
Figmaでできる、UIデザイン。-ワークショップ編-
こんにちは、Goodpatch Anywhereのささやんです。
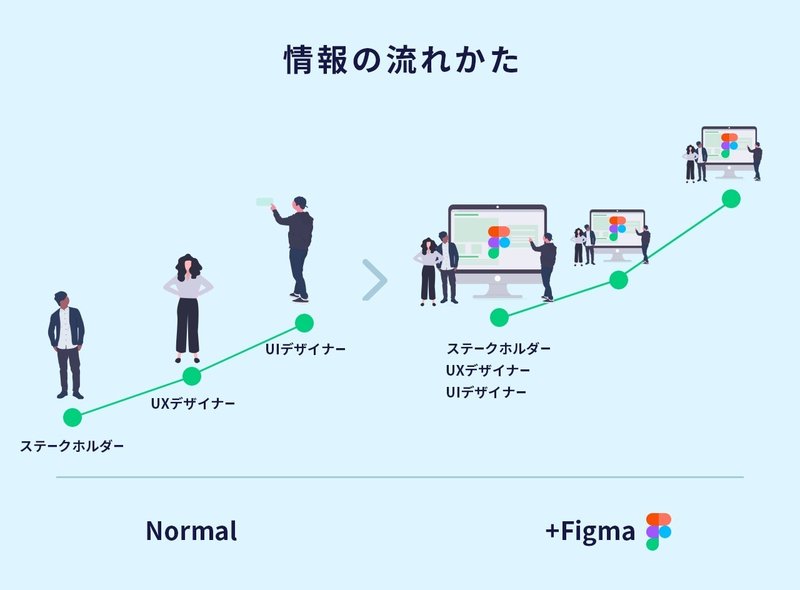
先日はFigmaに恋してる!特に共同作業にぴったりだよ!というご紹介をしました。
じゃあ具体的にどんなことができるの?について今回はお話できればと思います。
第一弾はUIワークショップについて、です。
ワークショップというとUXデザイナーがやってるものじゃないと思われがちですが、UIでもできるんですワークショップ。しかもリモートで。
なぜUIワークショップ?
そもそもなぜUIでワークショップをするの、と思われる方もいるかなと思います。
ワークショップをするメリットとしては
クライアントやUXデザイナー・エンジニアを巻き込んで、初期段階から議論をして生産性がアップしやすい点があげられます。
(このあたりはBasecampの坪田さんも記事で詳しく書かれてます。私もFigma社遊びに行きたい。。。)
ステークホルダーやチームの人達と有益な情報と決裁権を元に議論することで、より凝縮された密度+爆速のデザイン設計が可能になります。
個人でもくもく練り込む時間ももちろん大事で必要ですが、特にアイディアベースの初期段階ではまずはブレスト優先+意見を出し合うことにより化学反応が起き、土台の設計スタートが高い位置で始められます。
そしてそこにFigmaが加わると、さらにスピード感と効率の良さが加わり離れがたい快適な環境ができあがります🤤

ではさっそくこんなことができるよ、を見てゆきましょう。
ムードボード
デザインするにあたって避けて通れないトンマナ設計。そこでムードボードを作成することも多いかと思います。
(ムードボード=アイデアや コンセプトを内容こだわりなくスクラップしていく作業ですね。序盤でみんなのテンションが上がるので個人的に好きな作業。キーカラー/他サービスでいいなと思うもの/似合いそうなフォント/サービス以外でもイメージがわくプロダクトや写真、なんでもアリ)
ベースはデザイナーが作るとスムーズですが、まずはこれを内部やクライアントにお披露目しつつ意見をもらったり追加のパターンリクエストをしてもらいます。

一緒にfigmaを見ながら、できればオンラインでみんなの表情や直にコメントを足してもらいながらわいわい議論できるとよりトンマナをつかみやすくなるかなと思います。
前回の記事でも触れましたが、figmaには参加者のカーソルが表示されて動きがみれる機能がついているので、迷いやつまづいているポイントもわかりやすいです。
最終的にどのトンマナがいいね、については
ハートマークなどで投票していく→いいね、これでいこう!→拍手までがセットです(笑)
サービス・アプリの人格
ある程度ペルソナが整ってきた段階で、サービスやアプリ自体の人格を考えてみる、というのもおすすめです。

