
web初学者さん必見!サンプルデザインレビュー
少し前にツイッターでせきゆおうさん@wurst_designが企画していたサンプルデザインレビューをしてみたのでまとめていきたいと思います!
違和感の言語化をトレーニングするnote!
— せきゆおう@Web制作のあれこれ発信する人 (@wurst_design) July 6, 2021
参加型の企画で誰でもご参加いただけます✨
僕が作った残念なサンプルのECデザインなので、自由にレビューや添削してツイートできます!
添削後のデザインは実績としてポートフォリオにも掲載OKです!#サンプルデザインレビュー https://t.co/thq4mQIpwM
サンプルデザインレビューとは?
サンプルデザインレビューとは、違和感のあるサンプルデザインを添削するトレーニングです。
何がどうおかしいのか、どうしたら良くなるのかその理由を言語化するのってわかっているようでなかなか難しくてめちゃくちゃ大事なことだと思うのでやってみました!
元のデザイン
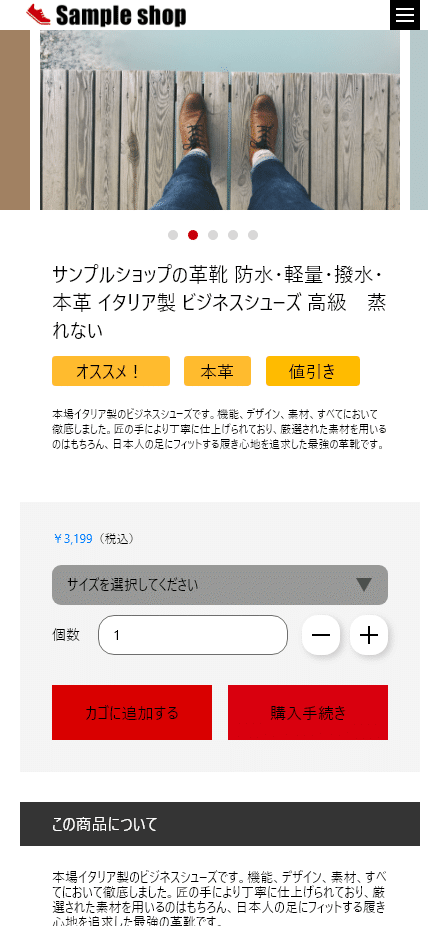
元のデザインがこちら

こちらの残念なデザインを添削していきます!
この絶妙なデザインは初学者の私が見てもすべての箇所に直したい!気になる!!気持ち悪い!!!と思うデザインが絶妙に配置されていますね…
さすがです、せきゆおうさん…
添削、言語化
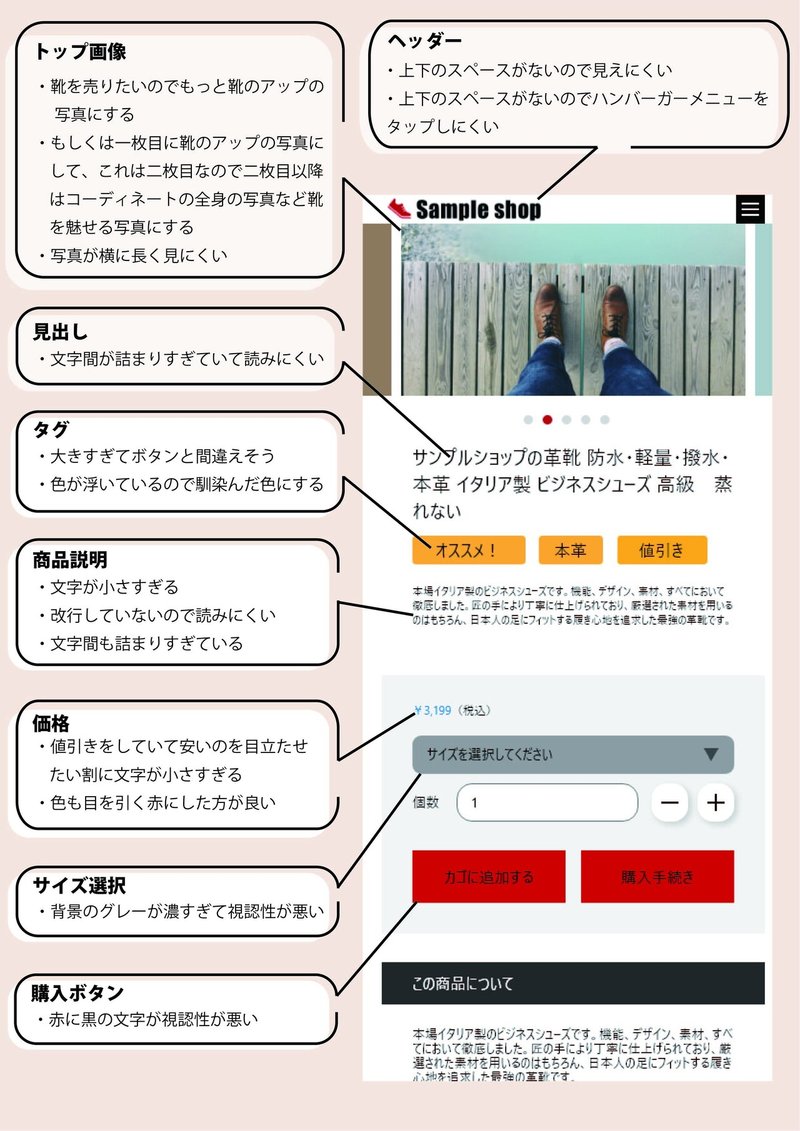
そのデザインをどこが違和感があるのか言語化して添削していきます。

