
デジタル絵をレイヤーごとに覗いてみよう👀
はじめに
知ってる人は知ってる通り、イラスト用お絵かきソフトでは大抵「レイヤー」というものが使えます。絵のパーツを好きな順で重ねられる超便利機能です。デジタル環境で描くならレイヤーを使わないなんてまずありえないくらい便利なものですが、これの使い方は人によって全く違うんです。用意する枚数とか順序とか、細かい設定の個人差が色とりどりなんですね、絵だけに。なので人の使い方を覗いてみると「こんな使い方あるの!?」なんて新鮮な驚きがあってチョー面白いんです。
しかしレイヤーはあくまで作業途中に使うものであり完成品には残らないので、そう簡単に人のを見れたりしません。たまにプロのイラストレーターが有償で公開している例もありますが興味本位で見るには敷居が高いです。それに、ああいうものはファンが分析、あるいはウットリするためのものなのでとても万人向けではないわけですね。
それでも…知らない世界の作業風景に興味がある人も居るだろうと!誰のでもいいから他人がどうレイヤーを使っているのか知りたい人が、この現代にいるはずだろうと俺は信じているわけですよ!つーか俺が見たいんですよ俺が!
というわけでこの記事は、試しに俺のレイヤーの使い方を見ていただこう、が主旨になります。俺が以前描いた絵のレイヤー1枚ずつを、画像にして貼り付けていきます。メイキングでもハウツーでもなく、やり方のひとつとして参考にしてもらえるといいかと思います。また、レイヤーごとの軽い解説もしていきます。これはかなり斬新なはずです。説明しにくいのでブレンドモードみたいな使わない人にはわからない細かい設定は省きます。使ってるソフトはおなじみiPadアプリのProcreateです。
レイヤーを普段使いしてるひとにも知らないひとにも新鮮みがあると思いますので、「へぇ〜こうなってるんだぁ😋」とリアクションしてもらえれば嬉しいですね。
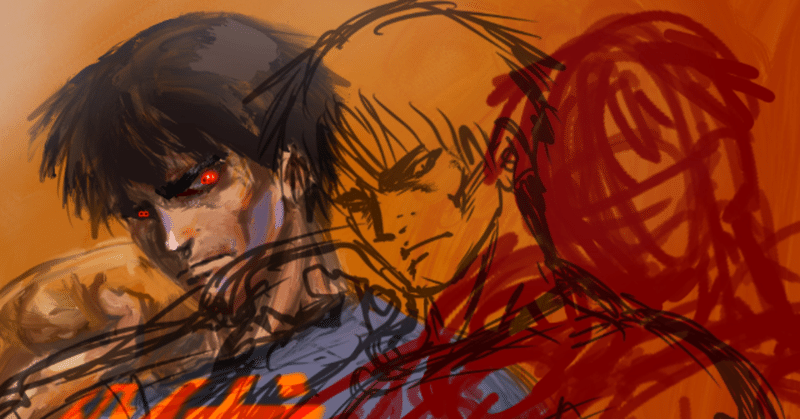
例1. かっこいいシャツをきたニンジャ
例によって過去に描いたニンジャスレイヤーの二次創作絵になります。
下のレイヤーから順に貼っていきます。 上のレイヤーの下にあるものは隠れていくので、何を隠そうとしているのかを考えてながら見てもらうと楽しいんじゃないでしょうか。
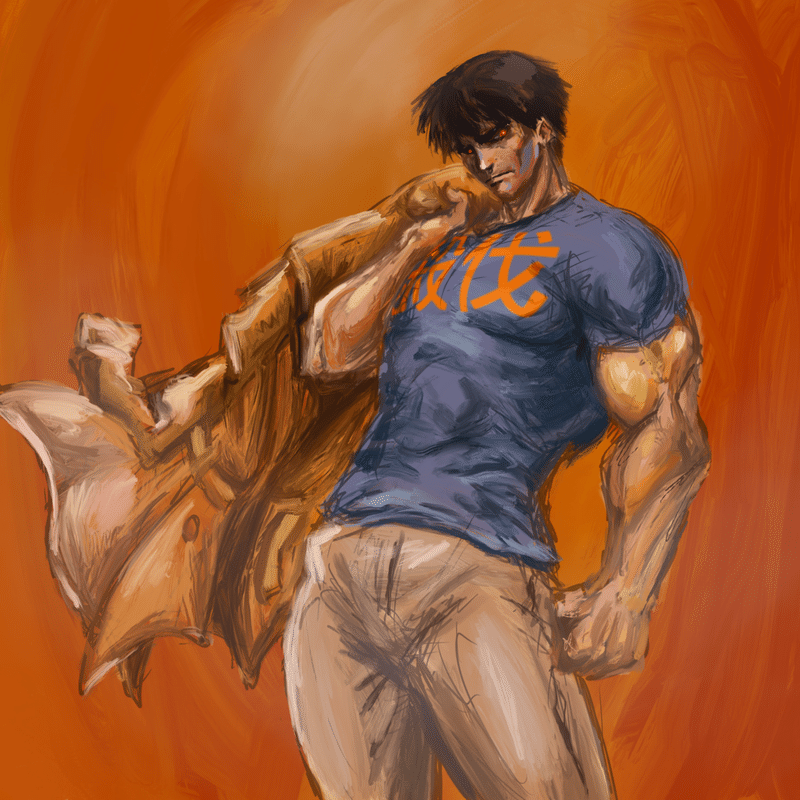
▼完成品