・どんな性格なのか
両極となる項目を設定し、各々が思う箇所にピンしてもらい性格を探ります。挙動やトンマナ参考になりそうな項目をあらかじめ設定しておくと後々参考になってベスト。
・人格を職業や続柄で表すと(+ユーザーにどんな接し方をしてくるのか)
具体的にどんな職業や続柄なのかをコメントしてゆきます。
たとえば「叱咤激励してくれるパーソナルトレーナー」「どんな状況でも優しく助けてくれるかかりつけのお医者さん」「なんでも知ってる裏番長」などなど。
・アンチワード
この言葉は絶対あてはまらない、という内容をコメント。
・一言まとめると
総合してじゃあどんな人格なの?を一言で。
ここまでを通して固まってきたサービスへの理解とイメージを、言葉で表してもらいます。
上記をfigma上でみんなで一斉にアイコンを設置してもらったりコメントをもらったりします。
前述したムードボードをこの後に繋げても◎
こちらはチームのごかいちさんに教えてもらいました。多謝🙏✨
(UX関連の記事が素敵です)
要素まとめと断捨離
必要な要素の洗い出しと、今度はそこから余分な情報を削っていく際もチームで画面を囲みながら話すと進展があります。
あれこれ機能を盛り込みたいステークホルダーVS削りたいUIデザイナーという構図になることもあると思いますが、一緒に俯瞰して要素を見てもらうと「たしかに。。。これは載せすぎだな。。。ここは削るか」というお話につながったこともありました。

壊す会足す会
トンマナも要素も見定めれば、あとは画面遷移からのごりごりUI設計ですね。
いいのができた!このままユーザーテストへ!といきたいところなのですが、時間に余裕があれば全体を見直すことをおすすめします。
しっかりブレストして情報を集約できたとしても、ストーリーを進めていく中で少しづつサービスとしての軸も変わることもあり、それにともなったUI側の調整が必要になります。
これを、テスト前の段階で一度改めて見直し、みんなで新たにアイディアを出し合いブラッシュアップしてゆきます。
その場で話し合いながら、案それぞれのいいところどりをしてパーツを組み合わせていくときっと1人では思いつかなかったUIも発見されるはずです。

まとめ
以上が、一部ではありますが現在ワークショップとして役に立っている内容でした。
なお、全体を通して心がけるとよいことは
・みんなが意見を言いやすいように声をかけたり反応してあげる
・セッションごと、ワークごとに時間を設定する
・参加してくれたことを絶賛感謝する、自分も巻き込まれる
とつぜん「ワークだよ!」と言われても慣れていない人は戸惑ったり何を書けばいいのかわからない。。。となることも多いです。
そんな時は「〇〇な内容を書いてみてね」「このコメントのここがいい!」「ここはすごくユニークですがその心は?」などなど積極的にコミニケーションをとり、意見をもらいやすい環境を心がけましょう。
また各セッションごとに10,15分トータルで1時間、など時間を設定して集中しやすい状態にしましょう。長すぎる時間をとっても集中できません。
そしてそして、参加してくれた皆さんは忙しい中わざわざ巻き込まれてくれています。
なので、伝えたワークの時間は守り、参加してくれたことに感謝し自分も積極的に巻き込まれていきましょう🙌✨
お互い得意なところは持ちつつ、少しづつ肩書きの領域がにじんでいけるとまた新しい取り組み方ができるような気がします。
次回は、デザイナー同士でのおすすめ機能や使い方についてもご紹介できればなと思っています。
おまけ
おかげさまでGoodpatch Anywhereではいくつもの楽しい案件ご相談をいただいており、絶賛仲間を募集しています。
現在募集中の職種
UIデザイナー / UXデザイナー / プロジェクトマネージャー / エンジニア
・やりがいのある仕事(大手さんから話題のベンチャーさんまで)
・クライアントと直でやりとりできるのでスムーズ&提案しやすい。
・フレキシブルな働き方ができる。
・北は北海道から南は沖縄、なんなら海外在住のスペシャリストが集結していてとても刺激になる+勉強になる。現地のお話が聞けるのも楽しい😋
などいろいろメリットはありますが、チームの人達からひっぱり支えてもらい、意見もどんどんぶつけあえる、その環境こそが尊い。。。🙏✨と感じるこの頃です。
もしご興味をお持ちの方、はぜひGoodpatch Anywhereからご応募ください。
ちらっとお話してみたい、だけでもだいじょうぶです。
わからない点は、私に直接ご相談くださるでもウェルカム!🐕
一緒にわいわい楽しくお仕事しましょう。
この記事が気に入ったらサポートをしてみませんか?
