
先週グッときたWebサイト#270
こんにちは佐々木(@sasakiyo_da_yo)です。最近少しだけ部屋の模様替えをしてみました。リモートということもありほぼ毎日、机で一日をすごすことが多いこともあり、机を中心に棚を近づけたり座った状態で薬やティッシュが取れるようにしたりと調整したのですが、こういうのってUIを考えるときの思考に近いといいますか、使いやすさってある意味でズボラな人でも簡単に使用できるものなのかなと思っていて何となくお部屋のレイアウトを考えることはUIを考える行為に近いのかもって感じました。まあ結果…どんどん作業部屋感の増した空間に仕上がっていったんですけどね。

Yuen Ye v.3
とりあえずめちゃくちゃ独特な世界観…カッコイイ。TopやWorksのIndexに対して詳細ページにこの有機的な感じがはいっていないところに、“魅せる”と“見せる”の線引きがされている気がして素晴らしいなと思った。Worksのページをみていて改めて思ったけど、デスクトップのボタンはマウスへの追随がスッキリしていて良い気がする。アクセシビリティの観点上むずかしい場合もある気もするけど。

Scanner
もう完全に海外向けというか日本語がほとんどなくてロゴをみてはじめてScannerさんのサイト、リニューアルしたんだ…って気づいた。以前はロゴの雰囲気に合わせてステンシル体の書体を見出しにしていた気がするけど、相変わらず文字の組み方が美しいというか文章がスッとはいってくる…まあ英語の内容はさっぱり理解できないんだけど。Aboutページの写真の統一感とかもうページを通じてカッチリとした美しさを感じる。ただただ素晴らしいな。

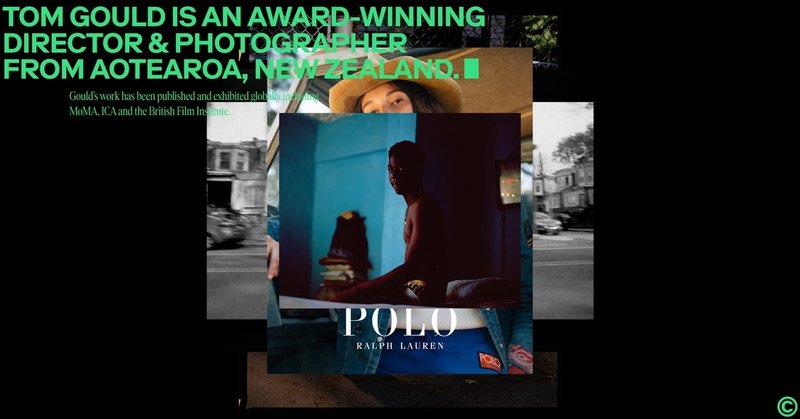
Tom Gould
IndexページにおいてテキストをOVすると背景やテキストの横に画像が出てくる仕様はよくみるけど、選択したテキスト以外のテキストが消えてしまうものは初めてみたかも。Indexって一覧性が大事というか常に選んでいないものも見えるようにしないとという考えが自分の中でもあったりしたけど、クリックではなくOVで切り替わる仕様ならこっちのほうが良いのかもと思った。

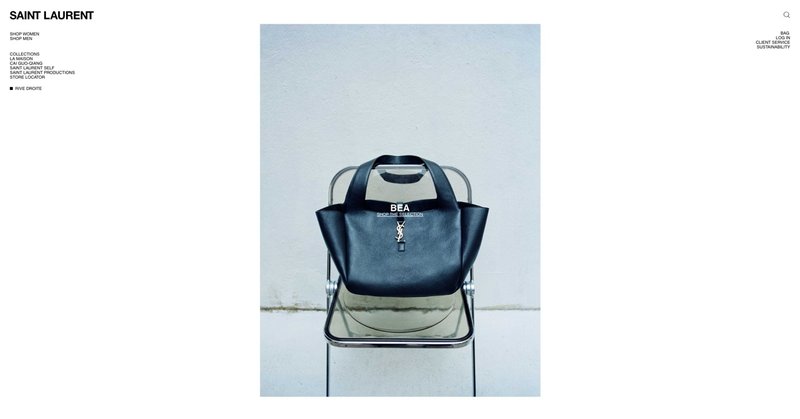
Saint Laurent
けっこうファッション系のECサイトというかECサイトって左右いっぱいに商品を敷き詰めるレイアウトが多い気がする中で、これくらい左右にしっかりと余白をとっている感じがすごく商品自体を美しく見せている気がする。左右のUIのエリアもシンプルにしているところがまたカッコイイ。もちろん掲載する商品の数によって見せかたが変わってくるものだとは思うけど。
今年か来年くらいにやっぱり引っ越しを検討するか。今週もグッとくるサイトに会えるといいな。
こちらのnoteは、佐々木個人が勉強のために日々ブックマークサイトやSNSを閲覧している中でグッときたサイトを掲載させていただいております。感想は完全に佐々木主観の個人的なものになります。もし掲載の取り下げを希望されるかたがいらっしゃいましたら、お手数おかけしますがXのDM宛にご連絡いただけると幸いです。よろしくお願いいたします。
この記事が気に入ったらサポートをしてみませんか?
