
079_パーティクルで桜吹雪をつくろう!!桜講座①
こんちゃ!
映像クリエイターのサンゼです!YouTubeで映像制作のテクニックを分かりやすく解説しています。その他にも、映像編集の会社経営や、国内最大級の映像編集者のオンラインコミュニティECHOの運営をしています。
この動画で学べること
今回は「桜講座_01_Particular」をご紹介します。
・Particularを使って桜吹雪が作れる
・桜を葉や、紙吹雪にすれば汎用性が高い映像がつくれる
・企業のVP制作に役立つ密度感のある映像表現
Particularで桜吹雪が作れるようになると
様々な表現が出来るのでとても便利です!
▼チュートリアル動画はこちら▼
▼使用プラグインリンク▼
▼Trapcode Particularのダウンロードはこちら▼
https://flashbackj.com/product/trapcode-suite
※今回の記事はバージョン4で作成しています。
最新バージョンのTrapcode Particular5とは互換性が有りません。
▼使用素材リンク▼
ArtGrid
https://artgrid.io/clip/80890/grove-of-almond-trees-with-flowers
AdobeStock(桜の花びら)
※配布AEPに内包している実写映像は権利の都合上、ブラックに塗りつぶししています。
オリジナル素材のダウンロードをしたあと同名のクリップへ上書きや差し替え作業をお願いします。
※チュートリアルでは有料の静止画や動画素材を使っている場合があります。
まずは無料のおしゃれ写真サイト「Unsplash」などで作ってみましょう!
https://unsplash.com/
▼作り方のステップはこちら▼
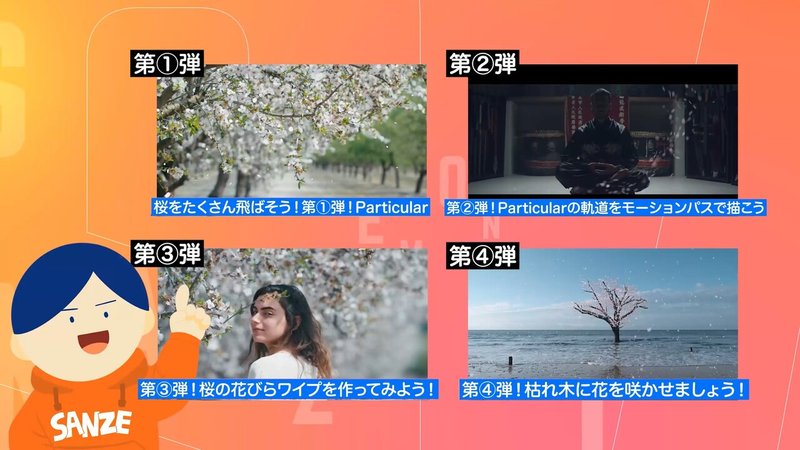
今回は4回に分けて様々な桜エフェクトを作っていきたいと思います。
宜しくお願いいたします。

今回の第一弾ではTrapcode Particularを使って桜を降らせる方法です。
第二弾は、Trapcode Particularのモーションパスを使って思い通りに桜の軌道を描く方法。
第三弾は、標準機能でつくる桜の花びらワイプ
第四弾は、Trapcode Particularを使って花びらを生成して、枯れ木を満開にする方法。
をご紹介していきます!!宜しくお願いいたします!
今回はあらかじめ花びらの写真素材が必要になります。
自分で撮ったものでもいいですし、
AdobeStockでも大丈夫です。
(記事の最初の方にAdobeStockのリンクを記載しています)

01_花びらを設定する
今回パーティキュラーのテクスチャーという機能を使うのでテクスチャ用のコンポジションを作成します。
新規コンポジションを作成し、名前を「tex_sakura」としておきましょう。
テクスチャー用なので大きさは200×200pxで十分です。
これは大きくても問題ないですが、
その分複製した時に大変(PCが)重くなってしまうので注意が必要です。
長さは1コマあれば十分なので
一旦、1フレにしておきます。
ディレーションは今回は23.97にしました。
24fでも30fでも大丈夫です。
OKを押します。
では、ここに桜の画像を入れます
一つの花びらを画面の真ん中に持ってきてマスクで切り抜きます。
本当は色んな形の花びらがあってもいいですが、今回はサクッと一つの花びらでやっていきます。

