
15.とまとと サイトレビュー
高知県日髙村のゲストハウスのWEBサイト。
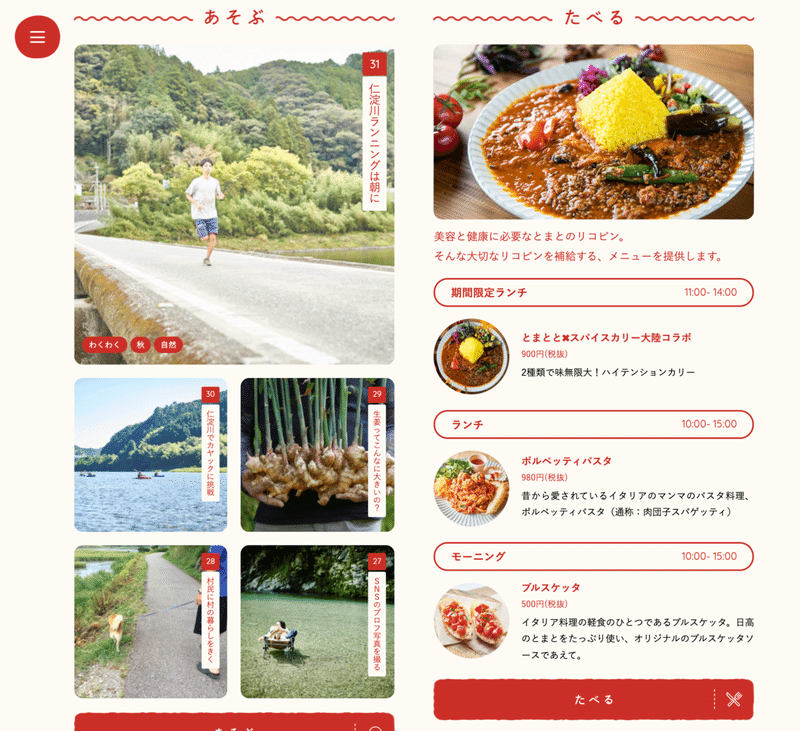
赤を基調とした可愛らしいサイトです。Twitterでも時々見かけます。
「とまとと」という名前は日髙村がとまとの名産地であることに由来しているようです。
目的
・ゲストハウスの利用者を増やす
ターゲット
・いつもの毎日に疲れてしまいやすらぎを求める人
・日髙村を観光するため、宿泊施設を探している人
印象
かわいい、優しい、甘い
特徴
余白
縦55or65px。とても狭く、ぎゅっと凝縮した印象がある。スクロールが少なくて済むところが良いですね。
配色
#FEFBF5 ベースカラー 白(少し赤寄り)
#CB2E27 メインカラー 赤
#000 文字色 黒
新鮮なトマトをイメージできるような赤色がメインカラー。背景色も少し赤みがかった白なので、温かみを感じられます。
フォント
"Yu Gothic" 日本語・英語
PC:16px(h2)14px(本文小)
SP:12px(h2)11px(本文小)
letter-spancing:指定なし
フォントは定番の遊ゴシックです。可愛らしいサイトとも相性がよいです。
メインビジュアル

横幅1025px〜の時は、上の写真のように右側にヘッダーが現れます。1024px以下はハンバーガーメニューです。
メインビジュアルでは写真の切り抜き方が絶妙です。キャッチコピーや、日髙村の天気をパズルみたいに上手に組み合わせています。
2カラム

タブレット、PCで見た時2カラムで表示されます。とまととは村のゲストハウス兼エントランスなので、このサイトは「村の掲示板」のようなイメージで制作されたのではないでしょうか。
また2カラムでタイトルのフォントサイズも小さめ、余白も少ないのに、コンテンツの分け目が分かりやすいと感じました。タイトルに動く装飾があるところや、ボタンなどに統一感があるからかもしれません。
真似したいポイント
・コンテンツ
メインビジュアル→あそぶ→たべる→泊まる→ひと→トピックス→所在地地図
・このサイトではPCのヘッダーがロゴが大きく、とても魅力的に感じられる。
反対にスマホ・タブレット版では、ハンバーガーメニューを押すとトマトが広がっていくような動作や、全面赤背景など、ハンバーガーメニューでしかできない魅力を生かしている。
→ヘッダーをデバイスごとに変える場合、PC版の時はアイコンを目立たせ、スマホやタブレットで表示する場合はハンバーガーメニューを活かす表現ができると面白いかも。
・ヘッダーは重要度が高いものは塗りつぶし、低いものは枠で囲む。さらに低いものは点線で区切る。
・どこかゆるい雰囲気
→ ハンバーガーメニューの丸を楕円。
本文のボタンの縁をクレヨンで描画。
角は全て丸くするなど
・「あそぶ」では、#のようにジャンルごとで投稿を選んで見ることができる
・本文の文字も赤で書かれていることが多い。長い文章でもフォントの太さを細くすることで、違和感がなくなく読みやすい。
・波が動く動作。
→動きがシンプルでも目がいく。色んなシーンで応用できそう。
・ヘッダーがついてくるので、フッターがほとんどない。地図やプライポリシー、お問合せなど必要最低限のものだけ。
・長い文章はホバーするとアンダーラインが現れるので、ブログ感がある。これ以外のホバーは写真が拡大されたり、opacityがついたりしている。
・地図も赤やピンクを使っているので、統一感がでる。
感想
今回はとまととのサイトレビューを行いました。このサイトはTwitterでも話題になっていたのを見かけたことがあるので、ぜひ一度じっくりレビューしたいと思っていたサイトでした。実際に拝見しても、制作者さんの細かい気配りを感じられるような素敵なサイトでした。
またこのサイトでは「とまとと」や日髙村をとても魅力的に表現していると感じました。やはりWEB制作の魅力は、依頼されたものの魅力をどう落とし込めるかだと思います。実際にとまととは現在予約が多すぎて、空席がない状態だそうです。私もこんな魅力を伝えて人と人を繋げられるようなサイトを作りたいと改めて感じました。
この記事が気に入ったらサポートをしてみませんか?