かっこいいシャツのフジキドです。油絵風を目指して、背景にかっちり色をつけてからProcreateの油彩ブラシだけで描く、という普段全くやらないやり方で描いたものです。そのせいでかつてなく時間がかかりました。4時間くらいぶっとおしでしょうか。俺という人間は別に気合いを入れなくていい場所で気合い入れてしまう体質なのでもう救いようがありません。
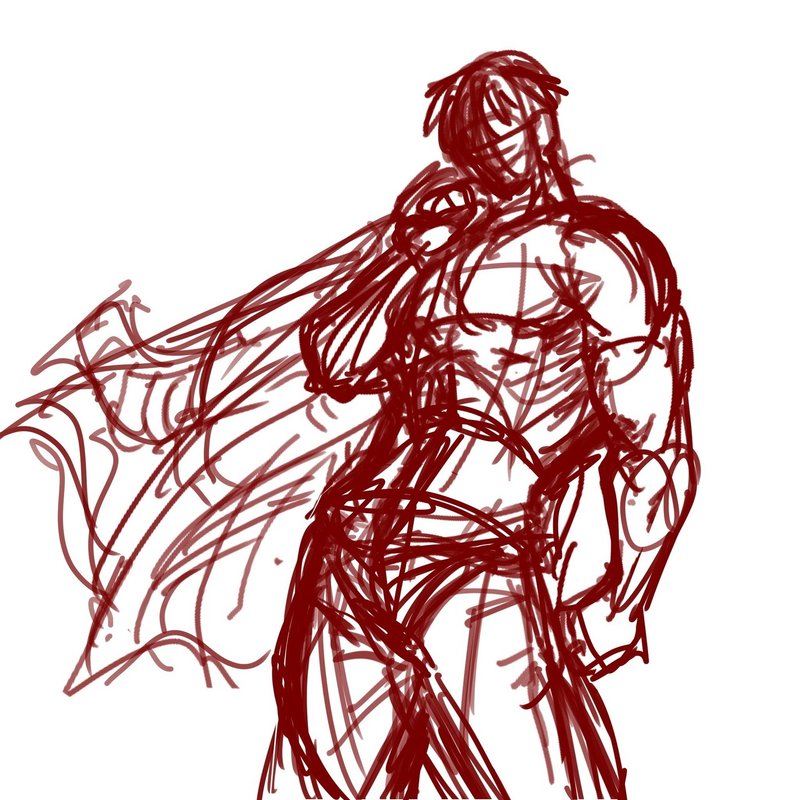
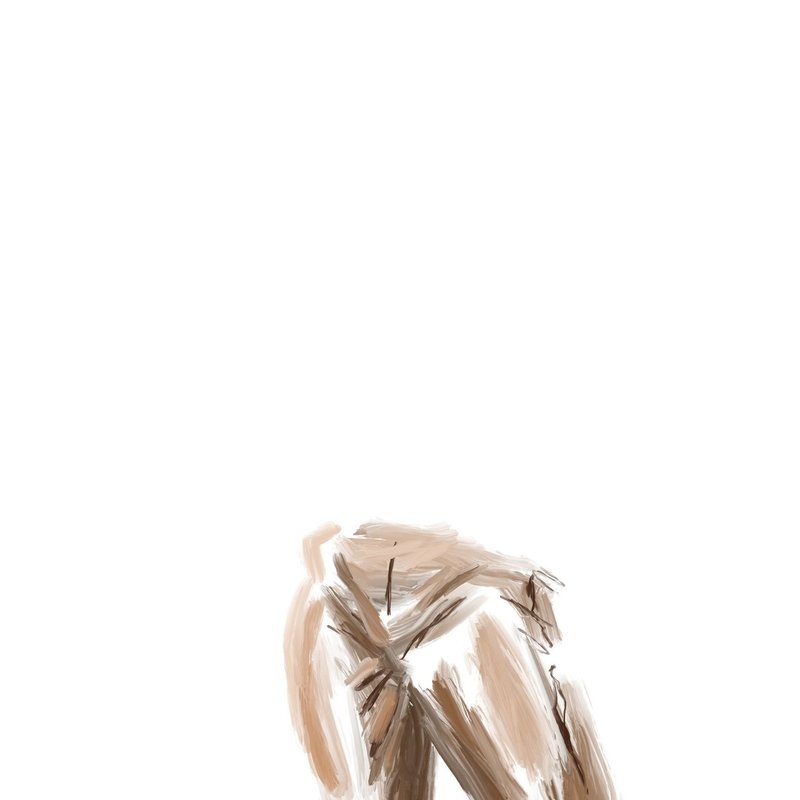
例1.1 アタリ

