされていない方は下記記事から準備をお願いできればと思います。
次回講義では、簡単なvisualforceページを作成してみましょう。
次の講義へ
いつもサポートいただきありがとうございます! クリエイター活動の励みになります!