
Xは赤が似合うので赤くした
今回もユーザーCSSをちょっと書いただけ。
X(旧Twitter)がとてもとてもエーックスといった感じだし、ダークモード推奨らしいのでやっぱり赤くすべきだと思ってやってやったので共有する。

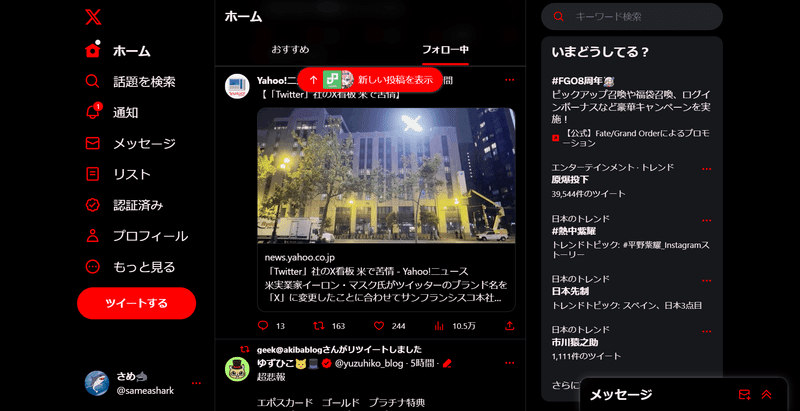
どうだろう?
Xが赤いと個人的にはとてもしっくりくる。
ちなみに【↑↑↓↓←→←→BA】でロゴが回転するギミックはまだ生きている。風車かな?
CSSコード
.r-1nao33i,
.r-vkub15,
.r-yyyyoo {
color: red !important;
}
.r-yyyyoo.r-o6sn0f {
color: MediumSeaGreen !important;
}
.r-l5o3uw,
.r-1waj6vr,
.r-1524zjh.r-1nrc83j,
nav .r-hdaws3,
.r-1cad53l .r-4fabwj,
.r-fyomxp .r-2j7rtt,
main .r-1gn8etr .r-obd0qt .r-1atloto.r-4fabwj,
main .r-1p0dtai.r-1d2f490 .r-1atloto.r-4fabwj,
.r-18u37iz.r-1wtj0ep .r-1atloto.r-4fabwj,
.r-eqz5dr.r-cq70t5.r-15foc2f.r-4cht5q.r-13qz1uu .r-2j7rtt:first-child{
background-color: red !important;
}
a[data-testid="SideNav_NewTweet_Button"] {
background-color: red !important;
}
.r-1777fci,
a[data-testid="SideNav_NewTweet_Button"] svg {
color: LavenderBlush !important;
}
.r-1vtznih,
a[data-testid="SideNav_NewTweet_Button"]:hover,
main .r-1gn8etr .r-obd0qt .r-1atloto.r-jc7xae,
main .r-1p0dtai.r-1d2f490 .r-1atloto.r-jc7xae,
.r-18u37iz.r-1wtj0ep .r-1atloto.r-jc7xae,
.r-1524zjh.r-1nrc83j.r-1peqgm7,
.r-eqz5dr.r-cq70t5.r-15foc2f.r-4cht5q.r-13qz1uu .r-jc7xae:first-child{
background-color: DarkRed !important;
}
.r-1p0dtai.r-1d2f490 .r-5wli1b .r-4fabwj,
.r-h3f8nf .r-1524zjh.r-1nrc83j {
background-color: inherit !important;
}
.r-1p0dtai.r-1d2f490 .r-5wli1b .r-4fabwj:hover,
.r-h3f8nf .r-1524zjh.r-1nrc83j:hover {
background-color: rgba(29, 155, 240, 0.1) !important;
}
.css-1dbjc4n.r-l5o3uw.r-1yadl64 {
background-color: LavenderBlush !important;
}
.css-901oao,
.r-1waj6vr .r-yyyyoo,
.r-1uusn97 svg,
.r-l71dzp .r-37j5jr .css-901oao {
color: LavenderBlush !important;
}
.r-115tad6.css-901oao span.css-901oao {
color: DarkGray !important;
}
a.r-1cvl2hr.css-901oao,
a.r-1cvl2hr .css-901oao,
.r-l71dzp .r-37j5jr a.r-1cvl2hr.css-901oao {
color: Violet !important;
font-weight: normal !important;
}
.r-sga3zk {
height: auto !important;
}
.r-1pi2tsx{
overflow: hidden !important;
}
.r-1h1c4di {
font-size: 18px !important;
line-height: 1.5 !important;
}
nav a .r-14gvhwr,
nav a .r-ah86l4 {
padding: 0.5em 0 !important;
font-size: 14px !important;
}
.r-1hycxz {
padding-top: 30px;
}
.r-1hycxz .r-1hycxz {
padding-top: 0;
}
/* subs notice, new posts notice */
.r-uaa2di,
.r-18jm5s1{
display: none !important;
}
/* checkbox */
label .r-uaa2di {
display: inline !important;
}
.r-1n0xq6e .r-uaa2di {
display: block !important;
}
/* PR hidden */
div[data-testid="placementTracking"]{
display: none !important;
}
div[data-testid="tweetPhoto"] div[data-testid="placementTracking"]{
display: block !important;
}# 2023/08/24 色が無理矢理インラインスタイルで変更されている部分などをメインにアップデート。大体違和感はなくなったと思う
# 2024/02/10 リプライで相手を選択するUIのチェックボックスが見えなくなっていた問題を修正。プロモツイートを非表示
# 2024/02/15 サイドバーのポストボタンが無理やり青くされたので上書き
備考
筆者はGoogle Chromeを利用していて、ユーザーCSSはStylusという拡張機能を使用している
TwitterのCSSコードは1スタイルにつき1つ用意されていて、必要な箇所に埋め込んでいくような形なので要素やエリアで指定するのが非常に困難なのであまりユーザーCSSでいじるのに適していない。すぐにclassが変更されて指定が外れてもおかしくないので、その辺りはご理解いただきたい
もっと細かく、例えばhover時のアイコン色等変えることもできるのだが、上記の通り非常に煩雑で、こちらのアイコンはclassがあるのに隣のアイコンはclassが振られていない…みたいなことが多々あるため複雑なことはしていない
この記事が気に入ったらサポートをしてみませんか?
