
なんとなくで作らない、"しっくり"くるキービジュアルの考え方
※2021年8月に書かれた記事です。記事を移行したため内容が古くなっています
キービジュアルのデザインって難しいですよね。
抽象的なことがあると、どこまでも手を抜けるし、どこまでも凝って作れてしまいます。しかもその先のレビューの突破は必須です。
今回はそんなキービジュアルのデザインが、なぜそのデザインになったか?の頭の整理と、根拠になる図を作って、抽象的なキービジュアルもロジカルに考えてみよう!というお話です。
※デザインの手法までは書きません。
0.キービジュアルにロジカルな説得を考えず作ると起こりうること
・手間をかけたのに、意図が不明確だから、
声の大きい人のひとことで却下になる
・テンションが低いときは
壁にぶち当たり進まない
・作業が不透明だから、依頼されたとき
タスクのボリュームがわからない
「考え方」を考えることで、これらを解消します。
-そもそも、キービジュアルとは
象徴的なビジュアルとして扱うものを「キービジュアル」といいますが、そもそも見たものをどう感じるかは人それぞれです。一輪の花を見てこういうプレゼントも素敵だなと想像するのか、どのサブスクだろうと思うのかは画だけでは操作できません。
(そこで文字情報が重要になるわけですね!)
このキービジュアルについて、僕は大きく分けて2種類あると思ってます。
🔽 自己アプローチ先行型
見る人を想像することは優先せず(語弊ありますが)製品や機能の持ちうる価値を惜しみなく表現することを念頭に置きます。一見、理解に時間を要するビジュアルの世界観に引き込まれる、共感というよりも、「響かせる」イメージ。
🔽 共感先行型
見る人を想像し、製品や機能の持ちうる価値よりも、それにより変わった物事や体験を表現することで、心に染み渡るように意識して作るイメージ。例えば日常のシーンを描いて理解が容易なビジュアルなど。
これは「デザイナーはじめ制作側がどういう”つもり”で作るか」という分類です。
どちらも良いもので、最終的に見る人の感覚や経験に依存することは否めません。
ただ、要件に対し、そもそもどちらであることがまず意思決定で有利か?はあると思います。ちょっと余談ですが、参考までに!
-しっくりくるキービジュアルを作る4つのステップ

🔽 ベース作り
製品や機能の特徴、解決する課題などのソリューション面、製品そのものの雰囲気をインプット。同時にNG条件も明確に。
🔽 想像
製品や機能を使って、実際に価値を体感するまでの一連の流れを書きます。そこで誰が、どんな気持ちになるか、それは表現できるものかを考えます。
🔽 具体化
一気に具体物の収集。同時に前項までの条件に適合するかを浮き彫りにします。
🔽 デザイン
ここまで集めた情報が根拠になります!集まった素材からデザインしましょう!
では順に始めていきましょう!今回は、Kyashで7月にリリースした「イマすぐ入金」という機能のキービジュアルを例に説明します。

1. 具体 - らしさを理解、定義しよう
ビジュアライズは理解から始まるものです。理解してないと当然、理解させることはできません。
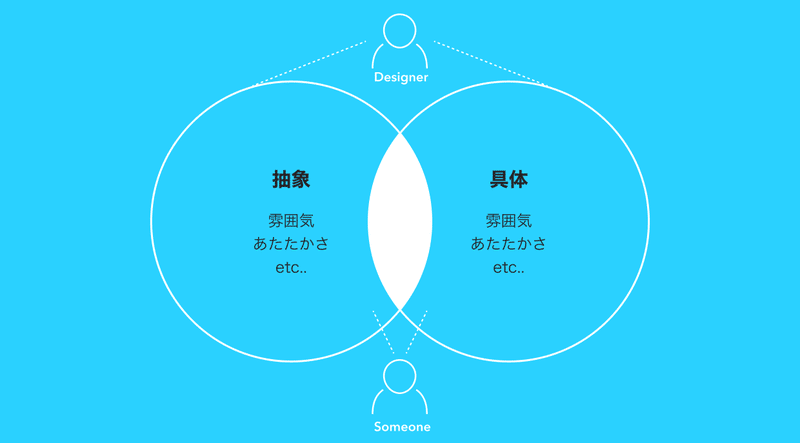
どんな役割の製品や機能?どんな順番で、どんな人が使うの?という、表現対象の根本的な姿・内容。次に、どんな明るさ、表情、場所、絵面に含まれる色などといった抽象的な感覚から、どんな雰囲気、場所などといった具体的な感覚。
1枚の画像を見たときに、僕たちが伝えたいことと見た人が感じるであろう最大公約数を思い描きます。

