
【JIN】画像キャプションを中央にする方法
ブログ記事に画像を使っている方、キャプションがなんだか本文みたいな感じになって気になりませんか?
WordPressのバージョンが上がったことによって左寄りになったらしいのですが、中央にするにはCSSというのを追加すれば可能です。
この記事ではJINのテーマで設定を変更する方法を紹介します。

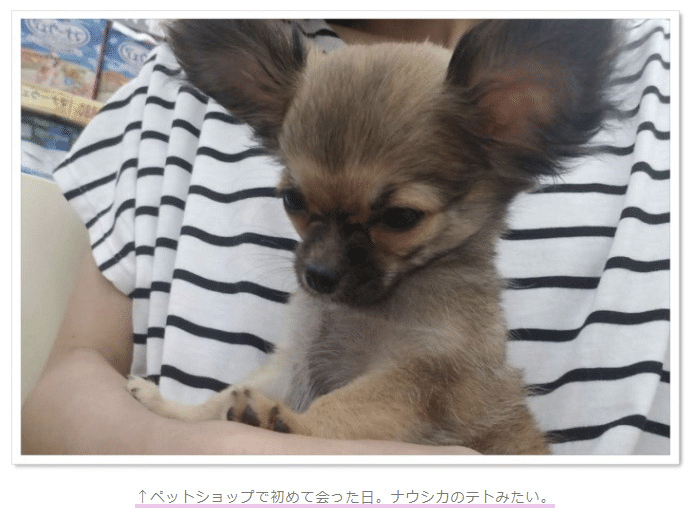
こんな感じで左寄りで、写真と少し間が空いてしまっていて本文みたいになっています。
これを

こんな感じに中央にしたいです。
【設定方法】
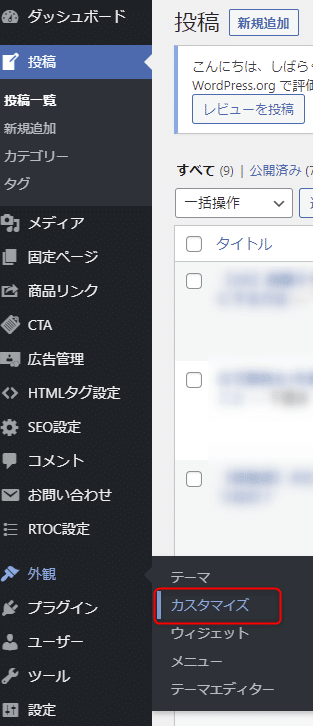
①WordPressのメニュー > 外観 > カスタマイズ

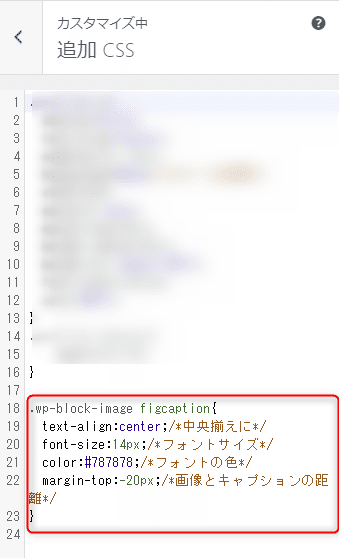
②追加CSSに下記のコードを記載する
.wp-block-image figcaption{
text-align:center;/中央揃えにする/
font-size:14px;/フォントサイズ/
color:#787878;/フォントの色/
margin-top:-20px;/画像とキャプションの距離/
}
※フォントサイズやフォントの色はお好みで変えてくださいね。

こんな感じです。
是非お試しください!
この記事が気に入ったらサポートをしてみませんか?
