
制作過程について。
はじめまして、こんにちは。
佐東おやすみです。
これは、この度参加しておりますAbventCalendarの23日分の記事になります。このためにnoteを登録し初めての記事になります。不慣れなもので、見にくくなっていましたらすみません…
今回は、今ちょうど描いているドット絵の制作過程について簡単にではありますがご紹介したいと思います。(完成が今日に間に合わず、途中経過になることをご了承ください。)
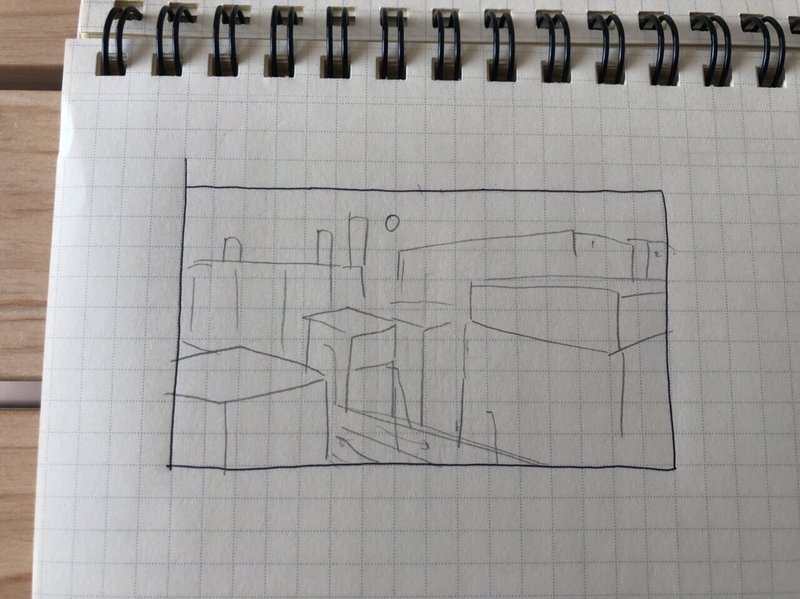
ラフ
まずラフを描きます。最近ちゃんと描くようになりました。私の場合ですがイラストソフトはドット絵用しか持っていないためノートに描いてます。アナログです。

だいたいのイメージを描きます。主に建物を描くことが多いので、どこにどんな建物を描くかいろいろ資料を見ながら細かく描いていきます。
合わせて、設定も考えます。
今回は夜の街を描くことにしました。繁華街というよりは、ちょっと郊外がいいかな。満月も遠くに描きたいし、街灯も描きたい、時間帯は22時くらいでしょうか。

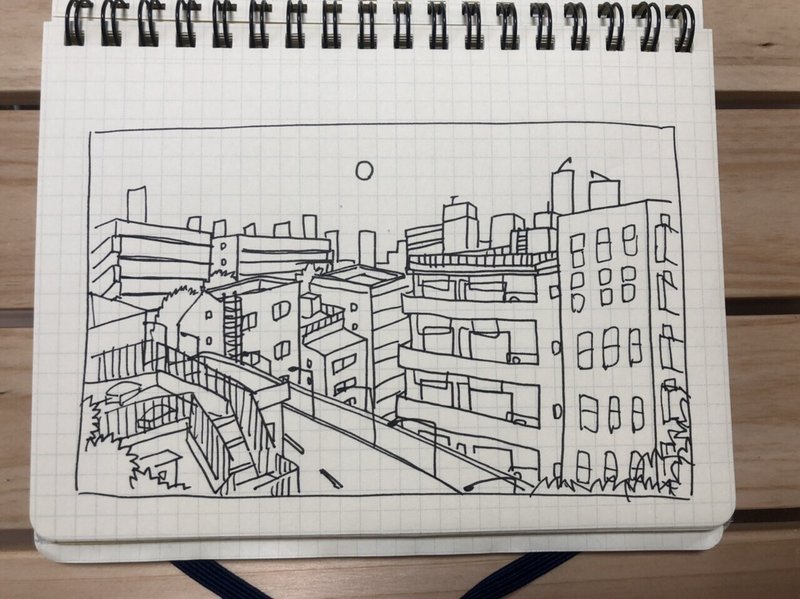
ラフを清書します。私の場合ですが、画力があまりないので、ビルの形や窓など、この時点で細かく決めておくと迷いなく進めることができます。ここではパースは大体です。
下書き
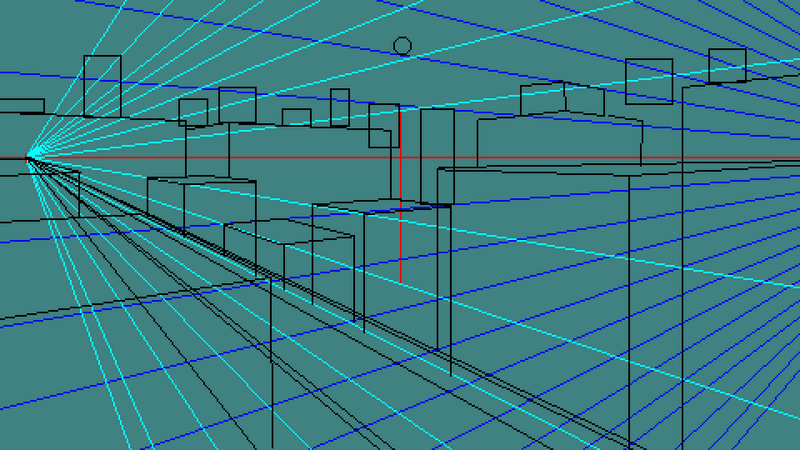
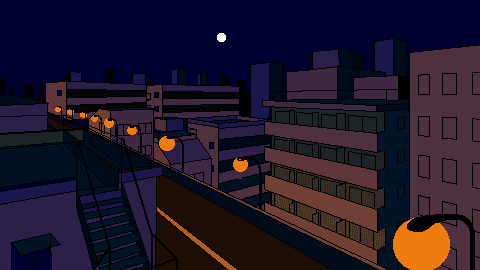
ラフを基に、さっそくパソコンでドット絵を描いていきます。

