
Adobe After Effectsにキャラクターを読み込んでみた
今日までのところ、マイキャラのさたけくんやパンダを読み込んで、関節を分けなくてはウデが動かせなさそうだとか、いろいろ細かいことがわかってきた。
ようやくまとまった時間が取れそうなのでしばらくはキャラを動かすことに専念する。あとあとのためにプロセスを動画で撮っているけど、中には失敗した手順も含まれるのでご容赦を^^;

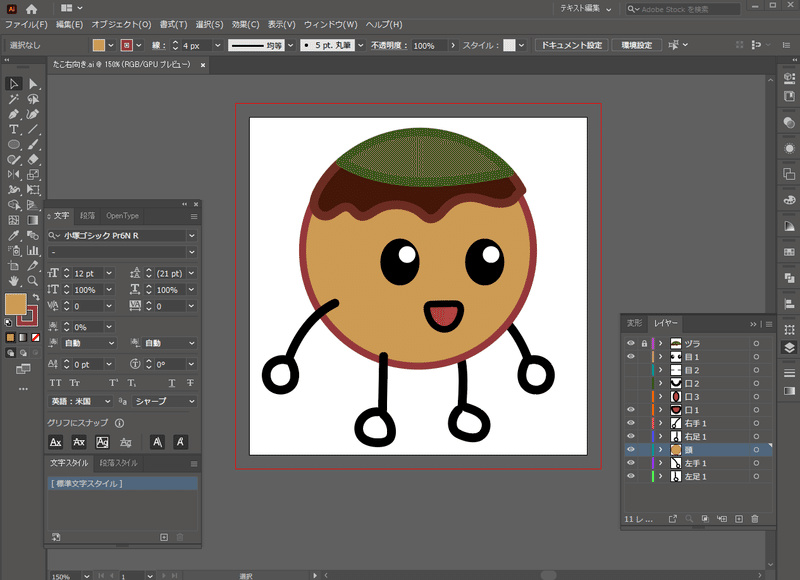
え?初めて見るキャラクター?
そう。
数字の切り分けを表現するために行きがかり上必要になったたこやきくん。たくさんのたこくんを動かす必要があるから、ショートカットキーを覚えながらの試行錯誤がまた始まる。
本日のショートカット:レイヤーをカットする
After EffectsとPremiere Proの、タイムラインをカットするショートカットがちがーう!!ということにのけぞったのは私だけではないはず。
なんで同じじゃないのか理由はわからないけど、この分だとおそらく
Adobe Character Animatorもいろいろ違ってそうでコワイな。
1. インジケーターを切りたいところまで移動。
2. Ctrl(⌘) + Shift + D
これでタイムラインに乗っかった素材がチョキチョキ切れる。あとはエフェクトかけたりあんなことやそんなことをしてアレンジするのだ。
切るべし!切るべし!斬るべしー!!
で、これをこの状態からどうやって動かすのか。
パペットピンという超便利なものがある。
早速やってみよう。
といってから約4時間?やっとここまで動かせた。
なんか鈍いんだけど?

ここから先は何が起こるか予測もつかないが、とりあえず動かしたいように動かせるまでいろいろやってみるしかない。
最終的にはこのたこやきくんはみんなで船に乗せたいと思う。

いつもご覧頂きありがとうございます。よろしければサポートお願いいたします。皆様の役に立つコンテンツ作成のための活動に使わせていただきます♪