ざっくりですがまず初見で気になったところを言語化して、この言語化したものを元に最初に私が添削したものがこちら。

少しは見やすくなったでしょうか?
ツイッターにもすぐにアップしました。
せきゆおうさん @wurst_designの #サンプルデザインレビュー やってみた!
— ikue (@ikue_seadesign) July 7, 2021
XD全然触ったことなかったから時間がかかったけど💦
そしてプロの方から見れば私の添削したものはさらに添削できるのだろうな🤔すでにもっとここをこうしようって思う箇所がいくつか…
なぜこうしたのかnoteにもまとめよ! pic.twitter.com/lZLHMDalto
元のデザインは文字間が詰まりすぎている、大事な強調したい金額などが小さいなど分かりやすい違和感が多く感じました。
作業時間はXDを初めて触ったというのもあって三時間はかかってしまいました…
添削、言語化二回目!
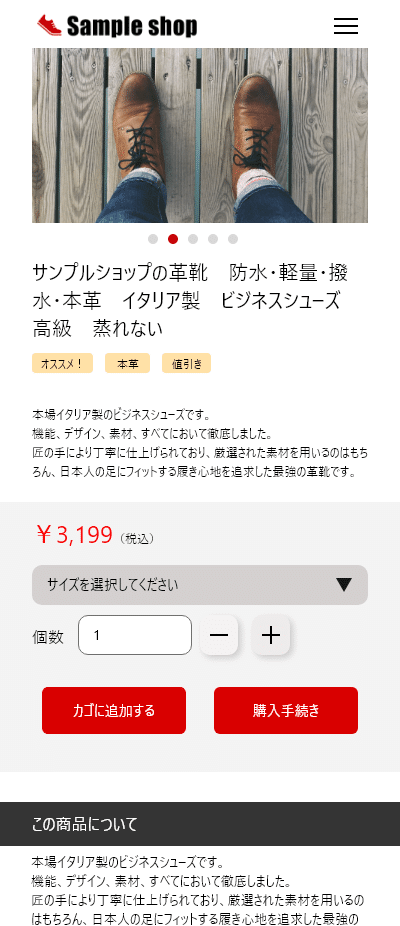
更にもう一晩寝かせて翌日見てもっと直せそうなところがあったのでさらに添削しました。
楽天やAmazonなどたくさんのECサイトを参考にして良いと思ったところを取り入れてみました。

だいぶ見やすいサイトに近づいたのではないでしょうか?
サンプルデザインレビューをやってみて
今回添削してとても感じたことは、余白や画像はとても大切だと思いました。
見せたい情報や商品はきちんと大きく見やすく配置して、色の使い方や統一性を持たせて操作しやすくするなど普段使っているECサイトを改めてじっくり見て、わかっているつもりでも実際に自分で手を動かして作ってみることがとても重要だと思いました。
また次回新たなお題が出たらチャレンジしてみようと思います。
この記事が気に入ったらサポートをしてみませんか?
