
ビジュアライズされたデータをデコードする
私たちが日常で目にする情報の多くは、わかりやすくビジュアライズされています。
株価のチャート、高速道路の渋滞状況、サッカーのボール支配率 などなどなどなど。
普段はあまり意識しませんが、ビジュアライズされた情報の「元」を想像してみると、より理解が深まり、時には新しい気付きもあります。
※ 本記事は、ビジュアライズされた情報から元のデータを想像する楽しさについて考察するものです。例として挙げる実際の情報がどんなデータから作成されているかは筆者の推測であり、正確性は保証しません。
天気図

「2020年1月3日15時の天気図」(NHK NEWS WEB あなたの天気・防災より)
気象情報で目にする、天気図です。
宇宙から見ると、このような等圧線がくっきりと見え…るはずはなく、実際の観測データを元にビジュアライズされています。
観測データは気象庁の Web サイトで公開されています。
「2020年1月3日 各都市の海面気圧の時別値」(気象庁ホームページより)
ビジュアライズ前はただの数字の羅列でしかありませんが、ある時点の各地の気圧の値を地図上にプロットし、気圧が同じと思われる地点を線で結んでいくと、見慣れた等圧線となり、天気や風の強さが見えてきます。中学校でやりましたね。
「ある時点」ではなく「ある地点」での気圧の値を、時系列でビジュアライズすると、時間ごとの気圧の移り変わりが可視化されます。
予測データをグラフにし、気圧の変化がおこす頭痛を予報してくれるようなサービスもあります。
電気使用量

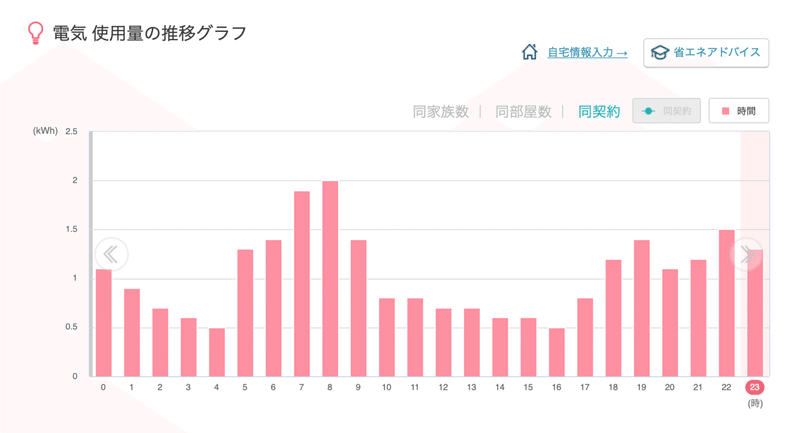
(東京ガス : myTOKYOGAS より)
これはある日の我が家の電気使用量です。
スマートメーターが導入されていると、30分ごとの電気の使用量が計測されます。
元のデータは30分ごとの使用量の数値の羅列でしかありませんが、グラフ化されると、「朝の身支度しているときは結構電気使っているな」とか、「留守中でもこのくらい待機電力かかっているんだな」という発見があります。特定の時間に多く使っていることが分かれば、電力会社によっては割安なプランを選ぶきっかけにもなるかもしれません。
このデータを日単位で集計して月間のグラフにすると、平日と休日の使用量の傾向が見えてきますし、月単位で集計して年間のグラフにすると、季節による使用量の変化がわかります。
天気や気温も一緒に表示されれば、天候と使用量の相関関係にも気付きます。
