
【ECサイト制作 振り返ってみた】Shopifyでの構築時に意識すべきポイント
こんにちは!エス・エー・エス Shopifyチームです。
今回はこれからShopifyでEC制作を始めたい方に向けて、制作時に意識しておくべきポイントを紹介させていただきます!
実際に弊社が制作を行った際の振り返りとして気になった部分をフロントデザイン・Shopifyアプリの観点でまとめています。サイト制作時の参考になりましたら幸いです。
フロントデザインのポイント
ヒアリング・提案時
デザイン周りのアウトプットは案を出しすぎない
何かを選ぶ時、選択肢が多すぎると悩みますよね。
デザインのアウトプットを提案する際は、制作側でマーチャントをリードした上で、デザインイメージをなるべく1~2案に絞って出しましょう。マーチャント側も指摘や修正の判断がしやすく、制作側も修正対応しやすいです。
筋の良い一案を出すためにブランドの世界観の解像度を上げる必要はあるので、初回のヒアリングでしっかりブランドについて質問・理解しておくことが大事です。
ヒアリング項目
・企業理念や大事にしている価値観
・ブランドイメージやサイトを表す形容詞
・使用したいカラー
・サービスや商品の特徴、強み
・ターゲット像
etc…
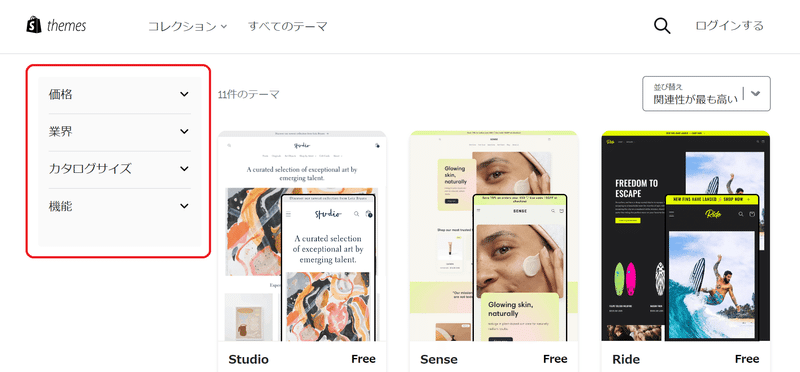
レイアウトの参考例としてShopify公式テーマを活用しよう
サイトイメージが固まっていないマーチャントの場合、レイアウトの参考例としてShopify公式テーマからいくつか選定したうえで提示し、イメージと近いものを選んでもらいましょう。
Shopifyで実現できるレイアウトが伝わりやすいのと、実際に画面イメージを見た方が具体的な要望を引き出しやすいです。テンプレではイメージと異なる部分があっても、何が違うのかマーチャント側も伝えやすいですよね。
テーマストアでは業界や商品数を絞ってのテーマ検索ができるので、マーチャントに適したデザイン・レイアウトを探してみましょう。

エス・エー・エスはnoteでテーマ解説記事も発信しています。
テーマの特徴や詳細を知りたい方は是非!
スマホでのレイアウトを意識しながら制作を進める
ECサイトを利用する際のデバイスは圧倒的にスマホが多いです。
Shopify公式テーマはレスポンシブ対応が標準搭載されていますが、画像やコンテンツの見え方がスマホユーザー/PCユーザーどちらにも快適か確認しながら進めましょう!
セクション設定
画像への文字入れは直接画像加工がオススメ
メインビジュアル(画像バナーやスライドショー)の画像にテキストを入れる場合、セクション機能で「見出し」を入れるよりも、画像に直接文字を入れた方が自由度・精度が高く作れます。
サイトに入って最初に目につく部分なので、来訪者に伝えたい情報を効果的に見せましょう!
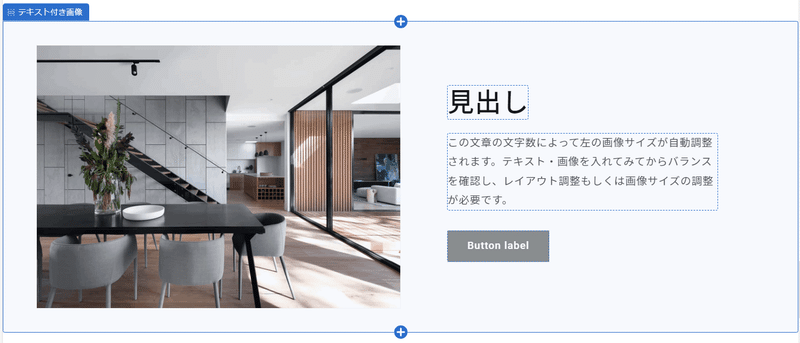
テキスト付き画像はレイアウトずれに注意
「テキスト付き画像」などのテキストと画像が並列するセクションは、テキストの分量によって画像サイズが自動調整されてしまいます。
テキスト・画像を入れてみてからバランスを確認し、ずれている場合はレイアウト調整もしくは画像サイズの調整が必要なので注意しましょう。

商品情報設定
商品情報は基本メタフィールドに入れて管理しよう
メタフィールドとは、必要に応じて情報登録欄を作ることができる機能です。商品情報として入れたい要素は全てメタフィールドで管理するとレイアウト調整がしやすくなります。商品ページで商品情報の順番を入れ替えたい時など、テンプレート側の設定変更だけで全商品ページに反映できるので、更新性も◎。
注意点として、マーチャント側と事前に商品情報に必要な要素をすり合わせておき、商品登録する際にミスがないよう準備しておく必要があります。
CSVで商品登録する場合は事前に入れてほしい情報を枠として用意したうえで、マーチャントにデータを連携してもらいましょう。
Shopifyアプリのポイント
機能要件の確認
Shopify Flowじゃないと実現できない要件か、必ず押さえましょう
機能面で実現したい要件を漏れなく聞くことは勿論ですが、各機能を連携させたいかどうかも必ず確認しましょう。
アプリ間連携はタグでの連携が基本です。EC運営の様々な業務を自動化するアプリ「Shopify Flow」とタグ連携の活用で、複雑な業務フローの自動化も実現できます。ただ、Shopify Flowはスタンダード以上のプランでないと利用できない為、プラン選択に関わるので事前ヒアリングが重要です。
Shopify Flowや、連携できる他アプリの詳細を知りたい方はぜひ解説記事をチェックください!
まとめ
ここまで実際にエス・エー・エスがサイト制作を行った際の気になったポイントをまとめました。
ただ、マーチャントの業界や商品数、要望によって気にするべき点は様々です。始める前にサイト制作のフローと各フローで発生するタスクを整理し、マーチャントにも確認してもらってから進めましょう。
事前に必要な準備とタイミングを棚卸しすることでお互いにやるべきことが見えて、スムーズに制作を進めることが出来ます。
おわりに
ECサイトは作って終わりではありません。
SASは売れるかつ実業務までシームレスなECサイトを構築いたします。
ご興味を持っていただけた方は下記サービスページもしくは担当者までお気軽にお問い合わせください!
担当者:得本
Mail:shopify@sas-com.com
この記事が気に入ったらサポートをしてみませんか?
