
来年のやりたいことをNotionで管理する【テンプレあり】
これは「Notion Community Advent Calendar 2023」の16日目の記事です。
昨日は、まみぞう/Mamizoさんの
「Notionで英語学習が変わる!イベントレポート」でした。
「Notion Community Advent Calendar 2023」の15日目の記事では、Notionアンバサダーのまみぞうさんが、Notionを活用した英語学習のワークショップについて紹介しています。
イベントの概要や内容、参加者の反応などが述べられており、Notionを使った英単語帳の作り方や学習時間の記録方法などが紹介されています。
突然ですが
Notionを使って、来年のやりたいことを整理しませんか?
わたくしは、毎年やりたいことリストをNotionで作っています。
Notionは日々アプデされるので、新機能を取り入れつつ
やりたいリストを年末から年始にかけて作成しています🚀
Notionを使えば、いつでもどこでも来年の目標を確認することができます。
スマートフォンやパソコンからアクセスできるので、
外出先でも忘れずに目標を意識することができます。
常に意識するの重要✨
ページの全体像
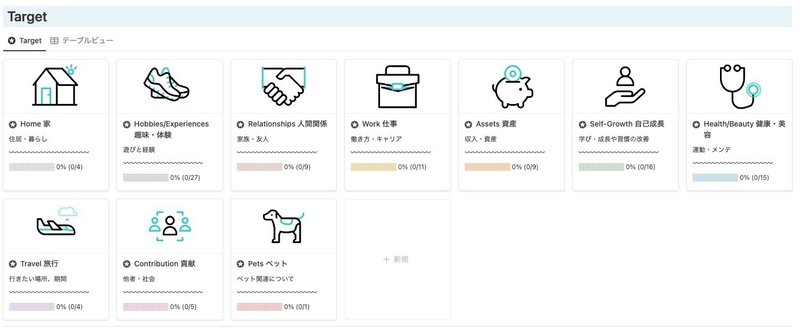
まずは、どんな感じのページかということで、全体像をじゃーん🎉



やりたいことのカテゴリ別に集計したブロック
やりたいことリストのブロック
達成済みのブロック
の三段階構成です。
私のテンプレの中では、メジャーな構成です。
このテンプレで実際にやりたいことリストを作成していきます📝
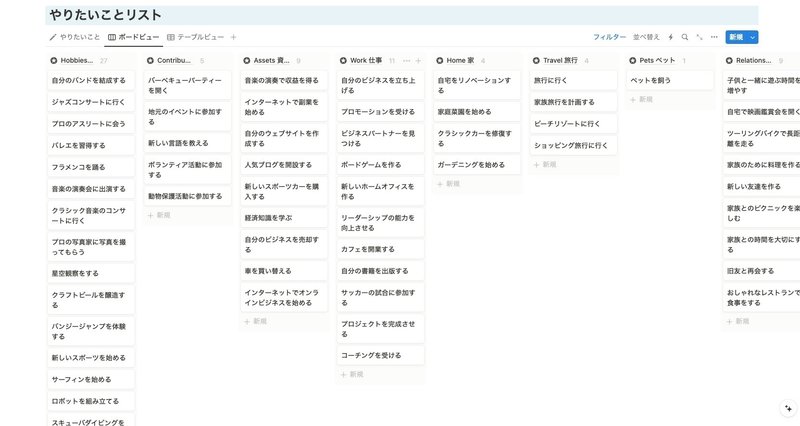
やりたいことを書き出す! 100個くらい👀
テーマとか統一性、実現性は考えなくてOKで、
まずは思いつくことをガンガン書きます。
書き出すときは、入力用ビューに追加していきます。
ここは、やりたいことと、そのカテゴリのみの表示です。

まずは、カテゴリを気にせず書き出します。
ちょっと詰まったな。と感じたときは、
カテゴリを見てそこから思いつくことを書いても良いです。

私のやりたいことにも「こどもとディズニーランドデビューする」というものから「簿記の資格を取得する」「Notionイベント企画実行する」というものまであります。
基本的には人に見せる必要のない、自分のためだけのリストなので、
考えるだけでワクワクすることを遠慮なく、かつ具体的に書くと◎です。
実際、具体的に書くことで、
やりたいことをかなえている自分をイメージしやすくなりました。
そしてそこから、
実現するために何をしようかと考えることができるようになりました。
最後の仕上げに、
やりたいことがどのカテゴリに分類されるか仕分け(選択)していきます。
データベースのリレーションで設定しているので
ラベル表示にならないのは、残念なところです。
ぜひ来年中にリレーション項目も
ラベル表示されるアップデートが来ることを祈っています🙏
Notionでやりたいことリストを作るメリット
Notionを使ってやりたいことリストを作るメリットは
自分用を簡単に作成できる
作ってしまえば、いつでも、どこでも確認できる
編集も容易
ですね😆
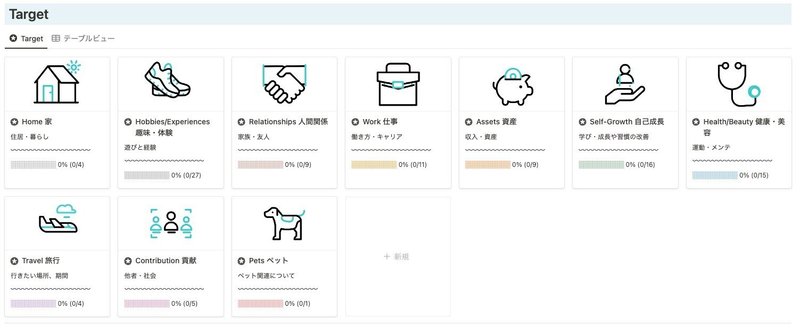
プログレスバーの作成とカスタマイズ
少し細かい話ですが、Notion Formula2.0を使えば、
やりたいことの達成進捗率をプログレスバーで確認することができます。