いわゆるラフ、アタリを描いたレイヤーです。とにかくシャツがパンパンになってるゴリマッチョにしたかったので、胸板の厚さにはこだわりました。実際の完成形ではこのレイヤーは非表示にして視覚的には消してしまっていますが、データとしてはちゃんと残っているんです。重要なのでここに上げておきます。
知らない方もいるかもしれないので一応説明しておくと、アタリというものは「脳内設計図の出力第一弾」に相当します。いきなり本番用の色を置いたり線を引いたりし始めると「あれ?理想と違うな…」となってしまうので、脳内イメージをぼんやりでいいのでまず仮に形にしておくのがアタリというものです。いうなれば、点つなぎの点の部分を用意する作業です(例えが分かりにくい)。これを描いておかないと俺は何もできません。なにもないところからいきなり絵を描く人も多いですが、あれは人間やめているだけです。
例1.2 背景


油絵風背景です。一度1色だけベッタリ塗ったあとに、油彩ブラシでたたいてタッチが見えるようにしました。2枚あるのは欲しいオレンジ色を重ね合わせて表現したかったからです。
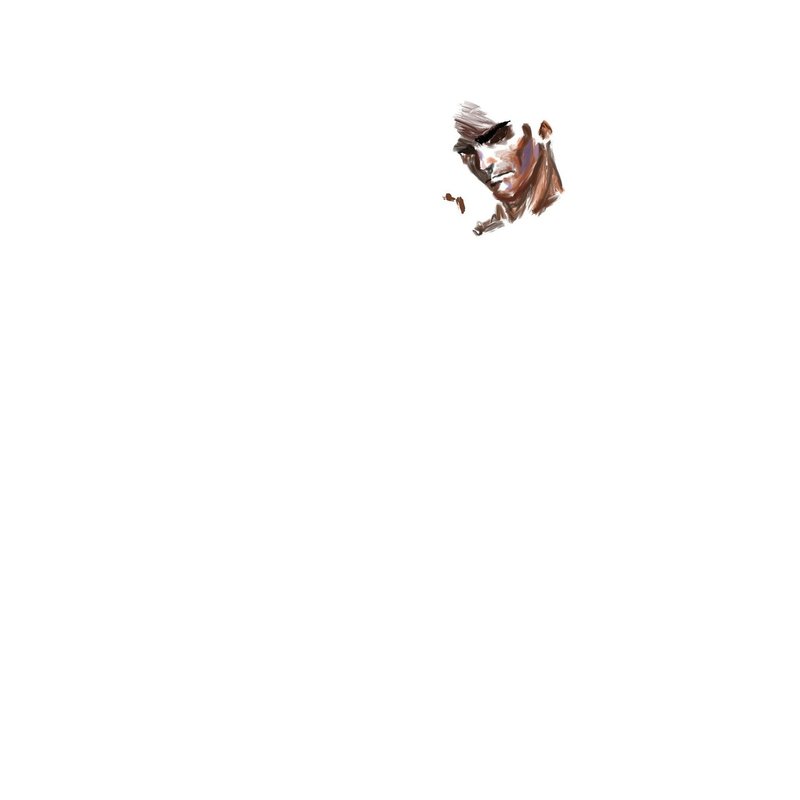
例1.3 パーツ着色(その1)
今回は例1.4 線画の上と下にそれぞれ簡単に塗るほうと細かく塗るほうを用意しました。こっちは下の簡単に塗るほうです。





服と肌と髪ですね。あとで上から細かく描くのでここはざっくり形だけです。procreateはレイヤーごとにあとから色合いを変えられる超便利機能があるのですが、パーツを全部まとめてしまった場合、変えたくない場所まで一緒に変わってしまうのです。そのため細かくレイヤーを分けています。
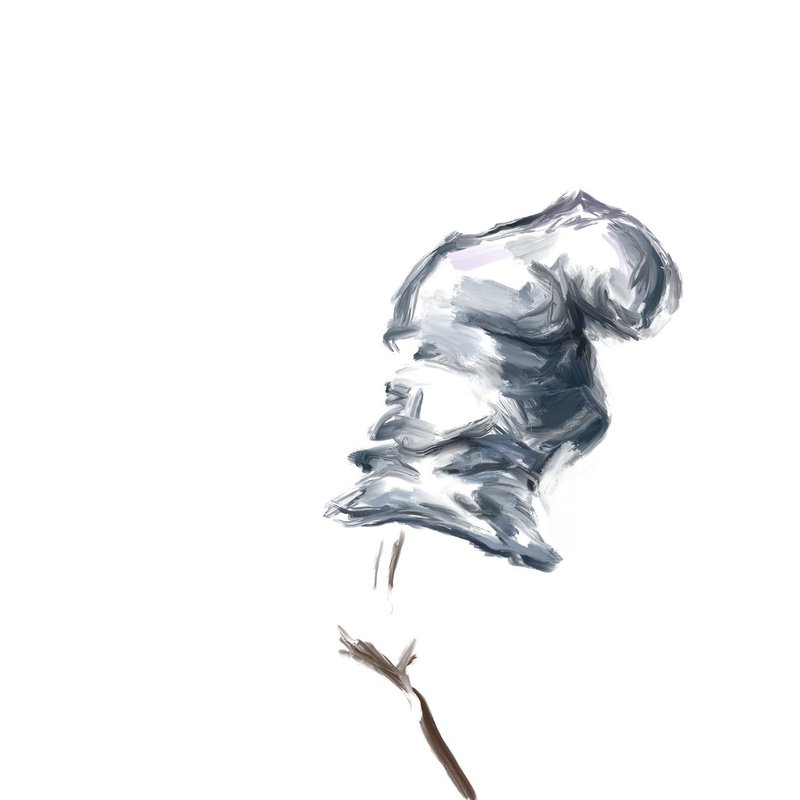
例1.4 線画