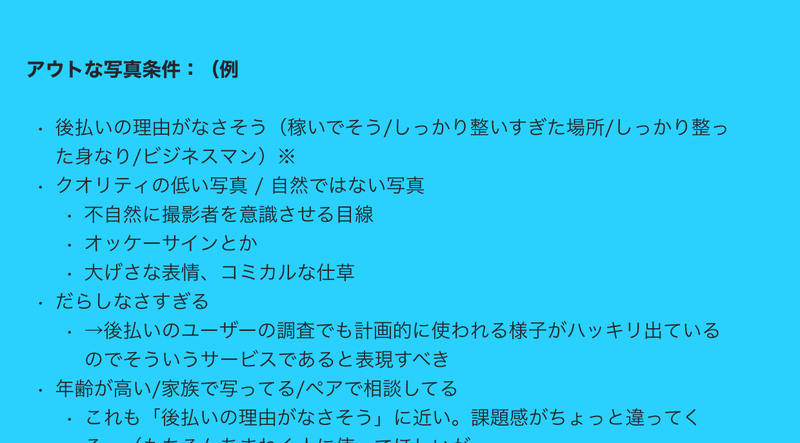
また、ある程度理解した時点で、必然的にこれはNGでしょという条件も浮き彫りになってくるはずです。それもしっかりとメモしておきます。

上記は一部ですが、例のイマすぐ入金の場合は「後払い」という機能の特性についてのイメージを調査・加味しつつ「今までの類似体験のネガティブ含め、Kyashとしてどういう体験として"再提案"したいか?」を念頭において考えてます。
あとはデザイナーとしてのクオリティ感です。
2.想像 - 体験を1本のタイムラインで書こう(体験タイムライン)
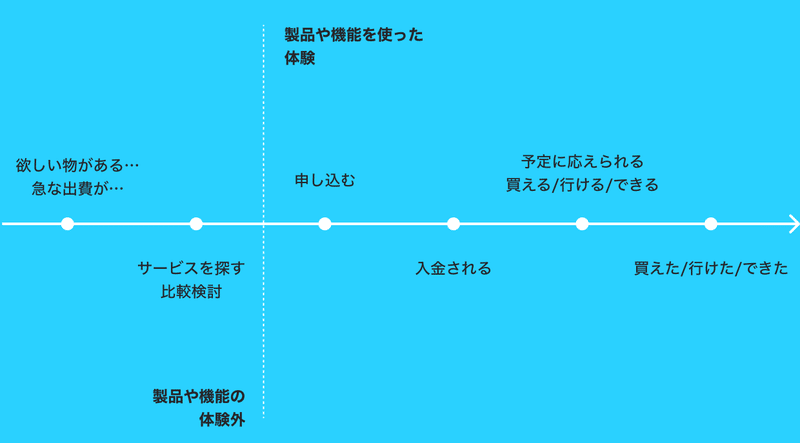
例のイマすぐ入金なら、急な出費やどうしても欲しい物があった瞬間などをきっかけとします。
最終的にイマすぐ入金を使ってその悩みが解消するまでを線で結ぶと