レイヤーを選択してFキーを押すと「マスクの境界線ぼかし」の設定が出るので、マスクの境界線をぼかしてエッジを柔らかくしておきます。
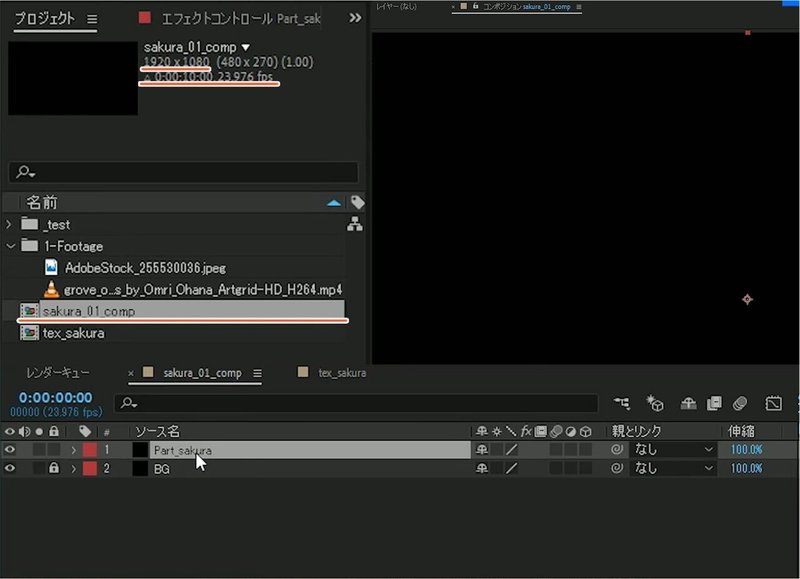
ではメインコンポジションを作ります。
名前は「sakura_01_comp」、ディレーションは23.97、10秒のコンポジションを作成しました。
ここに新規平面を2つ作成します。
一つは背景用の黒の平面。名前を「BG」としておきます。
二つめはパーティキュラー用の平面。名前を「part」としておきます。
この「part」レイヤーにエフェクトからTrapcode Particularを適用します。

余談ですが、Trapcode Particularにはデザイナーという、豊富なパーティキュラーのフリセットがあります。
このプリセットを選んで、テクスチャを桜の花びらにすることで、最短に桜吹雪を作成することができます。
が、やはり、プリセットばかり使っていると自分で細かな設定が出来ないので、今回は一から作成していきます。
では、最初にこの「sakura_01_comp」にテクスチャ用に「tex_sakura」を入れます。
テクスチャ用なので非表示にして大丈夫です。
続いてパーティキュラーの設定です。
パーティキュラーの設定は沢山あって覚えるのが大変ですが、基本的に上から設定していくのが分かりやすいかと思います。
Emitter(発生源)をBoxにします。
Velocity(出力)ですが、ふわふわ動いていてほしいので、少しだけ。10くらいにしておきます。
EmitterのBoxサイズを、XYZ IndividualにしてXYZそれぞれ独立して調整できるようにします。
XとZを大きくして、Boxサイズを奥行き感がある平べったい感じにしました。

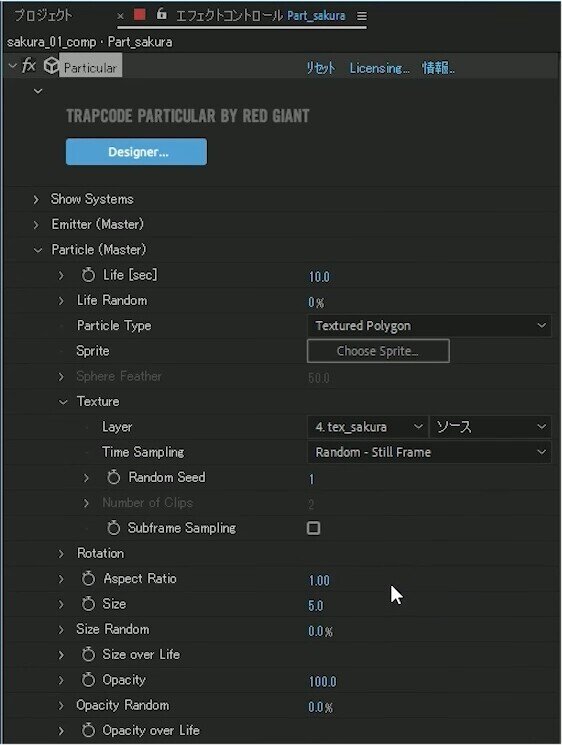
続いてParticleの項目です
パーティクルをどういう風に扱うか
どういう形状のパーティクルを使うかを決めることができます。
Lifeはパーティクルが消失するまでの時間です。
すぐ桜の花びらが消えてしまうと
おかしいので一旦10秒ぐらいにしておきましょう。
続いてパーティクルのタイプです。
今スフィア(Sphere)という小さい粒のモードになっいますが
これはTextured Polygonを選んでください。
そうすると、テクスチャの部分が選択出来るようになりました。
このテクスチャから「tex_sakura」を選択して下さい。
続いて、Time Sampling
このレイヤーをどういう時間でどういった感じで参照するかを決めます。
これはこの中に入っているRandom-Still frame(ランダムに静止画として参照)を選択しておきます。
動画を読み込むことも勿論できます。

