
デザイナー2年目に、就活時代のポートフォリオを振り返ってみた
時間が経つのは早いもので、あっという間に4月から社会人2年目になりました。
最近学生さんのポートフォリオを拝見する機会も増えてきて、「そういえば、自分の就活ポートフォリオはどうだったっけ…?」と気になってきました。
あまりみんなの前に言わなかったのですが、当時は自分のポートフォリオに対してすごく自信がありました。今振り返ったら、周りの人みんな優しいから謎の自信があったかな(笑)
ビジュアル専攻だったので、ポートフォリオのレイアウトなどを含め全体的な見栄え(?)が悪くないと思いつつ、改善する余地もたくさん見つけたので、「もし今からポートフォリオを作り直そうとしたら何を変える?」という昔の自分にツッコミを入れてみました。
一年をかけてやっと気づいたことも多いので、今からポートフォリオを作ろうとする学生さんの参考になれると幸いです。

改善したい点❶:デザインの論理を細かく考えていなかった
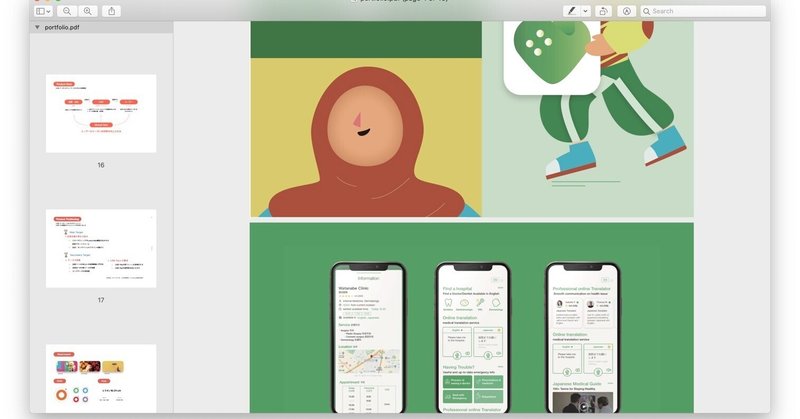
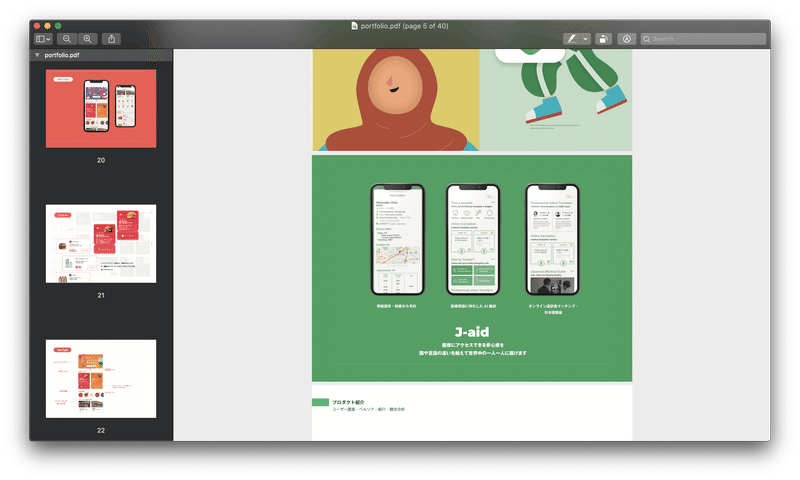
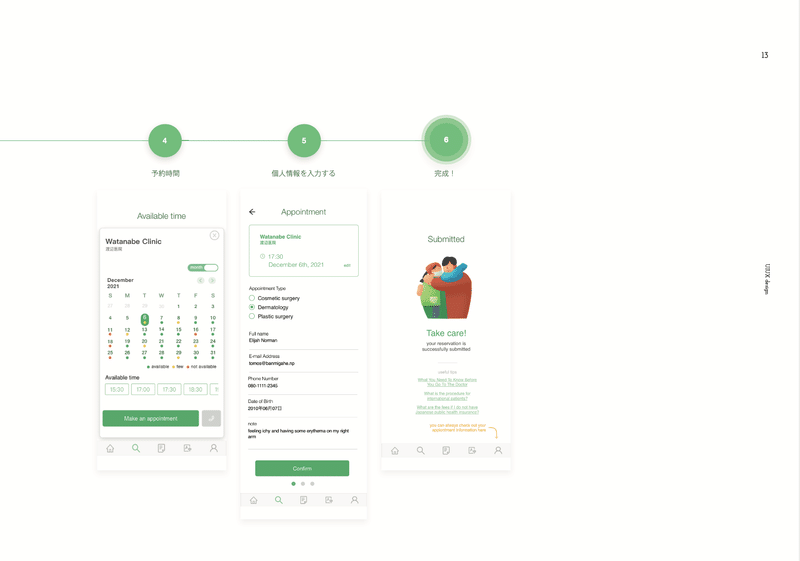
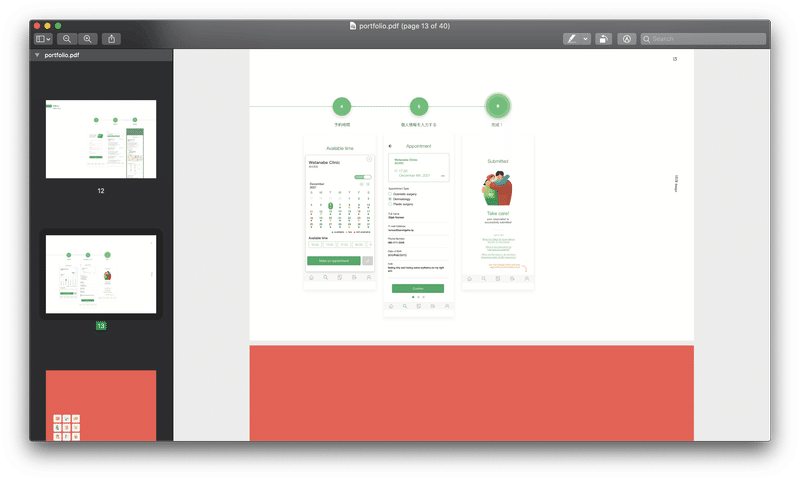
「在日外国人の医療情報サービス」という作品をビビビット展で出展した時に、一番印象深かった質問は「なぜ個人情報を入力するフォームは今の順番にしようとしましたか?」と聞かれたことです。

