
我流ウェブサイト制作には欠かせない設計図「ウェブ活用マップ」
WACA認定の上級ウェブ解析士、上級SNSマネージャー、上級ウェブ広告マネージャーとトリプル上級の根津清香(ねづさやか)です。
今回は、年末に参加をしたWACAアドベントカレンダー企画に当初掲載しようと思っていた「ウェブ活用マップ」についてのお話。
なぜ、年末ではなく今になったのかというと、書いているうちについつい盛り上がってしまいまして、気づけば企画のテーマとなる「WACAに関する内容」から外れてきてしまったから。
ウェブ制作に関わってきている人からすれば、先刻御承知のとおりという内容かもしれません。実際にまだまだ経験浅いですからね私。サーバとか実際あんまり詳しくないので同僚に何がいいかなーって相談して教えてもらってますもん。さて、脱線してしまいましたが、意図としては、でももしかしたら業界や業種変わればこのネタも「おぉ!(驚)」という方ももしかしたらいるのかな? お役に立てることもあるかも? という気持ちと、今の私のレベル感残しておくための備忘録というところでひとつ。
私の仕事ってなんだろう?
「お仕事、何されてるんですか?」
セミナー後の懇親会などで聞かれる機会、結構多いですよね。毎回これなんて答えればいいのかな?と私にとっては難易度高め質問のうちのひとつだったりします。
えー、みなさんなんて答えてるの?
それこそ懇親会とかでお会いする方、わりとシンプルに○○ですみたいな人多い印象なんですけども。
私の場合は、会社も個人もウェブ周りのコンサルティングやっているわけでもないし、ウェブディレクターやマーケティング専属でもないし。そもそもそんな感じの部署名にも所属してないし。
なんなら転籍して仕事変わったばかりだから、今まで聞かれていた時に答えていた「自社運営のサイト管理と時々ディレクターですかねー……」みたいな曖昧な回答もできなくなったし。どうしましょ。
ちなみに新天地の仕事についてしいて言えば「紙ウェブメディア問わずの制作支援とインサイドセールス推進」といったところでしょうか。いや、やっぱり曖昧じゃないか。
うーん、なんだか一言でいうのはなかなか難しいなあと今の環境でも思っています。
経歴的な話で言うと元々入社したときは営業職でした。
営業時代はなんだか引きが強くて、たまたま担当していたクライアントの方針変更で売り上げが倍に爆増したり、部署初の大型イベント企画を受注したりと新人にしては結構ど派手にやってたなあと思います。
その後、紙メディアの編集と進行管理の仕事に職種変更して、ここは結構長かったですね。冊子編集だけでなく、プロモーションのための紙メディア広告出稿の管理もしていました。
とはいえ、時間の流れとともに気づけば業界での広告出稿比準も変わり、流れでウェブメディアにも自然とかかわるように。
大学時代、自分でホームページ制作ソフト使ってウェブサイト作っていたので(しかも当時大人気のアレではなくNINJA使い)htmlなるほどと抵抗あまりなかったです。そんな感じで自社のウェブメディアに関わりつつ、気づけばクライアントのウェブサイトリニューアルのコンペにも出るようになり、案件というボールが飛んで来たらバットを振ってかっ飛ばして大勝利みたいな仕事っぷりで比較的楽しい領域がウェブディレクター。
ウェブを介してどう成果を上げようか、みたいな全体感を考えているときはとても楽しいし、企画設計をするときに自分でしっくりハマるフレームワークみたいなものがありまして、今日はそのお話ができたらと思います。
うん。なんだか、仕事を振り返ると情報量多すぎ。
アイディアの美味しいとこどり「ウェブ活用マップ」
今、領域が増えてきたウェブディレクターとして、ウェブ設計骨子を整理するのに使っているのが今回のテーマとなる「ウェブ活用マップ」。
