SwiperでPCとSP切り替える方法
Pentagonでコーダーをしているさおりです。
スライダーを実装する時によくSwiperを使うのですが、PCとSPでスライダーの有無を切り替える方法をご紹介します!
Swiperで切り替えるコード
Swiperはもともとレスポンシブ対応していて、ブレイクポイントで表示数を変えることはできますが、スライダーのありなしは切り替えできなかったので、swiper.destroy()を使用します!
HTML
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">てすと1</div>
<div class="swiper-slide">てすと2</div>
<div class="swiper-slide">てすと3</div>
</div>
</div>
上記に追加して、SwiperのJS、CSSは読み込んでください。
JavaScript
(()=>{
let swiper, swiperbool;
const breakPoint = 768;
window.addEventListener('load', () => {
if (breakPoint > window.innerWidth) {
swiperbool = false;
} else {
createSwiper();
swiperbool = true;
}
}, false);
window.addEventListener('resize', () => {
if (breakPoint > window.innerWidth && swiperbool) {
swiper.destroy(false, true);
swiperbool = false;
} else if (breakPoint <= window.innerWidth && !(swiperbool)) {
createSwiper();
swiperbool = true;
}
}, false);
function createSwiper() {
swiper = new Swiper('.swiper-container');
}
})();画面リサイズ時に、ブレイクポイントより小さければ、swiper.destory()でスライダーを解除、ブレイクポイント以上であればスライダーありで動きます。
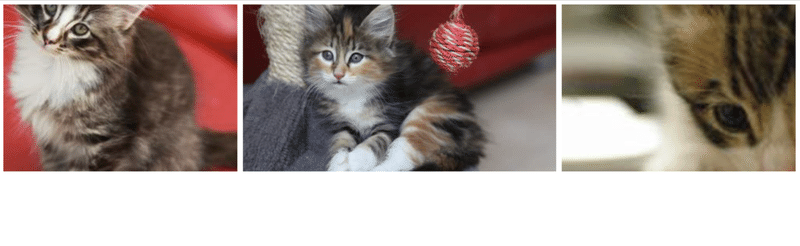
PC 時

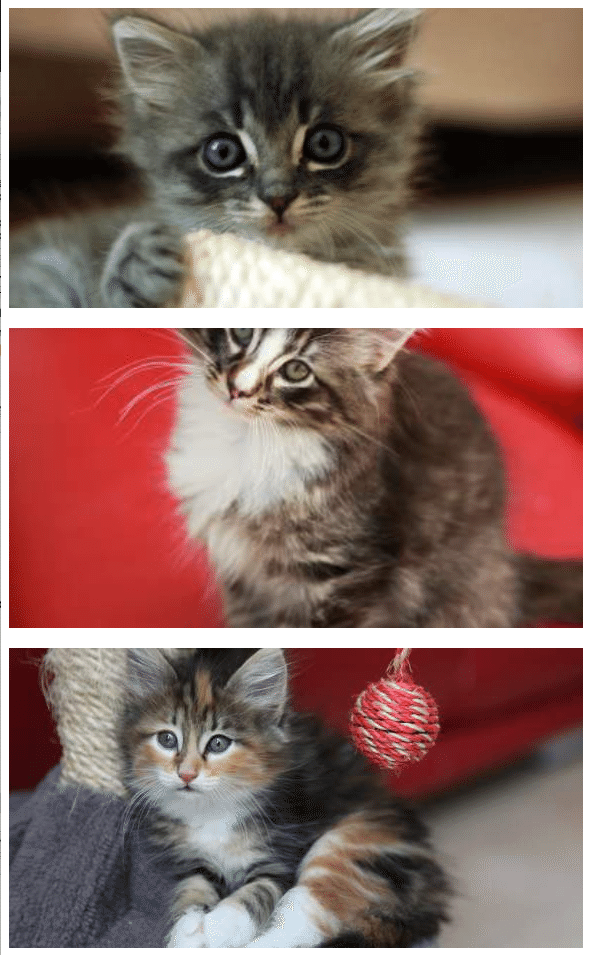
SP時

写真だとわかりづらいかもしれないので、Codepenでサンプルを作ってみました。
上の設定で省いたSwiperの設定は下記のとおりです!
slidesPerView: 2.5,
spaceBetween: 10,
loop: true,
loopedSlides: 6,
centeredSlides: true
Swiperの詳細な設定はSwiperのドキュメント見ると色々書いてあるのおすすめです!
参考になれば幸いです!
この記事が気に入ったらサポートをしてみませんか?