いわゆる線画レイヤーです。上のアタリレイヤーをなぞって描いています。普段の俺の書き方だと線画は一番上あたりのレイヤーに置くんですが、今回は上から線が見えないように色を塗り重ねることにしていたので、順番としては真ん中らへんに位置しています。どうせ見えなくなるからと雑に描いたままにしてあるのが見て取れると思います。他の絵の線も雑じゃねえかといわれると言い返せませんね。
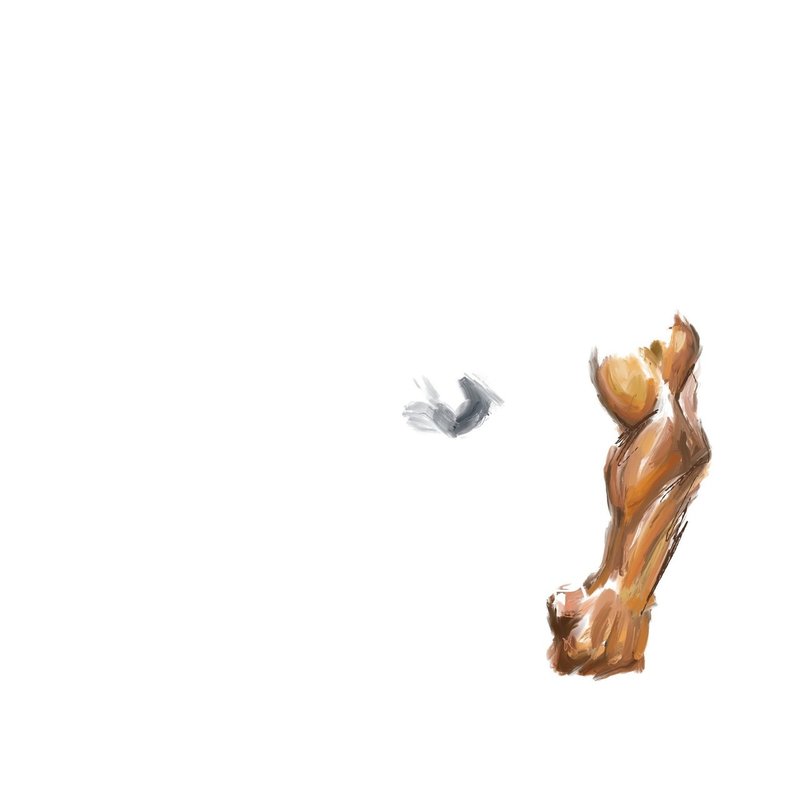
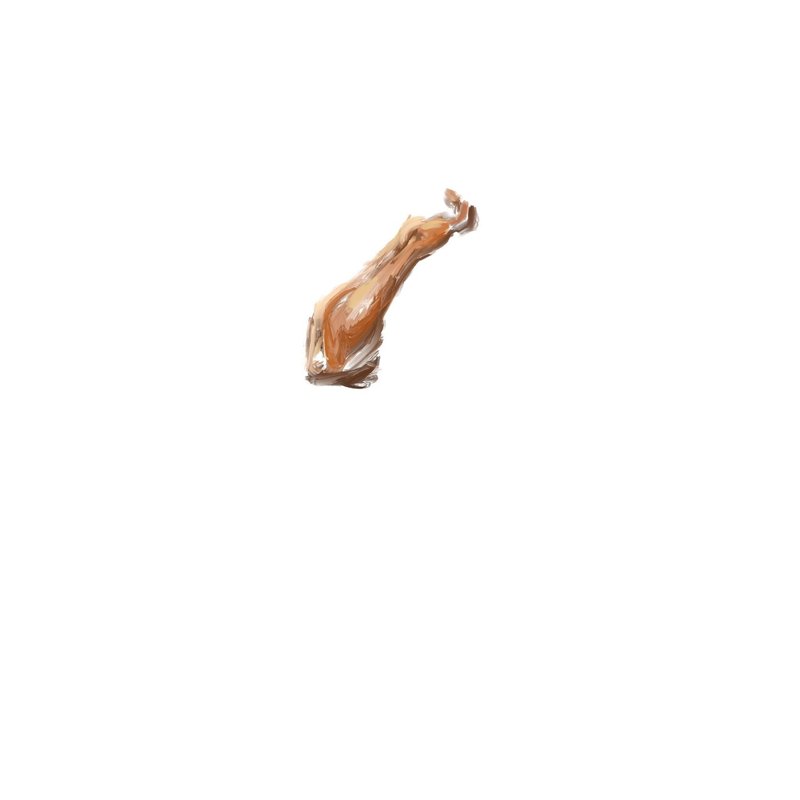
例1.5 パーツ着色(その2)
例1.3で簡単に塗ったので、こちらは濃いめの色でディテールふくめ細かく塗るほうです。例1.4 線画を隠すように上からかぶせて塗っています。