こんな感じでしょうか。
パースについてなのですが、私もあまり得意ではないので、今回は私が参考にさせていただいた本を紹介します。
沼原望先生の「背景の描きかた漫画」を参考にしました。とってもわかりやすいので、私のように初心者の方で背景を描きたい方にはお勧めです!(リンクの貼り付けがわからず…)

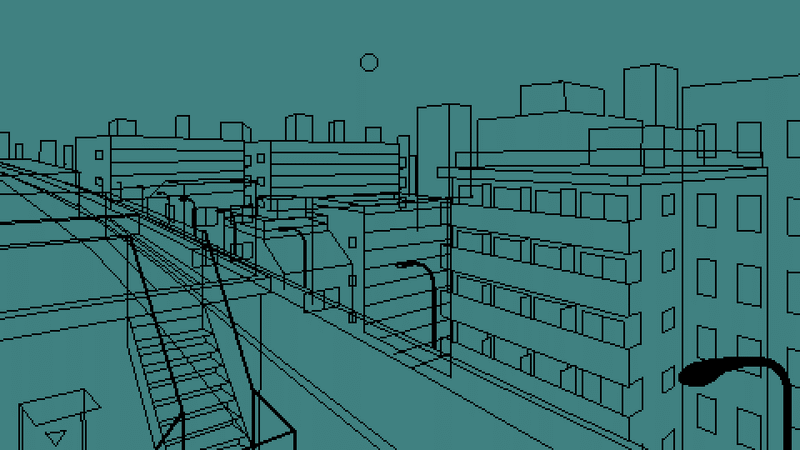
レイヤーを分けながらこんな感じに描けました。しっかりラフを描いていたので割とスムーズでした。
色ぬり

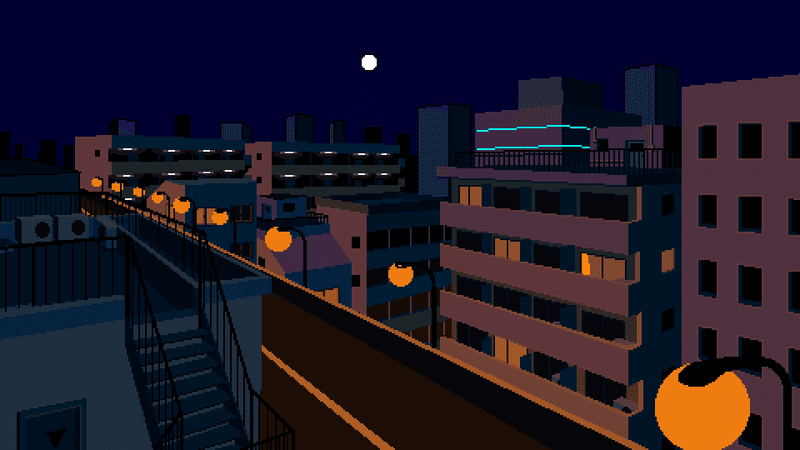
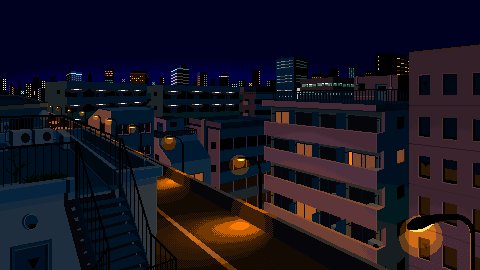
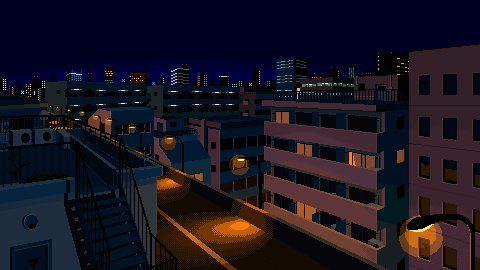
色を塗りました。
アナログでラフを描く利点は気軽にどこでも描けることなのですが、色を塗ることができないので、いつもここでかなり時間を取られます…(悩み)

