
めんどくさがりの私流Photoshopで「人消し」
まずはじめに!
みなさん、暑い日々が続いておりますが、体には十分に気をつけてくださいね!
水分補給をしっかりして、熱中症にならないようにお気をつけください〜泣
では今回は「Photoshopでの人消し」について書きたいと思います〜!
以前にTwitterであげた、Photoshopでの人消しをしているタイムラプスの動画の解説と色々な方法について今回は書かせていただきます!
めんどくさがり屋なので、人消しなんてこの時にはじめてやったんじゃないかぐらいなんですが、本職でもPhotoshopは使う機会が多いので、皆さんに色々な機能を私なりにお教え出来たらいいなーと思っています!
いろいろなツールの大まかな説明
人消しやゴミ消しなどに使えるツールをご紹介します!
・コピースタンプツール
・スポット修復ブラシツール
・パッチツール
私は主にこの3種類を使って消します。(なんか怖い)
ひとつずつ説明していきます。
●コピースタンプツール
コピースタンプツールは、コピーをしたらコピーしたその地点からブラシツールのようにコピーした場所と同じものが出てきます。
、、コピースタンプを言葉で説明するのは難しいので、使用のポイントと一緒に画像を作成してみました。

コピースタンプは非常に使いにくいです。
適している場所や適していない場所がはっきりしているので、適しているか見極めてから使用するのがいいと思います。
こんな感じのわちゃわちゃしたお花畑を増やすとかには使えると思います!
●スポット修復ブラシツール
これは簡単なツールです。まずはこの画像をみてください。

この写真の左上にイチゴの種が浮いてしまっています。
これを修復ブラシツールで上から、ぽんっと押すだけで、

種を消すことができます。
ポートレートを撮った際などには、シミや雀斑、ほくろを消すという手段でも使われます。
主に、小さいものを消す時に使用します。
ここで豆知識ですが、Option+Ctrl押しながら、左右にクリックしながら動かすとブラシの太さを変えられ、上下に動かすと不透明度を変えることができます!
消したいものの大きさに合わせてブラシの大きさを合わせられるのはとても便利だと思います!
これは、スポット修復ツールを使う時に限らず、ブラシを使用する全てのツールにおいて使えるので、活用してみてください♪
●パッチツール
パッチツールは囲ってコピーして行くスタイルのツールです。

私の中では一番使うツールかなーと思います!
めんどくさがり屋な私にとってはとっても便利なツールです。笑
ちなみに、このツールで囲わなくても、選択ツール(長方形など)で選択して、ツール選択でパッチツールを選択してスライドさせても使えます!
では、人消しの解説にうつります!
奥の人を消す
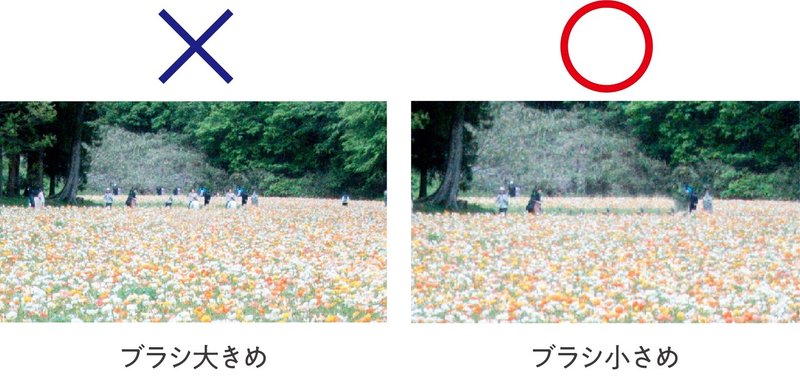
奥の人を消す時は、小さいのなので、「スポット修復ツール」を使います。
ただ、注意点があります。
ブラシの大きさは、できるだけ小さくするのがおすすめです。

大きめにするとこのように人が増えたり、不自然な変な形になったりします。
そのため、地道に小さめのブラシでちょこちょこと消していくのが一番ベストです。
(この削除の方法も背景によっては使えないこともあります。)
また、スタンプを押すような感覚で、クリックしていくのがいいと思います!
ペンで書くようにスライドさせてしまうと、消したいものが伸びてしまったりします、、
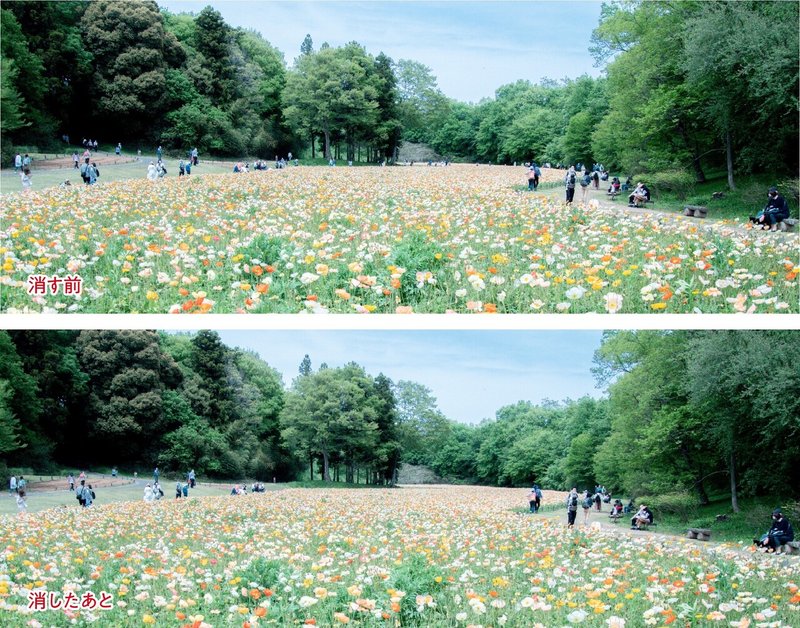
奥の人を消すとこんな感じになります!