具体的な数値だけでなく、ビジュアル的な進捗状況も把握できるので、
モチベーションを高めることができます。
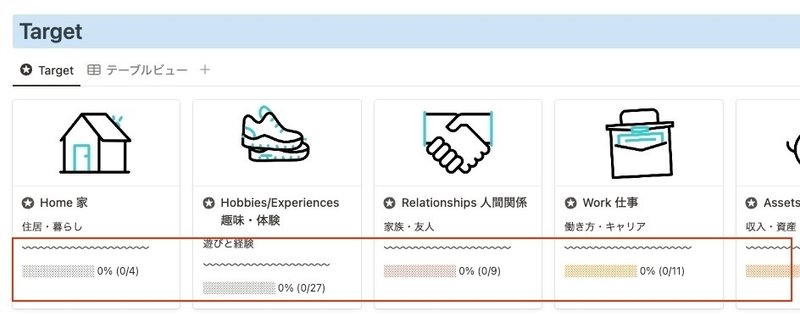
また、Notionでは、プログレスバーの色を自由に設定することができます。
カテゴリごとに色を変えることで、目標の進捗状況を一目で把握することができますし、テンションが上ります。
わたくしは、あがります🍣
今回はNotionアドカレ記事なので、関数についても記載します
プログレスバー作成〜formula内容

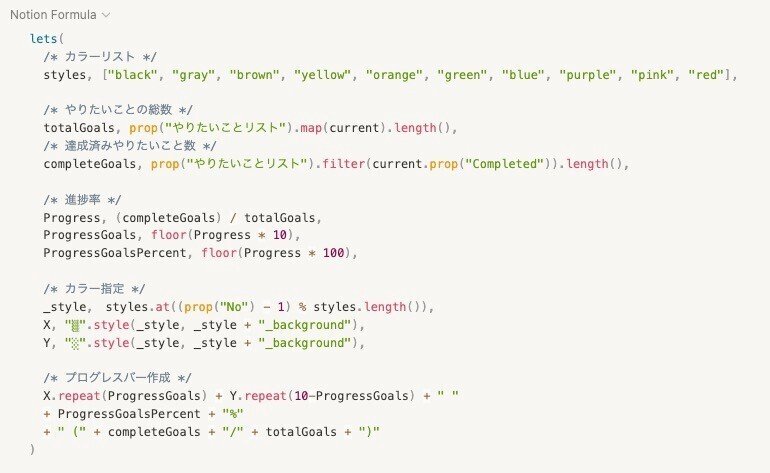
ブロックごとに、説明していきます。
色リストを変数で用意します。
/* カラーリスト */
styles, ["black", "gray", "brown", "yellow", "orange", "green", "blue", "purple", "pink", "red"],やりたいことと達成済みの件数を変数に設定します。
/* やりたいことの総数 */
totalGoals, prop("やりたいことリスト").map(current).length(),
/* 達成済みやりたいこと数 */
completeGoals, prop("やりたいことリスト").filter(current.prop("Completed")).length(),進捗率を算出するのも変数で用意します
/* 進捗率 */
Progress, (completeGoals) / totalGoals,
ProgressGoals, floor(Progress * 10),
ProgressGoalsPercent, floor(Progress * 100),プログレスバーを作成する網掛け文字を色指定します。
/* カラー指定 */
_style, styles.at((prop("No") - 1) % styles.length()),
X, "▒".style(_style, _style + "_background"),
Y, "░".style(_style, _style + "_background"),プログレスバー作成します。
/* プログレスバー作成 */
X.repeat(ProgressGoals) + Y.repeat(10-ProgressGoals) + " "
+ ProgressGoalsPercent + "%"
+ " (" + completeGoals + "/" + totalGoals + ")"コレで各カテゴリ毎に色が異なった状態で表示されます。

かわいい😍
ちなみにアイコンは、実際は動きます。
flaticonのanimated-iconsを使用しています👇
コレもとてもオススメです✨
テンプレ公開
そしていつも通り、テンプレは、Gumroadで公開しています↓
やりたいことリスト_2024年Ver
他にも手軽に使えるテンプレートを公開しているので、
気になった方は是非🤩
さいごに
Notionを使って来年のやりたいことを一覧化し、
データベースとプログレスバーを活用して管理する方法を紹介しました。
Notionの機能を活用することで、
より効率的にやりたいことを達成することができると感じています。
是非、Notionを使って一緒に来年のやりたいことを整理してみてください🎯
明日は、「れいな🇲🇾Notionサポートとライター」さんです。
お楽しみに✨
GumroadでNotionのテンプレートも公開しています。
作って欲しいテンプレートがあれば、ご連絡下さい📬
この記事が気に入ったらサポートをしてみませんか?
