
#72 Figmaのお題に答えてAutolayoutの理解が少し進んだお話
今回は、仕事の先輩がFigmaの機能の理解が曖昧な自分にお遊びの問題を出してくれていたので、まずは回答ができましたってのが結論
ただし、作っている中でどの機能の理解が曖昧だったのかは今後また自分が忘れてしまった時の備忘として残しておく
まずはお題の振り返り。



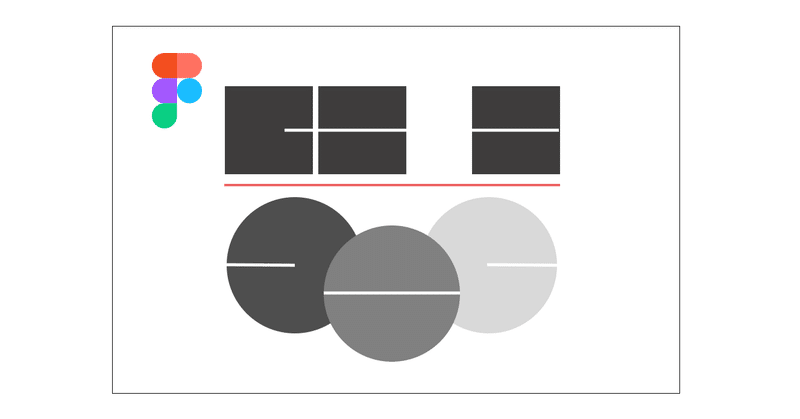
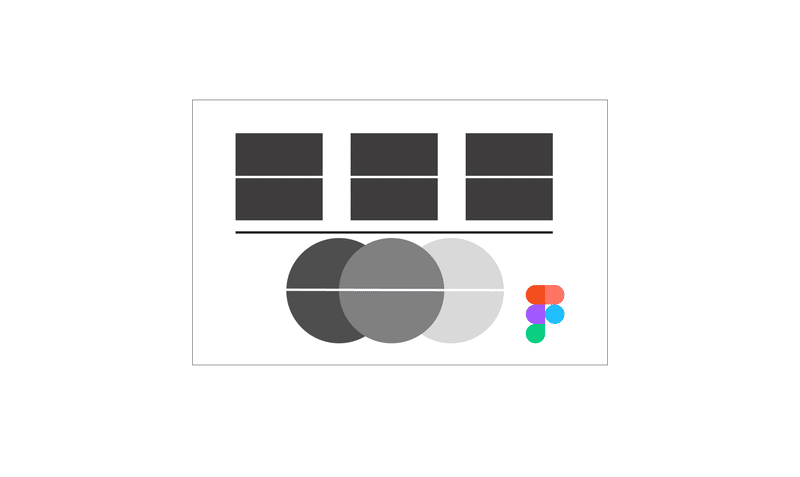
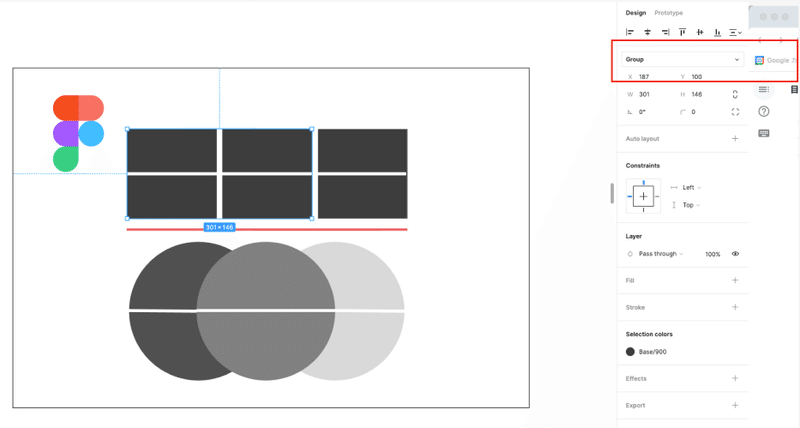
これを実装し構造を理解し、使った機能を理解すること。これがお題
Auto Layout
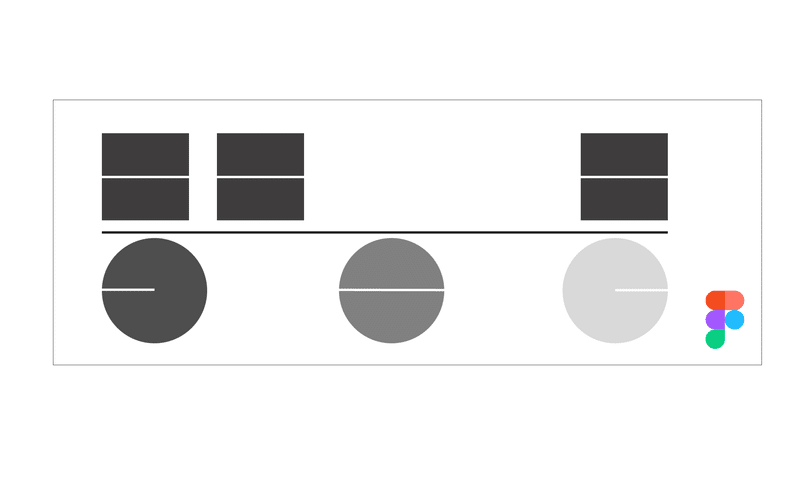
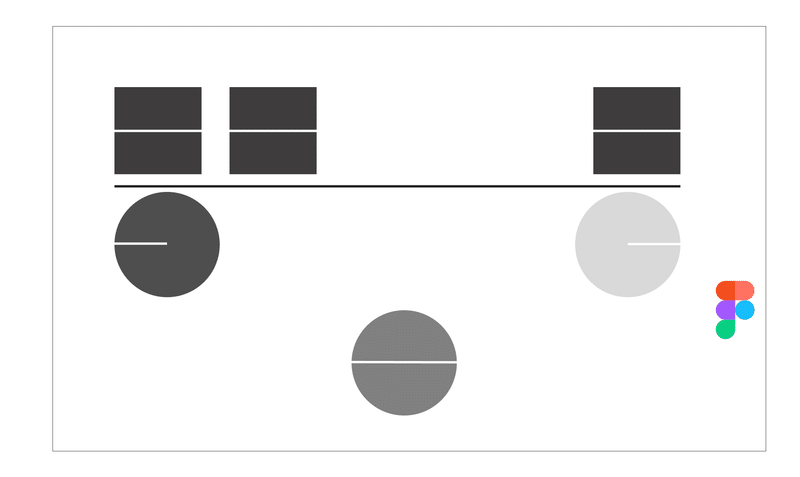
拡張性を高めるためにAutoLayoutの理解はマストなのだが、最初から全てにAutolayoutをかけて作り上げることは今回できなかった。
もし、Group設定なしにFrameとAutolayoutで今回のお題を作れるのであれば、知りたい。zなかったかというと一番外側のフレームを小さくしていった時に、縦に並んでしまうので、意図通りに動いてしまうということ。
厳密にいうとお題の中に小さくした時の挙動が指定されていないので問題がないのだが、自分の意図した通りに動かなかったので理解不足は否めない。
groupなのかFrameなのか
下の赤枠に示しているように、GroupかFrameかを選択できる。ここの設定によって挙動が変わることも理解できた。Groupとして括った場合には外側のフレームに対して拡大するのに対して、Frame設定にすると、外側だけサイズが変わり形状の追従はしない。
まだまだ、設定を変えるとどう動きが変わるかまでしか理解できていないが、まずはここの違いが理解できただけでも1歩進んだとしておこう。必要な機能実装時にはまずはこれでなんとかなる。継続して理解を深めていくことにする。