また、他の家庭のグラフと比較したり、使用量に単価を掛けて料金として可視化したりすれば、節電意識が高まるでしょう。
列車走行位置、混雑状況
各鉄道会社のWebサイトやアプリで、列車の走行位置情報が提供されています。

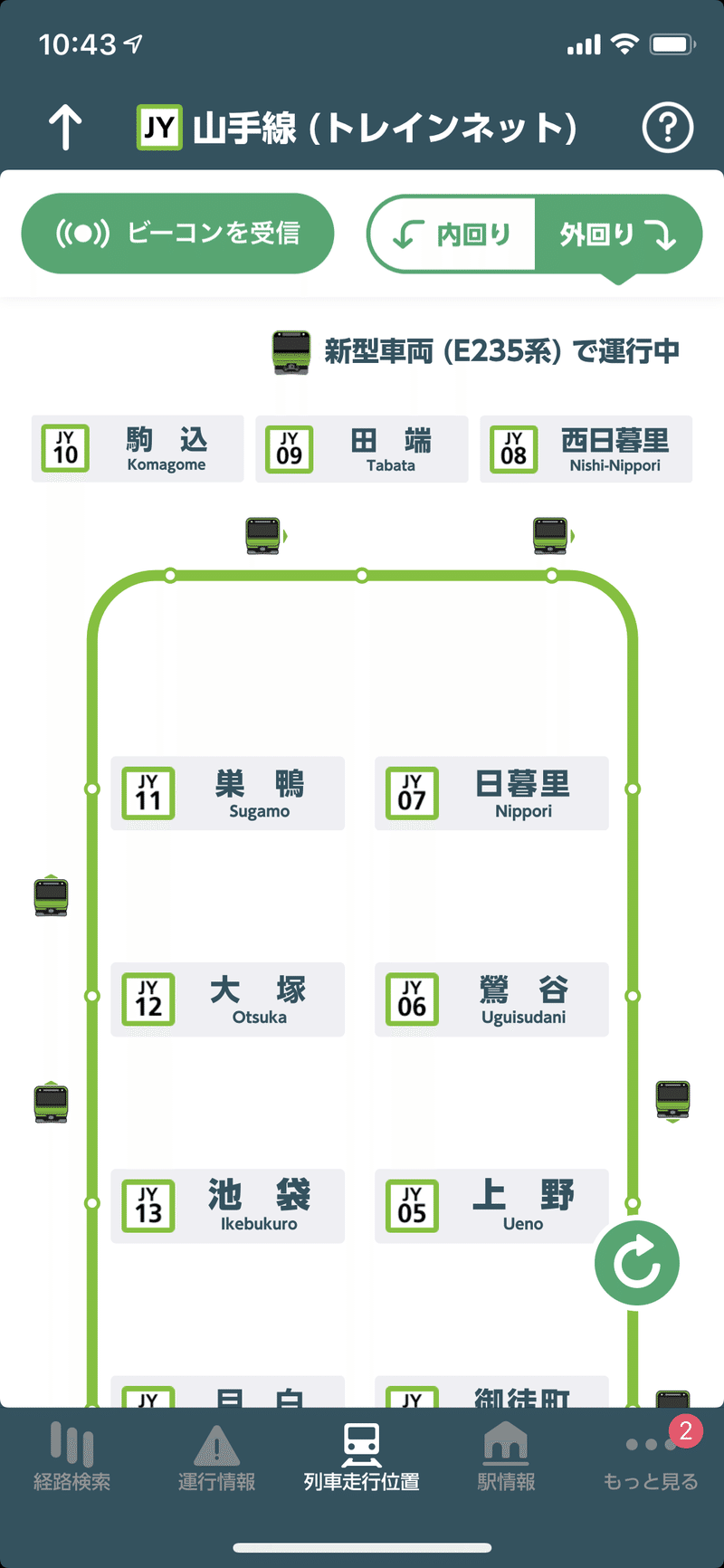
「山手線の列車走行位置」(JR東日本アプリ より)
元のデータは、車両がどのセクション(閉塞区間)にいるかのデータと思われますが、これが路線図上にマッピングされると、自分が乗りたい電車は今どの辺にいるのか、また、定刻との差分を遅れとして表示すると、路線全体でどのくらい混乱が生じているか、一目でわかります。
列車番号のデータをアイコン化して、どの形式の車両か、ラッピング車両かどうかがわかる鉄道会社もあります。

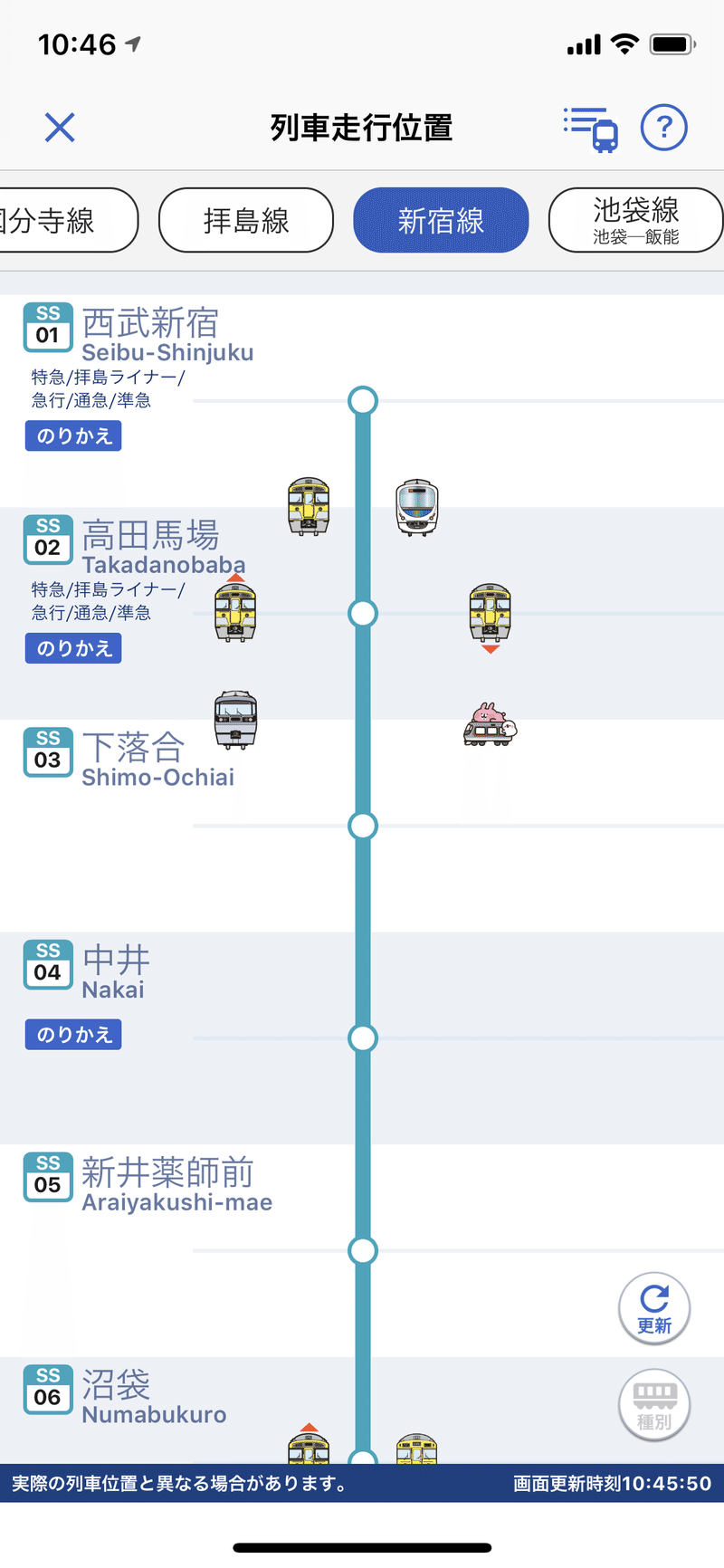
「西武新宿線の列車走行位置」(西武鉄道アプリ より)
JR東日本のアプリでは、列車の車両ごとの混雑状況も見ることができます。
また、先頭車両から運転席をのぞいてみると、運転士用のディスプレイに乗車率が表示されている列車もあります。これらはどのような仕組みでしょうか。

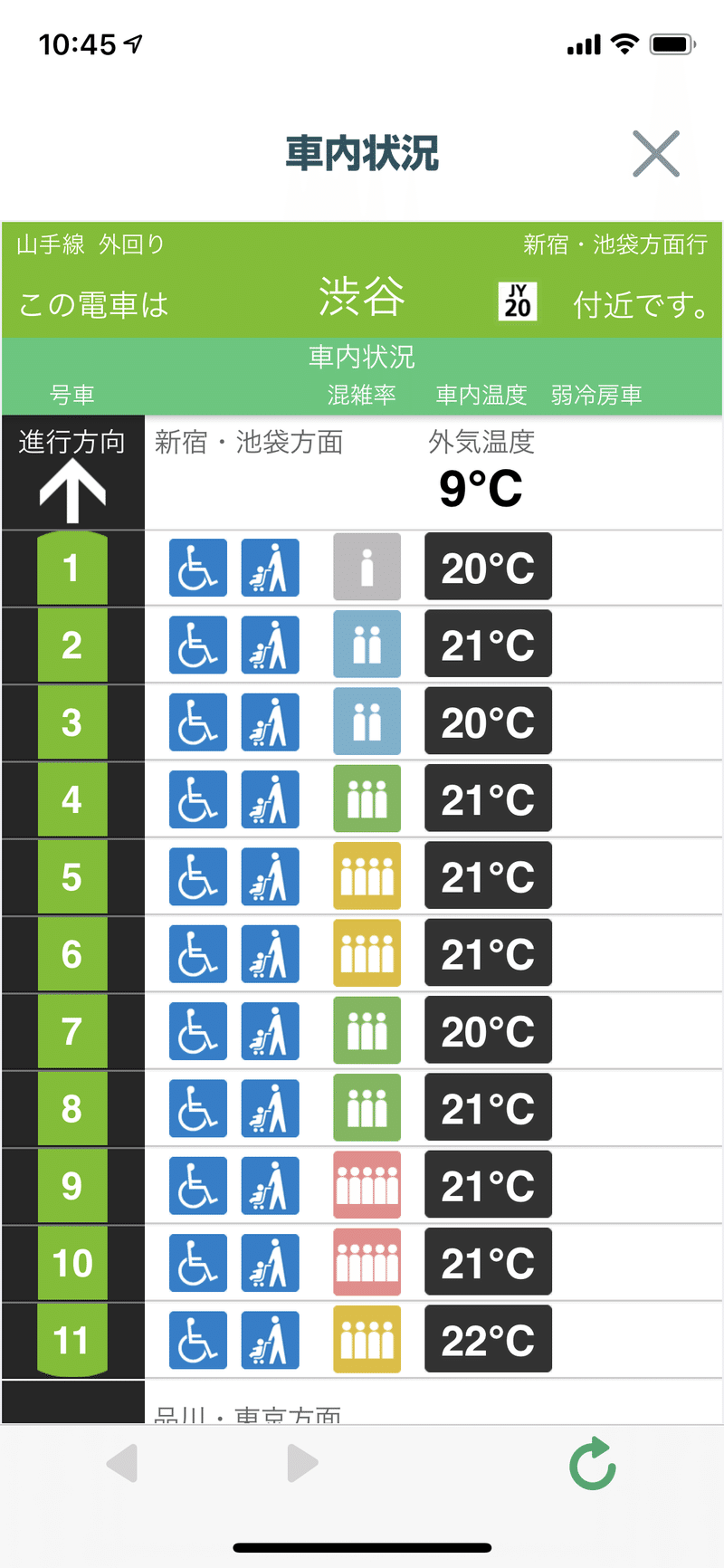
「山手線の車内状況」(JR東日本アプリ より)
車両自体が大きな秤になっていて*、「(計測された重さ ÷ 平均体重)÷ 定員」で数値化・アイコン化されているそうです。
ユーザーはこれを見て空いている車両を選べますし、車掌もアナウンスで混雑を平均化できます。空調の自動制御に利用するケースもあるようです。
*元々は、乗車率によって加速や減速の加減が変わらないようにするための仕組みだそう。
*乗り換え案内のアプリでも列車の混雑状況がわかるものもありますが、そちらは実際に乗車したユーザーからの情報や、過去のデータを元にしています。
おわりに
この記事では、ビジュアライズされた情報の「元」を想像する楽しさ、そして元のデータが切り口によって別の価値を持つ情報を生む面白さについて書きました。
世の中には意図的に印象を操作するようなビジュアルもありますが、ビジュアルの見た目ではなく、元のデータを意識する癖があれば、正しく読み取ることができるでしょう。
同じように、UI デザインでも完成した UI から「元」の要素、オブジェクトと行為に分解すると、デザイナーの意図が見え、また、自分ならどうするだろう、という思考のトレーニングにもなります。それはまた別の記事で書きたいと思います。
この記事が気に入ったらサポートをしてみませんか?