ここで、1個ひっかけ技みたいなことがありまして、
パーティクルの設定をテクスチャーで選択するとなぜかここにラスタライズの歯車がついてしまうですが、これがついてると非常にこのデータが重くなってしまうんです。
テクスチャを参照するとなぜか勝手についてしまうので、これオフにして下さい。

そうしないと重くて作業できなくなっちゃうんでここだけ注意して下さい!
これ色んな方に聞いたんですけど理由が分からずで困っております。
はい。
ということで、再生してみると、今テクスチャを参照したのでこの一粒一粒が桜の花びらになりました。

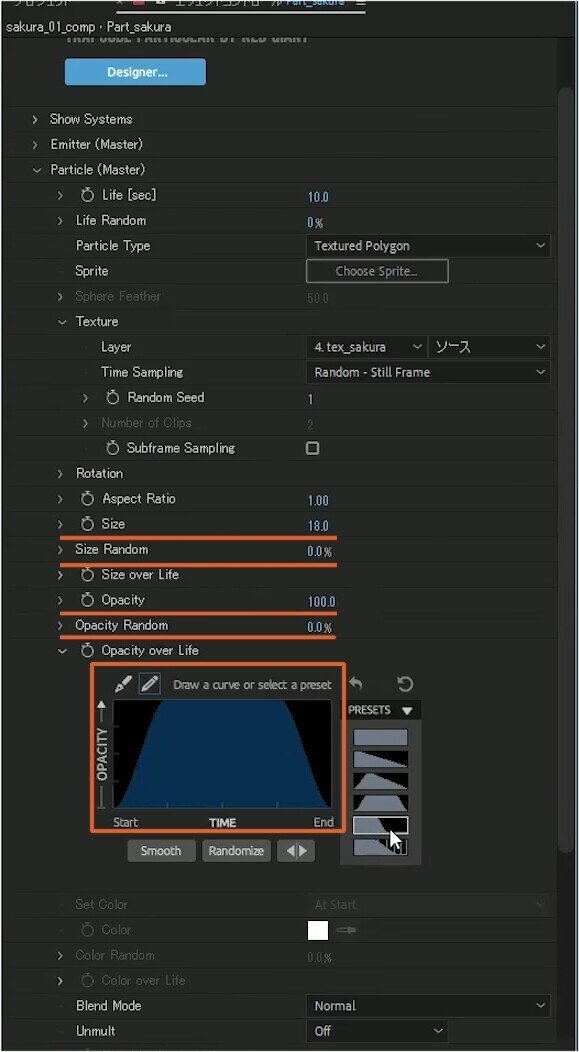
この桜のサイズを変更します。
Sizeを13くらいに見た目で合わせます。
Size Randomの数字も%も上げて、それぞれの大きさをランダムにします。
10~20%くらいでイイかと思います。
桜のLifeもフェードで消えるようにします。
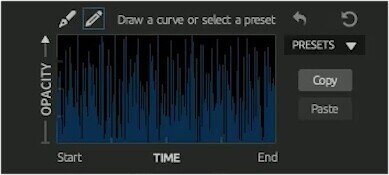
Opacity Over Lifeのプリセットを真ん中にある山なりにして下さい。
するとパーティクルがフェードで出てフェードで消えるようになります。
Life Randomも設定して、それぞれランダムに消えていくようにします。

キラキラ系のエフェクトをつけるときはギザギザのプリセットを選ぶとキラキラした感じになります。

今回は山なりのフェードインフェードアウトの方が合ってるかと思います。
今パーティクル一粒一粒が正面を向いて同じ方向を向いてる状態なのでランダムに向くようにします。
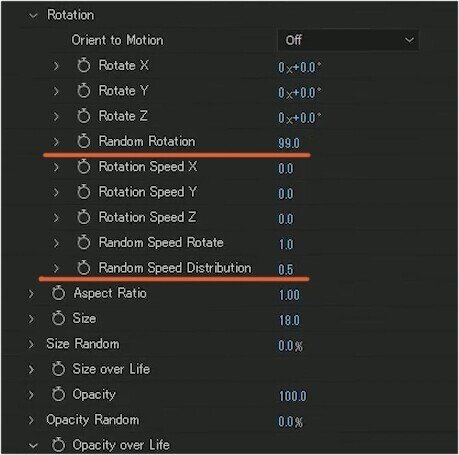
Rotationを開きます。
ランダムローテーション(Random Rotation)の数字を変えると
色んな方向に向くことができます。
これで、だいぶ花びらっぽく見えてきたような気がします。
次に、これをそれぞれ回転させたいので
Random Speed Rotateの数字を上げます。
すると、パーティクル一粒一粒をランダムに回転させることが出来ます。
ランダムスピードローテーションの部分は見た目で調整しつつなんですが
ゆったり花びらなので1とかでもいいかなと思います。
それぞれがゆったりとランダムに回るようになりました。(11)