当時はうまく答えられなかった。その画面は参考したサービスはたまたまこの順番で表示しているだけだった。フォームって、必要な情報を入力してくれれば、別にどんな順番でもどうでもいいじゃない?も思いました。
どうでも良くないです😇😇
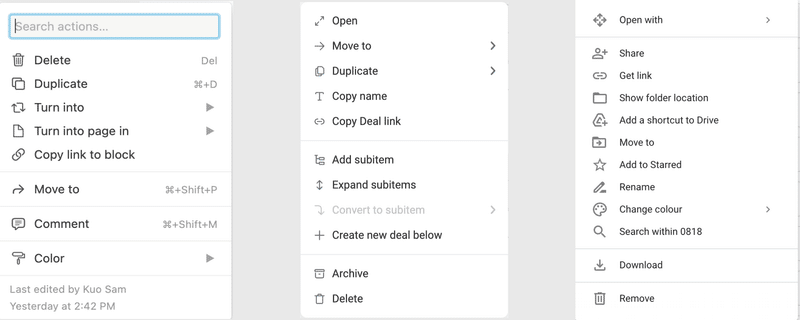
例えば下記の画像のように、各サービスのアクションメニューの並び順も区切りの仕方も違います。違うサービスなので、機能、ユーザーのコンテキスト、操作する対象とのインタラクションとか色んな角度から考えた上で、各サービスは今のレイアウトになっています。

フォームの入力順番もデザインであり、たとえ「どうでもいい」と思っても、それは先入観を持たずにリサーチと検証をしてみて「どうでもいい」の結論に至ることが正しいじゃないかと仕事をしていて思いました。
よく自分の就活のポートフォリオ内のUIを見ると、
なぜその色にしましたか?(😓:すごく見にくいなんだけど)
なぜそこにボタンを置いたですか(😓:そこに置くとめっちゃ気付きにくいなんだけど)
DisabledのボタンとSecondary Buttonの色は一緒でいいですか(😓:押せるかどうかは判断できないなんだけど)
とかを思ったりをしました😌。
今から作り直そうしたら、以下の調整を行います
デザインを決める前に、最低3〜5個、もっと色んなサービス、色んなパターンを見てみる。細かく考察する。比較してみる。
「なぜこのアイコンはそこではなくここに置かれたの?」と考えてみる。
違うパターンを見た時に、各自のメリットとデメリットを言語化してみる。
デザインシステムなどのオープンリソースを見てみて、現役のデザイナーが何を意識しているかを把握しておく。
改善したい点❷:仮説と作品に対する検証とかは全く入れていなかった