アイディアのベースは、「ウェブ解析士会議2019」に登壇されたウェブ解析士マスターの平岡謙一さんの「ウェブ集客マップ」です。ほらね、ネーミングにもリスペクトの念が。
https://webtan.impress.co.jp/e/2019/08/08/33417
(Web担当者Forumのレポートより)
このセッション、目から鱗が落ちる思いで本当に印象的でした。
カスタマージャーニー的に、オンライン上でのタッチポイントを配置しながら集客プランを立てるものなのですが、これなら今どの段階に注力をしたくて、どの媒体にどれくらいのコストをかければよさそうか。どんなメディアに配信していけばいいのかが可視化されていてすごくわかりやすいし、なにがいいって「ウェブに詳しくない人にもわかる図」になっているところ。
実際に、平岡さんはその場でクライアントと共有しながらラフを書くとおっしゃっていて、そういう寄り添って「一緒にサイト改善や利益の最大化に向けて歩んでいく」様子が相手にも明確に伝えられるのも素敵だなと思ったアイディアです。
当時参加されてなかったかたは、ぜひレポートや過去記事をご覧ください。
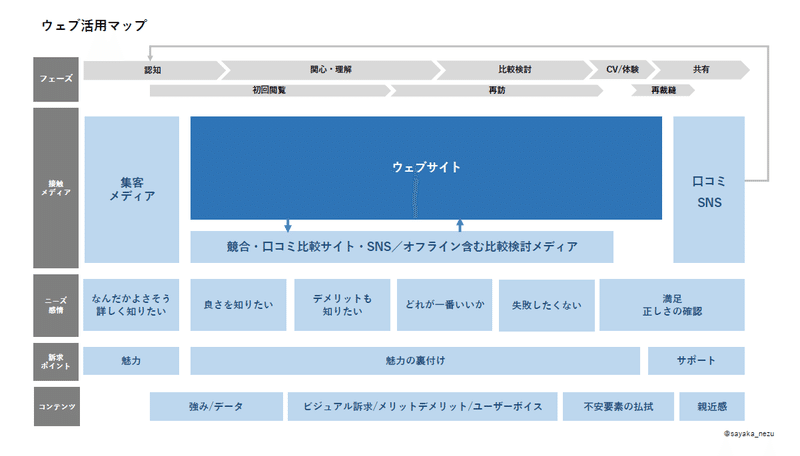
さて、そのウェブ集客マップをさらに魔改造を経た私の「ウェブ活用マップ」がこちら。

かなりざっくりですが、大まかな区分けをして配置しています。
なので、実際には違うものを置くこともありますし、サイトごとに粒度が細かくなっていきます。
では、このベースとなるウェブ活用マップに私が実際にどのように落とし込んで設計いるかについても書いていきたいと思います。
もう、そんなんやっとるわい!という方は……もっとよくなる方法ぜひ教えてください。できる子になりたい。
ウェブ活用マップを埋めていく
手順1:フェーズと接触メディアを書き込む
「サイト集客マップ」と同様に、それぞれのフェーズと接触メディア、そうタッチポイントを書き込んでいきます。ここでは、オンラインに限定せずオフラインの接点も加えていきます。
基本的にはファン化して、最後は「共有」したくなるくらいエンゲージメントを高めて、クチコミなどのアウトプットしてもらってさらにファンを獲得していくという「レベルアップ」を目指していきます。
このあたりは、清水誠さんの「コンセプトダイヤグラム」の影響をすごく受けているところ。
コンセプトダイアグラムでわかる [清水式]ビジュアルWeb解析(清水誠著)
https://amzn.asia/d/1LWJohT
このコンセプトダイヤグラムも名作。
エンゲージメントという概念にしっかり触れたのもこのあたりだったかなと思います。
すごく面白いなと思ったので、セミナー後に即購入。著書読了後、実際にやってみたくて社内向けの企画提案の際に描いてみたこともあります。
大事なのは、サイトを通じての「仮ゴール」ではなくて、経営など組織体としてどうしたいかという「真ゴール」を意識して書いていくこと。
例えばウェブサイトからの資料請求は仮ゴールだし、資料請求のその先に購入っていう真のゴールがあるよね、みたいなところまで思考は広げておきます。
手順2:ニーズと感情を書き込む
さて、上から「フェーズ」「接触メディア(タッチポイント)」まで書き込んだら、次は接点が生まれたときの「ニーズと感情」を書き込んでいきます。
「フェーズ」はいわゆる購入フレームワークです。AIDMAとかDECAXとかそういうアレ。
ここはシンプルでいいような気がしています。最新フレームワークいくつあんねん。
感情は、「○○って何?(興味・疑問)」や「○○についてもっと知りたい!(欲求)」「○○をしたい(希望)」「〇〇ってなんか面倒くさそう……(不安)」などなど。
すでに既存ページがある案件の場合は、実際のウェブページや冊子なんかを見ながらユーザーの感情を想像。