この一連の流れが考えられます(ざっくり)。ここのポイントの細かさは自由です。
基準としては、ポイントにおいて、写真やグラフィックで表現できうる「状態」かどうか?ということです。
これを「体験タイムライン」とでも言っておきましょう。
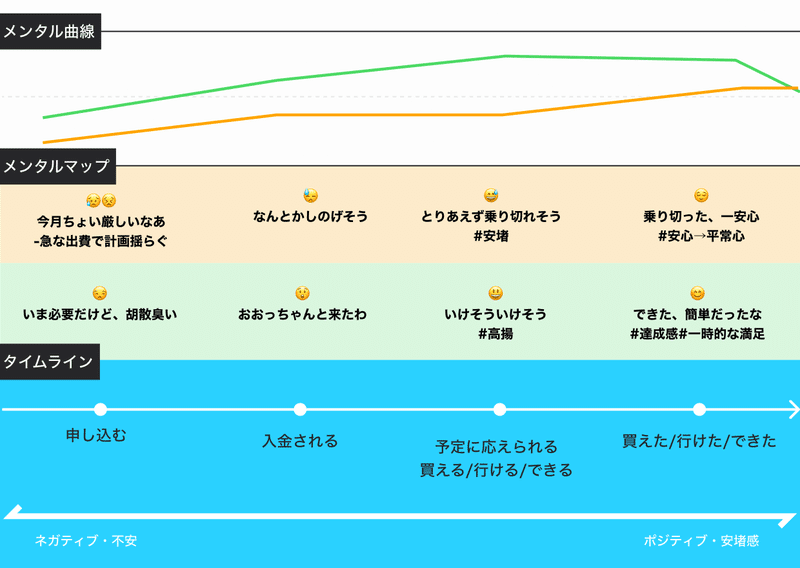
- ユーザーを想像しよう(メンタルマップ・メンタル曲線)
その製品や機能を使うユーザーを想像しましょう。
体験タイムラインのポイントごとに、どういう気持ちや状態になるかを?かんたんに書き込みます。
「メンタルマップ」とでもいいましょうか。
あわせて、書き込んだ気持ちの浮き沈みを、かんたんな折れ線グラフで書き「メンタル曲線」をつくりましょう。
例のイマすぐ入金ならこんな感じです。

申し込むとき/直前の気持ち〜悩みが解消した瞬間の気持ちを言語化してみています。
市場調査などに基づけると、最終的にかなりエモーショナルがロジカル性を帯びてくると思います!
3. 具体 - 素材集め
さて、想像したユーザーが、製品や機能の特徴的なポイントにおいて、どういう気持ちでいるか?が具現化できています。
ここでいよいよ素材を集めていきます!
🔽 集める素材の条件
・メンタルマップで言語化した内容が感じられる
・体験タイムラインのポイントの「シーン」を想起する
・「らしさ」に適合する
・NGクリエイティブに当てはまらない

例のイマすぐ入金の場合、実質は「後払い」で、手数料が発生します。
なんらかのきっかけでお金が必要になった場合に、イマすぐ入金を申し込むシーン/入金されたシーン/行動が解放された瞬間のシーン/悩みが解消したシーンにおいて、Kyashとして提案したい感情が表現できていて、かつ「ライフスタイルサービス」*1として現実味のあるカットでなくてはいけません。
この工程のコツは、出ているアイディアのぶん全て集めきることです!
後戻りしたり悩んだりせず、次々にアイディアを発散させ、どの案が失敗かを明確にします。
失敗だ/手が詰まった、と思った時点でスッパリと収集をやめるのも重要です。しかしその中でこれはいい感じだ!の感覚は信じて進めてしまいましょう!
- マッピング(素材の表現性の具現化
体験ポイントとメンタル曲線を見ながら、集めた素材をメンタル曲線上に並べていきます。
頭の整理と、選定の妥当性を伝える資料とすべく、集めた素材は全部並べてくださいね!

🔽 この図で分かる/表現できること
・その素材はどのポイント(シーン)を表現しているか
・どの程度の感情の強さか
↓
どの素材が何を表していて、それはキービジュアルに使えるか?
これらを具現化できました!
4.デザイン - 完成!さあ迷わずデザインしよう
お疲れさまです!出来上がった図にあるのは、
・ブランドイメージを表現していて
・製品や機能の特徴的な体験で
・どんな人が、どんな場所で
・どんなテンションで
・どんな感情になってるか
表現できる、完璧な素材たちなはずです。
何を使ってキービジュアルを作るかはあなた次第ですが、ここまで説明できる根拠が集まってます。
テキトーな素材でシュッと作るよりも、何倍も製品や機能を考えて選びぬいたクリエイティブになるはずです。
自分だけでやってもいいし、誰かを巻き込むのもおすすめですね。
重要なキービジュアルを作るデザイナー仲間として、一緒に頑張りましょう!
*1
Kyashは自身のことを、単なる金融サービスではなく、お金の不安・不透明を解消し、人々の自己実現を助ける存在となり、生活に彩りをもたらす「ライフスタイルサービス」として定義してます。
この記事が気に入ったらサポートをしてみませんか?