パッチツールを使いまくる
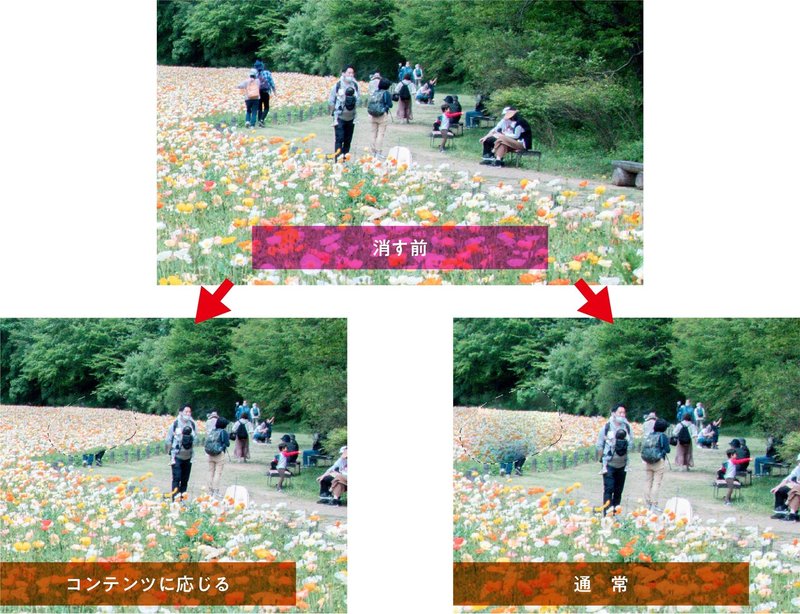
パッチツールは「通常」と「コンテンツに応じる」の設定を上手く使いこなすと、綺麗に消すことが出来ます。
パッチツールで他の部分を消して行きます。
「通常」と「コンテンツに応じる」はこんな感じで使いこなします。

こんな感じで、パッチツールの修復方法が違くなります。
「通常」はあった物を少し生かしながら修正していく感じで、「コンテンツに応じる」は周辺の背景に対応した修復する感じです。
これを使いこなし、どんどん消して行きます。
このパターンだと、圧倒的に「コンテンツに応じる」が一番適してますよね。
すると、こんな感じになります!

パッチツール応用編
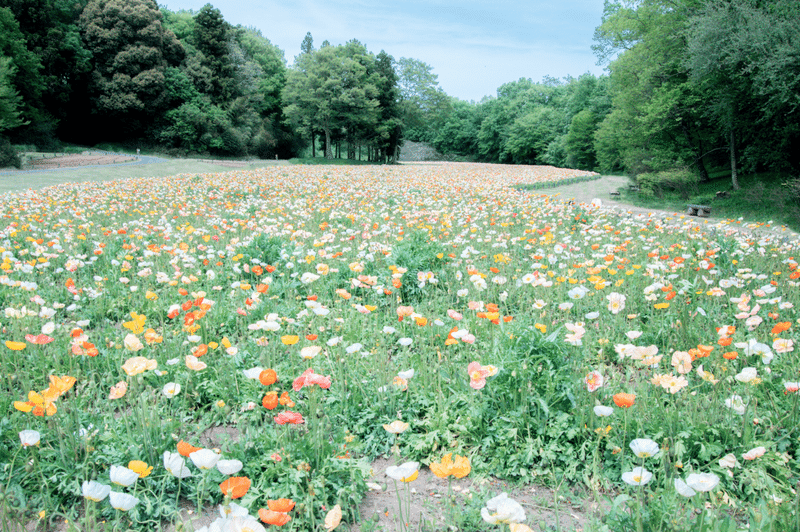
この機能を使いこなせば、この森林公園のポピー畑も少し違った風景にすることもできます。
例えば、こんな感じ。

パッチツールを使う時のイメージとしては、影を気にしながらやる感じで、影のある場所に明るいものを持ってくる時は「通常」を使い、その他の時は「コンテンツに応じる」を使うイメージで私はやっています。
なので、この修正はお花畑を先ほどよりも広げてみたのですが、木の下だけ「通常」にして、他は「コンテンツに応じる」にしています。
わかりやすいように、左上の方の花はあえてくっきりめの影にしたので、わかりやすいと思います。
あと修正を加えた点としては、手前の土が見えていた部分にもお花を持ってきました。
適当にまるで囲んで、ひょいとやっただけなので、よくみるとボロがあると思いますが、、全然ぱっと見ではわからないと思います。
よく見ると、同じお花が点在しています。笑
ただ、この時気をつけなくてはいけないのが、「遠近感」です。
距離が全然違うものを持ってきてしまうと、違和感が出てしまいます。

同じ距離にあるものをもってきてコピーしないと極端ですがこうなります。笑
少しでも違う距離のものを持ってきてしまうと時空が歪んでしまうので、注意しましょう。(時空、、?笑)
まとめ
いかがだったでしょうか!私流の人消しです!笑
私は基本めんどくさがり屋なので、こんな手の加えるような写真は普段作りませんが、暇つぶしに消してみたやつなので、せっかくなので、noteにまとめてみました。
誰かのお役に立てればいいなぁーと思います!
今度また色々Photoshopのことを書きたいと思いますので、よろしくお願いします〜!
この記事が気に入ったらサポートをしてみませんか?