はい、これでおおむね桜の動きが出来ました。
続いて、パーティクル全体の動きを調整していきましょう。
フィジックス(Physics)という項目を選択します。
これは、風っぽい動きや重力などを設定することができます。
Gravity(重力) を調整していきます。
例えばGravity(重力) を10とかにするとしてに落ちていき、またマイナス値を入れると逆に舞い上がっていくような演出をつけることができます。
ここは結構見た目が変わっていくので一番楽しい作業です。
続いて、Airの設定です。
Airの中にあるWindという項目は文字通り風の影響を与えます。
例えば横にひらひらと風になびいて飛んでく動きを付けたい時はここで設定します。
コツは、少しZ方向を入れて、手前に飛んでくる動きをつけると立体感が出て動きがダイナミックになるのでおススメです。
続いて、今パーティクルが一直線に斜めに落ちていってる状態なので、さらに風のうねりを入ます。
そこで使うのが、フィジックス(Physics)の項目に入っている
タービュレンスフィールド(Tubulence Field)です。
これは何かと言うと、パーティクル一個一個に「うねり」を加えてくれる項目になります。
一直線じゃなくて「フワッ」と一回舞って動くような、パーティクルの動きの軸にうねりを加えることが出来る機能になります。
やりすぎるとあまりよく分からないことになるんですけど
少し入れてあげることでヒラヒラさせることが出来るようになります。
大きく振れ幅を上げると、桜吹雪みたいにすごく舞ってるようになるんですけど、今回は100くらいでちょうどいいのかなと思います。
これは是非自分でいいなと思うよう数値を見つけてみて下さい。
また、「うねり」のスピードを「同じ幅で早くしたい」時は
エボリューションスピード(Evolution Speed)
をいじるとうねりの速さがどんどん素早く小刻みな動きになっていきます。
今回は、デフォルトの50位がちょうどいいのかなと思います。

最後にパーティクルのエミッタの位置を調整していきます。
パーティクル全体のポジションを上の方に上げておきましょう。

はい!これでパーティクルでひらひら落ちる花びらが完成しました!!
今回は分かりやすいように先にパーティクルの花びらを設定したんですけど
本来はパーティクルのテクスチャをつけるのはマシンスペックの問題でPCがどんどん重くなっていく可能性があるので最後の方に持って行った方がいいです。
そのため、最初のうちはパーティクルのテクスチャを適用せずに、粒だけで全体の動きなどを調整したりするとスムーズに動き感をつけることができるので参考にしてみて下さい。
細かいディティールは、途中でいろいろ前後させながら調整していってもらえればいいと思います。
最後にモーションブラーチェック入れるとモーションブラーを
適応させることができます。
さらに、これは3Dになっているので、ちゃんとカメラワークに追従してくれます!
イベント系の映像で大変重宝します。
また、全体的な動きが出来たらカメラの被写界深度にも
対応しているのでカメラをダブルクリックして被写界深度にチェック入れてください。

そうすると、被写界深度がついて実際のカメラで撮ったようなリアルな見え方になっていきます。
ただ、被写界深度をオンにすると全体的に(PCが)重くなってきてしまうので、それは動きやレイアウトなどが組めてから最終的に調整をしていくことをお勧めします。
いかがでしたでしょうか?
この桜の演出などは4月に向けてのイベントで色々使うことができるので、ぜひ試してみて下さい!!
桜の色味などは、トーンカーブとかで調整して、実際の花びらの色見に合わせてみたりするとより本物の桜が飛んでるような演出をすることができます。
また、モーショングラフィックスっぽくカメラを動かすことも出来ますし、実写に合わせてレイアウト調整することもできますので、ぜひ試してみて下さい!
次回は
自分が作った道筋どおりに桜の花びらを動かす方法をご紹介したいと思います。
どうもありがとうございました!
チュートリアルのプロジェクトデータを配布してます!
お得にダウンロードしたい方
月額1000円でダウンロードし放題のプランをご利用下さい。
▼AEP ライブラリー▼
https://www.sanze-echo.com/blog/categories/aep
単体でダウンロードしたい方
この記事の下部にダウンロードリンクがありますのでご購入ください。
※配布AEPは商用可。2次配布は禁止とします。
またダウンロードしたAEPに対しての個別での質問やサポートは行なえませんのでご了承ください。
購入データに不備がある場合はnoteの返金を行いますので、noteの指示に従って返金手続きをお願いいたします。
ここから下へ進むと、プロジェクトファイルのダウンロードが出来ます。
ここから先は
¥ 500
いつも読んで頂きありがとうございます!頂いたサポートは新しいnote作りに役立てていきます!