拾えるも場合はよりリアルな声を!ということで、「知恵袋」や「クチコミサイト」「X」などで情報を探しに行きますが、最後はやっぱり想像力。俳優なみに演じきる勢いが大事。
この想像力の部分は、あとに書く事前の準備で精度がかなり変わってくるので、事前準備をしていることが前提です。
手順3:訴求ポイントを書き込む
「ニーズと感情」まではユーザー側でしたが、ここからはクライアント側の視点に代わります。
ユーザーの感情が動くには、このフェーズとタッチポイントで何をユーザーに伝えれば行動が変化するか?「訴求ポイント」を書き出していきます。
シンプルに「ニーズと感情」に書かれていた個所について、ユーザーに満足してもらえたり、もっと好きになってもらうためのクライアント側からのアンサーですね。どうしたら喜んでくれるかな?どんな情報を今提供すればスッキリする?という内容です。
そう、この手順3で大事なのは「O・MO・TE・NA・SHI」 の精神。
ウェブサイトはおもてなしの心すごく大事だと思ってます。
ウェブサイトってこちらから行けないから、わざわざ検索やらタップやらで来てくれた人にはお茶のひとつも出したいし、スッキリと気持ちいい時間と体験をしてもらいたいものです。
手順4:コンテンツを書き込む
ここまで来たらもう答えが出ているので、答えを回答欄に書き込んでいくだけ。
フェーズごとに、サイト内で接触するページや見たいポイントが変わってくるので、その時に必要なアンサーとなる「コンテンツ」を落とし込んでいきます。
コンテンツの中身もそうですが、「ボタンは追従のほうが便利」「ここにLINEのボタンが設置されていて友だちや家族に共有できたほうが以降の意思決定が早そうだよね」とか「この情報は拡散しやすいようにSNSのボタンあったほうがいいよね」「思いが伝わったか自分たちがわかるよう“いいね!”みたいなコミュニケーションボタンいるかな?」「企業向けだから記事の共有できるようSNSよりはURLコピーのほうがよくない?」などなど。
場合によっては、イベント集計どう取得するようにしておくかとか、細かいところもメモをどんどん書き込んでいきます。
これで完成!
マップが完成したら、作るべきものや改善するべきものやデザインまでぜーんぶ見えてきます。
でも事前の準備がとても大事
ここまで「ウェブ活用マップ」について書いてきましたが、書き始める前に絶対にやることがあります。
事前の情報収集。
当たり前だけれど、これ大事。
クライアントの現行サイトだけ見ていても答えが出ないですもんね。
ペルソナ設計のための情報収集で、私の感覚的な言葉で言うと「ユーザー思考にダイブする」をまずはやります。
具体的には、ターゲット世代の思考を把握するために、とにかくいろいろな調査データ漁ります。ピンポイントでそれに関わるものではなくても、生活習慣やトレンドみたいなところまで少し広めに、ゆるやかに。
ちなみに、私がよく見るのはこのあたりです。
・官公庁の調査データ
国や都道府県、場合によっては一社や公社など関連団体ありそうであればそちらも。
検索していきなり官公庁のポンチ絵的pdfに辿り着くこともあるけれど、pdfは意外とお宝感強い。
・企業調査データ
通常の検索でヒットしたデータに加えて、大手広告代理店などの総研系サイト、プレスリリースサイトなど見ていきます。
ただし、企業発の調査データは罠が仕掛けられていることも多いので慎重に。調査によっては、セールスのためにバイアスがかかっているケースがあるので要注意です。母数や回答者のバランス、調査方法、インセンティブが発生していそうかもチェックポイント。偏りがある場合は参考程度にとどめておいて、クラーケンなデータにはあまり引っ張り込まれないようにします。
・SNS
リアルな声が集まっているので、こちらもマスト。キーワードを変えながらできるだけ多くの生の良し悪し投稿を探しにいきます。