主線を消しながら、いい感じに影や光を描きこみます。
(奥の駐車場?みたいなやつが決まらない…)

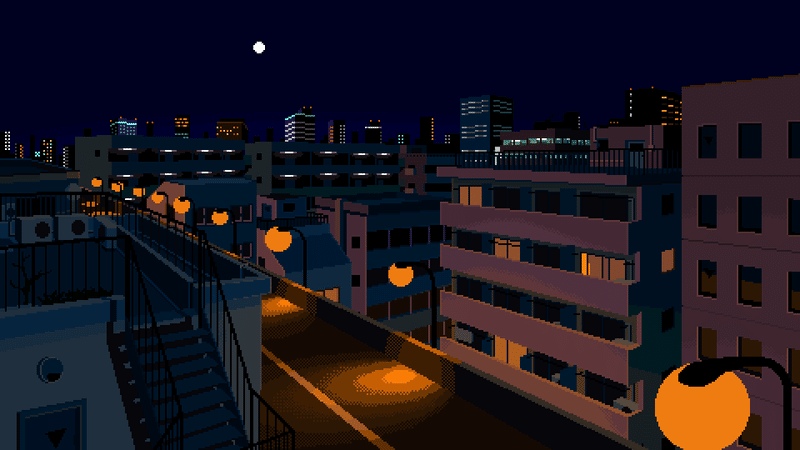
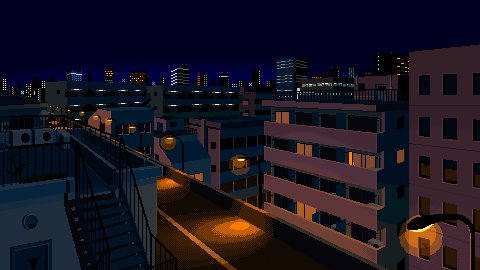
とりあえずこんな感じに仕上がりました!(奥の駐車場はオフィスになりました)
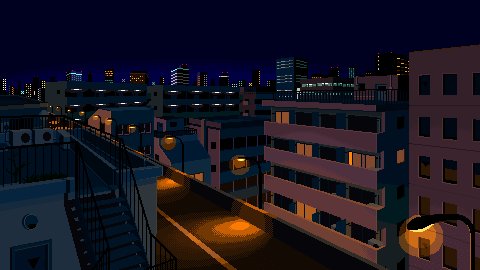
簡単にアニメーションをつけてみます

ちまちま動くアニメーションが可愛くできました!(月がどっか行ってしまった…)
アニメーション

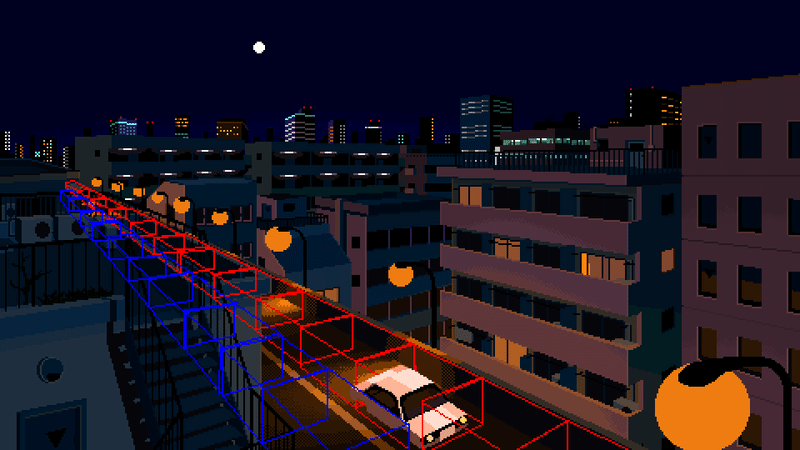
こんな感じに車を走らせる予定です!なかなか面倒ですね。まだ完成していないので、出来次第、Twitterにあげたいと思います~
最後に

ちなみにこれは私の作業環境です。PCとマウスとドット絵のソフトがあれば、手軽に描けるところがドット絵の魅力かなと思います。最近はスマホ一つでも描けるみたいですね!
最後になりますが、この度はこのような楽しいイベントを企画してくださいましたMuscat様、本当にありがとうございました。またこのような機会がありましたら、ぜひ参加させていただきたいと思います。勉強になりました~
