
先週グッときたWebサイト#255
こんにちは佐々木(@sasakiyo_da_yo)です。最近まで僕はゴリゴリのFacebookユーザーだったのですが気づけばここ数ヶ月、このnoteの告知以外あまり投稿をしなくなってしまいました。Twitter(X)はそもそもnoteの告知以外であんまり投稿していないですし、気づけば見る専用でほとんど使っていなかったInstagramのストーリーズの投稿が一番多くなっている状況です。なんでなんだろう?と考えてみたのですが、おそらく最近よく行く飲み屋で会っている人たちがほぼインスタ以外のSNSでの繋がりがなくて、そこで連絡をとったり近況を見たりしているからなのかと思います。こう考えるとやっぱり僕はオンラインよりもリアルでのコミュニケーションを重視している派ってことになるんですかね?仕事は絶対に家でやりたい派ですが。

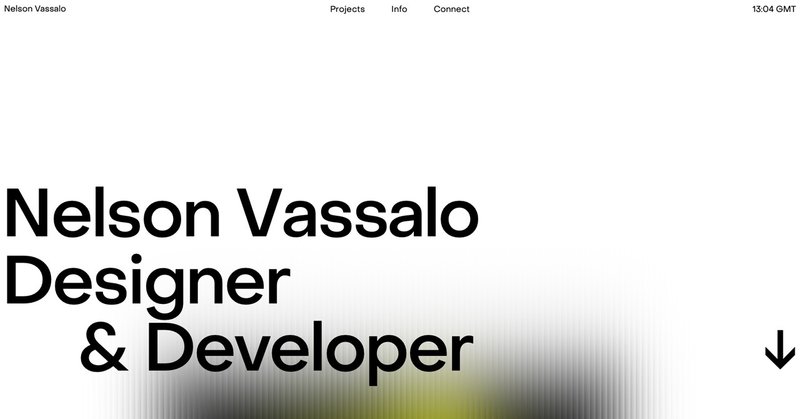
Nelson Vassalo
ムービーってこんなに千切りみたいな扱いができるんだ…凄いな。サイト下部のプロフィールのエリアのレイアウトのように、左にテキストで右に画像を配置するレイアウトの場合にこのくらいの文字量であれば個人的にはテキストを左寄せにしたいと思うのだけど、前にとある化粧品のグローバルサイトをデザインした際にこういったレイアウトをしたらクライアントから「テキストを中央寄せにして欲しい」というFBをもらったことをこのサイトを見ながら思い出した。これは僕個人の感覚なのか日本人的な感覚なのか…どちらが良いか悪いかではないんだけど未だに理解できない感覚のひとつ。

SELF-DISCIPLINE
最初のKVをスクロールすると次の背景画像がしっかりと画像と画像の繋ぎ目が見えた状態で出てくるようなレイアウトを個人的に避けがちではあるんだけど、これはこれでアリなんだよなとこのサイトを見ながらあらためて思った。もちろんテキストの演出だったりとかいろいろなものがあるからカッコよく見えるんだとは思うけど。あとモザイクから3Dのバンドが登場してそのバンドをカーソルで動かせちゃうの面白い。

BrewDistrict24
こういった種類別でカラーが違う商品のサイトって同じレイアウトで商品を切り替えるものが多いけど、このサイトの切り替わりの演出がとてもかわいくて素敵。商品がどの傾きの状態でもその場でクルクルと回る感じがまた良い。

Saffron Brand Consultants
ど頭のムービーをスクロールしたときに、すぐ下のムービーとのマージンがないのでこれは何故だろう…と思っていたら、上のムービーがフェードアウトしてロゴだけが残る演出だったのでなるほどと思った。ただこれは下のムービーの背景が白メインだったからであって黒っぽい背景色の場合は少しマージンを取っていたのかな?マウスストーカーでロゴとテキストが出てくる仕様とても素敵。ぜひとも取り入れたい。
そういえば最近…お酒飲めていない…。今週もグッとくるサイトに会えるといいな。
こちらのnoteは、佐々木個人が勉強のために日々ブックマークサイトやSNSを閲覧している中でグッときたサイトを掲載させていただいております。感想は完全に佐々木主観の個人的なものになります。もし掲載の取り下げを希望されるかたがいらっしゃいましたら、お手数おかけしますがXのDM宛にご連絡いただけると幸いです。よろしくお願いいたします。
この記事が気に入ったらサポートをしてみませんか?