が、これ個人の感想ですなのでひとつの投稿にあまり引っ張られ過ぎないよう注意が必要。
・知恵袋
同様に知恵袋もチェック。ここはSNSと違ってお悩み職違うので、コンテンツとして後期に使われるものとして情報収集していきます。納得させるための要素ってなんだっけ?みたいな視点。
SNSや知恵袋の調査は、先にやると思考が迷子になるので「個人の意見」は調査データやクライアントの制作物なんかを見て、概要をざっくり把握した後の、思考を深めていく肉付けの作業になるので順番ももちろん注意。
該当の投稿だけではなく、その発言をしている人がフォローしているアカウントや視点を変えて競合に対しての意見だったりもさらっと見ていきます。信頼できそうかどうか確認です。
こんな感じで調査データをいろいろ見ていくわけですが、いずれのデータに対しても意識しているのが鮮度。個人的な感覚ですが、鮮度は3年かな。
定点で2年に1回みたいな調査も多いので、そういう意味でギリギリ3年という感覚でそれ以上古いものは「今」ではないなという感覚。
そんなこんなで、ウェブサイト制作に直結する情報でなくても、その世代の好みや思考を把握するために徹底的に数字と情報に溺れにいきます。
個人が発している言葉の言い回しだったり、アイコンや壁紙の色味だったり、投稿している写真だったり好みやトレンドをどれだけくみ取っていって、どんな風に好んでもらえるデザインにしていくかはこのあたりでなんとなく決まっていく感じです。
ウェブ活用マップを使うメリット
ウェブ活用マップは、ディレクターとなる私自身の思考の整理や設計図面でもあるのですが、同時にクライアントや制作チームとの目線合わせのための大事な航海図になるというところがすごく大事なのかなと思っています。
ウェブサイト制作というと、どうしてもウェブサイトだけに目が行ってしまって、コンペでもデザインの好みや予算に引っ張られてジャッジされるケースも多いのですが、大事な「そもそもウェブサイトを介して私たちって何がしたいんだっけ?」のところをクリアにするためにも必要。
オフラインの接点なんかも含めて、俯瞰して眺めてみることで納得感もあるし、なんなら紙メディアなどの制作、ウェブ広告などの依頼チャンスも???
(予算ないんだよねーって断れるケースがほぼですけども……)
意外とクライアント側でも「そもそも」を自覚してないケースが多いように思います。
こうして可視化して理解することで、クライアント側も目的がクリアになって納得感が増すし、ゴールが明確になるので一緒に走っていける。というか、何するんだっけ?が明確にないとKPI立てられないじゃない。
経年でクライアント側の担当者が変更になって「閃いちゃった!ピコーン!天才!」みたいな人が突如乱入してきたり、時の流れとともに目的がふわっとしてきたりするので、そうしたことを防止できるのもよい。
解析レポートを出すときにも、この「そもそも」があるのとないのとでは違ってくるかなと。
そんな「ウェブ活用マップ」。先人皆様方の素晴らしいアイディアを美味しいどこ取りしながら魔改造して、ふさふさと毛を生やしただけのものではありますが、とても重要な「そもそも」の話をつかんでおくには最適かなと思って愛用しています
まとめ
さて、自分の作法をさらけ出す感じでいろいろとお話してきましたが、いかがでしたでしょうか。
「ウェブで事業に貢献する」
もともとWACAアドベント企画でのエントリ予定でしたが、書きたかったのはこの部分。
ウェブ解析士の勉強をすると必ず触れる言葉ですが、ウェブサイトを介して誰がどんな風に心を動かして、どうなったら幸せになってくれるのか?これからも考えながら、2024年は、特に今までの業界と全く違うものに触れていくことになると思うので引き続きいろんなチャレンジをしていきたいと思います。
以上、根津清香でした。
この記事が気に入ったらサポートをしてみませんか?