Constrainsの考え方
この設定が曖昧だということが認識できた。ってことで、Constrainsというものを学ぼうというのが今の段階。
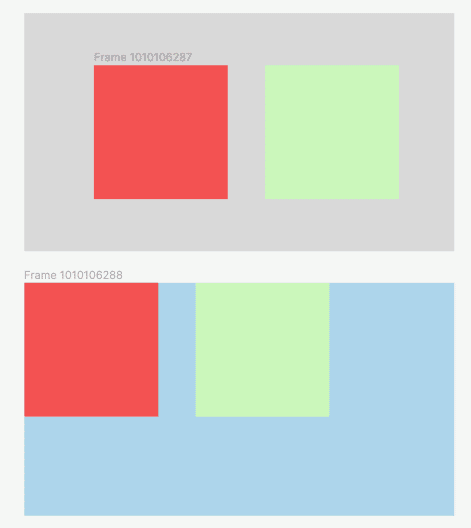
一番最初にハマったのが、Constrainsってどうしたら画面上に設定されるのか?という状況。
Youtubeなどにはどんな設定をするとこれが出てくるのか?なんてのは当たり前すぎて解説がされていない。ただし、自分はその穴に落っこちて時間を使ってしまった。
どんな状況かはこちら。上側の灰色は単なるRectangleにAutolayoutした二つのRectangleを配置したもの。
一方下の青い方は、Frame化したものに、重ねている。同じに見えるが、ConstrainsはFrameに対してどの位置に固定させるか?と考えるものであり、自分としてはこの概念が理解できなかったから時間を使ってしまった。これも学び。

まー今回はお題に対して色々触ってみると理解が進んだのでよしとしたいと思います。何気にnoteを使って何が理解できていないのか整理に使えるので時々figmaのことについても残していきます。
ではでは
この記事が気に入ったらサポートをしてみませんか?