当時はデザインをメインにしていたので、リサーチに対する理解はまだふわっとしていました。
学生時代に、リサーチに対しては「こういう人にインタビューした、こういう困りごとがありました」くらいの認識でした。それでもリサーチの一種類ですが、そうでは限らないです。
今プロダクトデザイナーとしてよく行っているユーザビリティテストもリサーチであり、自分が考えた仮説とデザイン案はちゃんと課題を解決できそうか?を目的をしているリサーチです。
製品作りはポスターデザインとかと異なり、一発で終わるわけではなく、改善を繰り返すことによってより良い製品を作れることを大切にしています。
なので、自分がどれだけ自慢している作品だとしても、必ず改善点があります。
働いてみて思ったのは、多分どこの企業でも完璧な作品を求めていません。それより、なぜ今の結果に至ったのか?それは最善を尽くしたのか?の過程を見たいかなと思いました。
今から作り直そうしたら、以下の調整を行います
作ったプロトを他の人に使ってもらう(ターゲット像の人が望ましい)
よく観察してみて、「次回はどう改善していく」リストをまとめる
観察する軸❶:想定したシナリオで使えそうですか?
観察する軸❷:UI的に使いにくかったところがありますか?
そのリストをポートフォリオに載せる
※TIPSとしては、検証の結果で「はい、全部完璧に要件を達しました!グッドデザインだよ!」をアピールするより、ちゃんと改善点をリストアップした方がいいと思います。
改善したい点❸:無関係の作品が多すぎる

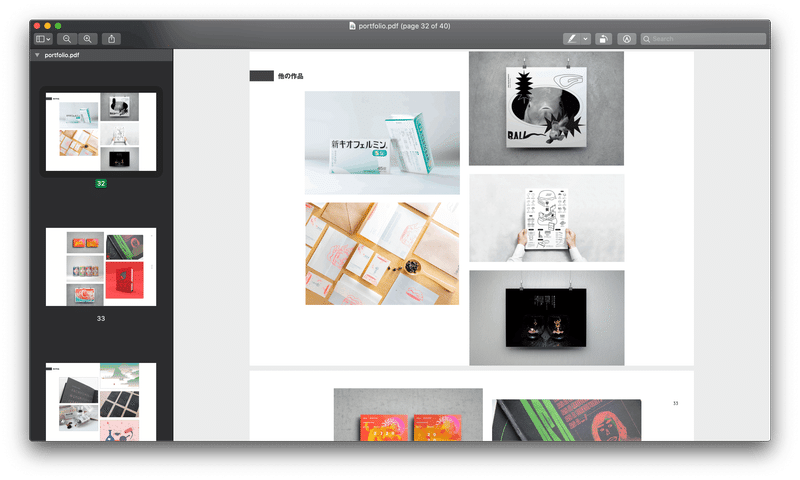
ビジュアル専攻だったので、授業で作ったパッケージデザイン、ブランディングデザイン、タイポグラフィの作品も載せました。一つの作品に対する説明は短いけど、作品の量が多かったので、結局1/3くらいはUI・UXと関係ない話でした。
今から作り直そうしたら、以下の調整を行います
UI/UXと全然関係ない作品を紹介しない。載せるならサムネイルくらいの感覚で載せる(例:パッケージデザイン)
少し関係がある作品は1〜2ページで紹介する(例:UIでもタイポが大事なので、タイポの知識があるのもアピールできる。会社によって動くアイコンとかをつくるところもあるので、動画作品を載せても良いかも)
2年前の自分に結構ツッコミを入れました。
今から振り返るとギリギリ60点のポートフォリオなんですが、それでも今順調に仕事をしているし、学生時代に見えないものがどんどん見えてきて成長していると実感しています。
それは当時私のポテンシャルを認めてくださった方々のおかげでもあり、UI・UXのプロセスにはいまいち理解していなかっただとしても、自分の芯を持っていることと、学習に対する意欲も大事なんじゃないかなと勝手に思っています。
それでも、一年ですごく成長しましたと就活ポートフォリオを振り返ってみると実感しました!
この記事が気に入ったらサポートをしてみませんか?
