
【projectItemRenamer.jsx】環境読込 27【開発記】
環境読込の続き🤤
環境確認
草案作成
UI構築
環境保存
環境読込 ←今ココ
準備処理
選択判定
候補処理
選択処理
改名処理
----備忘録
setData(argv1,argv2) → setData({argk1:argv1,argk2:argv2})
obj2strの文字列中エスケープ処理
→下処理がまだ要る
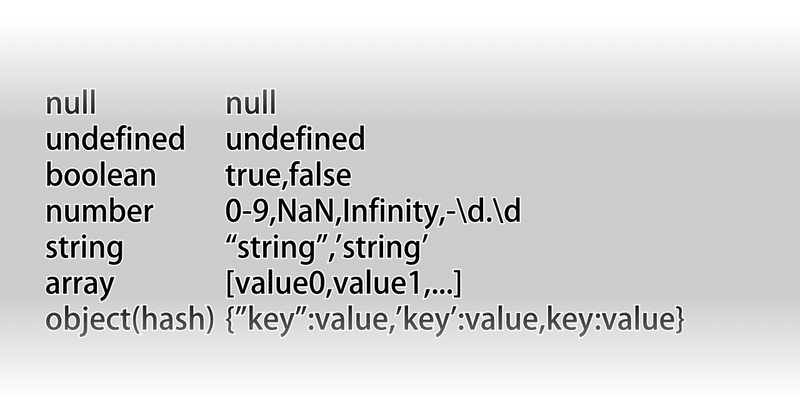
parse (値化)
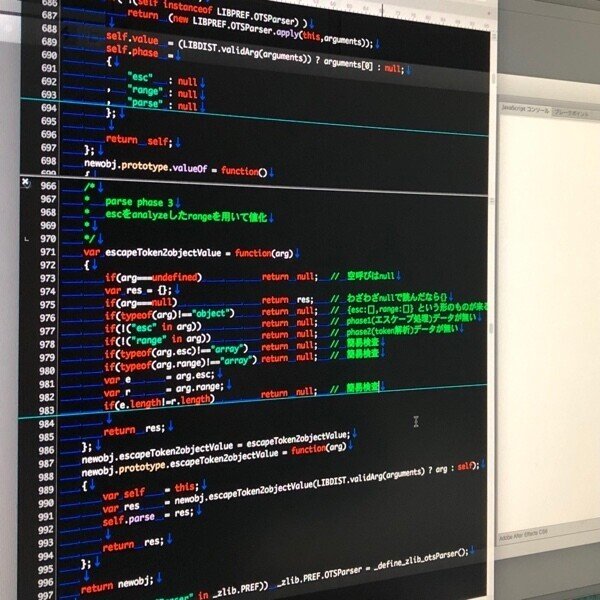
いよいよ parse 本体よー🤤

お定まりの static を instance から呼んで引数検査まで書いたところで準備完了🤪
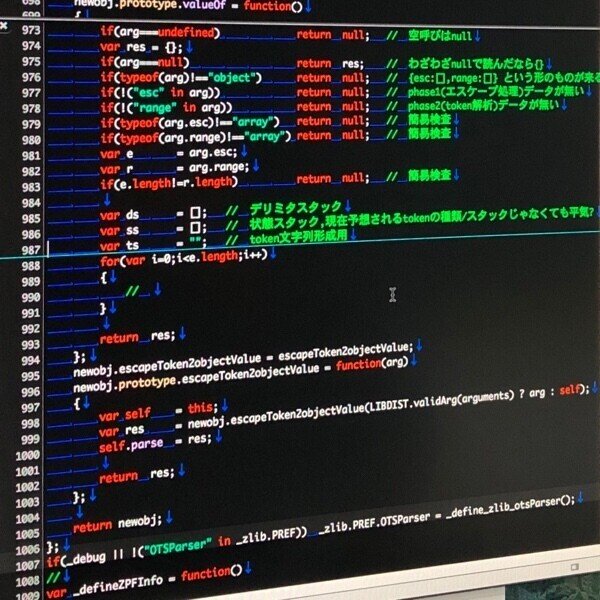
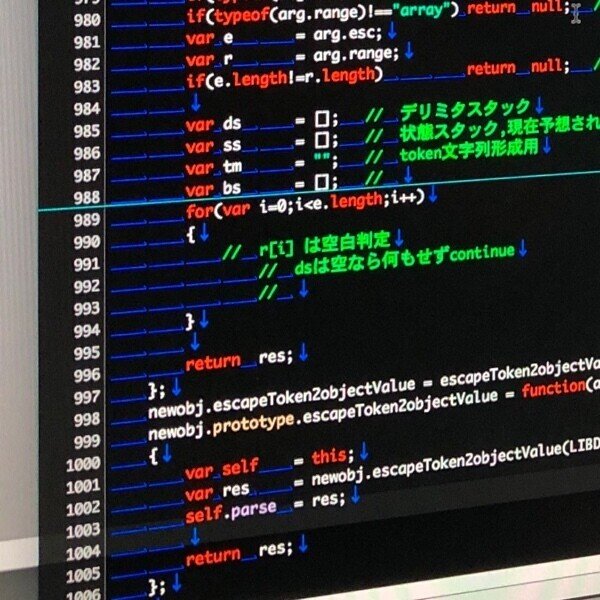
早速流れをコメントでざっと書いちゃおうね🤤

なんか雲行きが怪しい…どう処理するか、なんか浮かばない…🙄

…
…
…
token 識別はやってあるから塊を作るのをやった方が良さそうかな?
そんでその塊で構成木を構築して、それを値化…🤔
phase 3 で終わるかなって思ってたけどなんか今の方法だと phase 5 (あと2つ) まで無いと出来上がらないっぽい🙄
JSON.parse() はそれを一発でやってるって事か…スゴイネ🤔
次回は
トークン塊の生成を作ろうかな🤤
この記事が気に入ったらサポートをしてみませんか?