例1.4 の線画を 例1.3の塗りと挟むようにして細かく描いています。別のパーツの色が混じってたりするのは…モノグサなだけです。

汚い寄生獣みたいですがトレンチコートのつもりです。正直これを塗ってる頃は体力の限界だったので形の正確さは気にせずノリでかいてます。

なんもねーじゃん?と思うかもしれませんがよく見ると右上あたりに赤い点があります。これが目です。適度に怖い眼光になるように明るさをいじっていました。
例1.6 謎のエフェクト

謎のもやもやです。最後に上から乗せて、ちょっとでも油絵感がでるように悪あがきをしたものです。デジタルお絵かきソフトは実際の写真撮影とは違って、照明光とか空気中の埃とかを後からいくらでもいじれる、らしいぜ。
例1.7 シャツの模様

シャツの文字です。これをかいたころProcreateがバージョンアップしてテキストが書けるようになったので早速使ってみました。というか、この絵自体がその機能を使うために描いたものです。初期フォントが胡散臭い日本語シャツにぴったりな字体でいい感じです。Procreateの変形機能をつかってうまいこと胸板の角度にあわせました。
例2. かっこいいシャツを着たウキヨ

コトブキ=サンです。例1は慣れない塗り方をしましたが、こちらは普段の俺の描き方でかいたものです。「アタリ→線→下のレイヤーに色塗り」の順で描いています。以前ツイッターにあげたタイムラプスと合わせてみると面白いんじゃないでしょうか。
久々にタイムラプス・コトブキ=サン
— スキゾなマスク (@SchizoE00) May 29, 2019
完全に手癖だけで描いているから困る pic.twitter.com/mzDEbEFixn
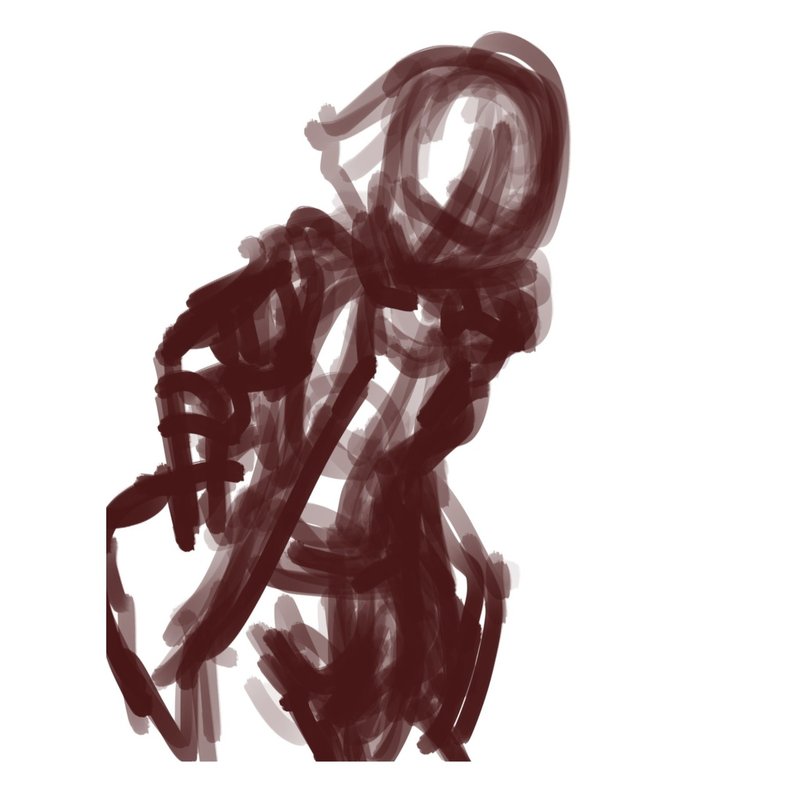
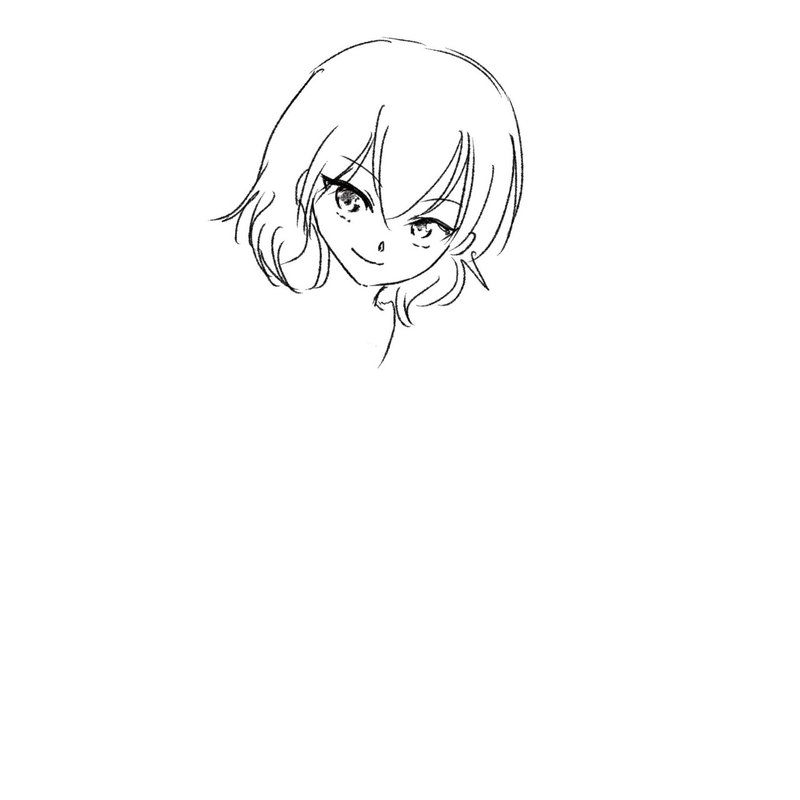
例2.1 アタリ
描いた順としては一番最初です。

アタリです。上のタイムラプスをみてもらうとわかるんですが、これをなぞって線画を描いてる最中に「頭デカすぎor小さすぎる!」と気づくことが多々あるので、あとからアタリを書き換えることもしょっちゅうです。

アタリその2です。描くのが難しいところは個別のレイヤーに分けて、修正を何度かけても他のレイヤーに影響が出ないようにしているのです。最初は左手を描く気はなかったんですが、手を描かないのは逃げではないか、との強迫観念に駆られて急遽追加しました。だって手を描きたくないからポケットに突っ込ませて誤魔化しておくとかみんなやってるんですよ実際…。
例2.2 背景
描いた順は一番最後です。

謎の背景エフェクトです。真っ白は寂しいので、適当に色を試してみて、オレンジでいいか、と気まぐれに決定しました。
例2.3 着色
描いた順は線画のあとです。

学ランの色です。ブラシをひいた向きがそのまま残ってるくらいのアナログ風な手作り感が見える塗り方にするのが好きです。なのでprocreateの水彩ブラシは本当にいいものです。

肌ですね。俺は毎度肌色をフィーリングで選び直してるので同じ色が出ません。血色良さめな色にしています。影の色は違うレイヤーに分けることもあるんですが、このときは同じレイヤーに描いたみたいですね。

目です。コトブキ=サンの目は褐色と翡翠で変わるので、今回は褐色です。マツゲと瞳孔部分は線画に含まれてるので、これは虹彩部分の色になります

髪の毛です。毎度俺は「髪ってどう塗るんだあ~助けてくれ~」とあがいているんですが、このときはシンプル・イズ・ベストで髪色と天使の輪型のテカリだけで済ませてますね。





細かい衣装の塗りです。あとから色を変えられるように細かくレイヤーをお分けています。特にシャツの色は地味に悩みました。面積は狭いし色は少ないしで見てて楽しい所ではないですね。
例2.4 線画
描いた順は例2.1 アタリのあとです。


線画です。顔と体で分けています。上下に置くと首が飛んでるみたいでゆかいですね。これは最悪描き直しをしたくなったとき、どっちかだけをすぐ保持できるようにするためです。最近のProcreateはインクペンがいい感じになってきていて、漫画っぽいペン入れがしやすくてすごく楽しいです。ちなみに裏設定ですが、シャツの下にサラシを巻いてます。
終わりに
いかがだったでしょうか。こんなふうに構造があとから見えるのはなかなか面白いものだと思います。レイヤーは枚数が少ないほど偉いとかそういうのはないと思いますが、効率的な使い方は間違いなく存在すると思います。精進あるのみです。しかし今回俺が言いたいことは、他の方のも見てみたいということだけです。
おまけ:レイヤーごとの画像保存とか面倒くさくない?という人へ
レイヤーごとの画像ファイル化しての保存は、一枚一枚手作業で名前をつけて保存してたらとてもやってられません。というわけで今回はウインドウズPCでフリーソフトの力を借りてやってもらいました。
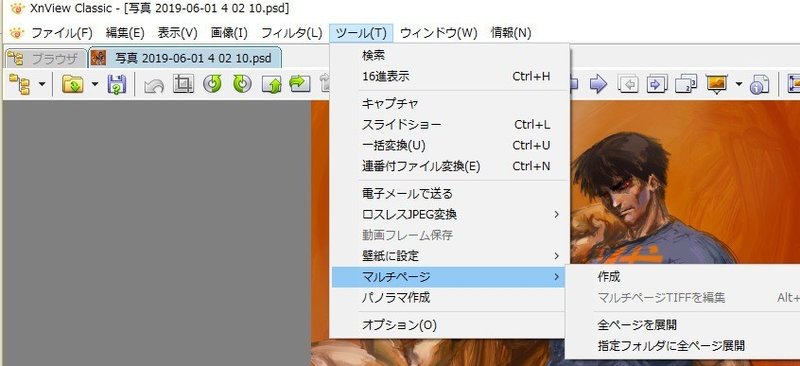
「Xnview」というフリーソフトでは、Psdファイルのレイヤーを一括でエキスポートできます。ファイル形式も選び放題で、jpgでもpngでも、全然知らない謎の拡張子でも思うがままです。
psdファイルを開いて、「ツール→マルチページ」から「指定フォルダに全ページを展開」を選択すれば全レイヤーの画像ファイルがアッという間に出来上がりです。これをつかってお手持ちのpsdをどんどん画像にしていきましょう。そしてどんどんネットにあげましょう。

※XnView Classic v2.48で確認
この記事が気に入ったらサポートをしてみませんか?
