
スマートアニメをやってみたい!スプラッシュ画面編 #Figma
今回はFigmaのスマートアニメを使ってスプラッシュ画面作ってみたいと思います。
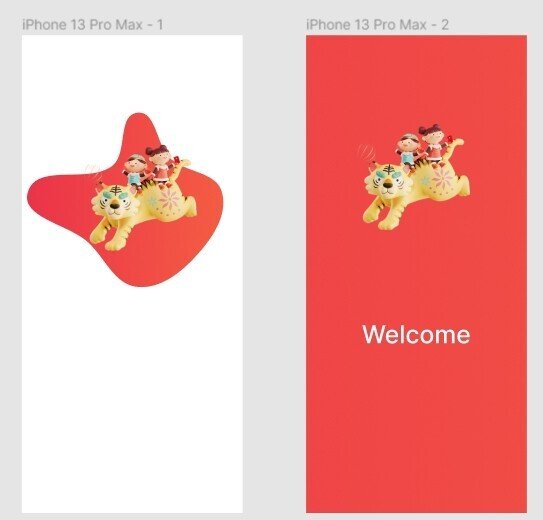
こちらが完成したものです👇
準備
とらと子どもの画像は、こちらのものを使用しました。
■image 3d cny travel theme poster Premium Vector
Erase bgで背景を切り取っています。
作り方
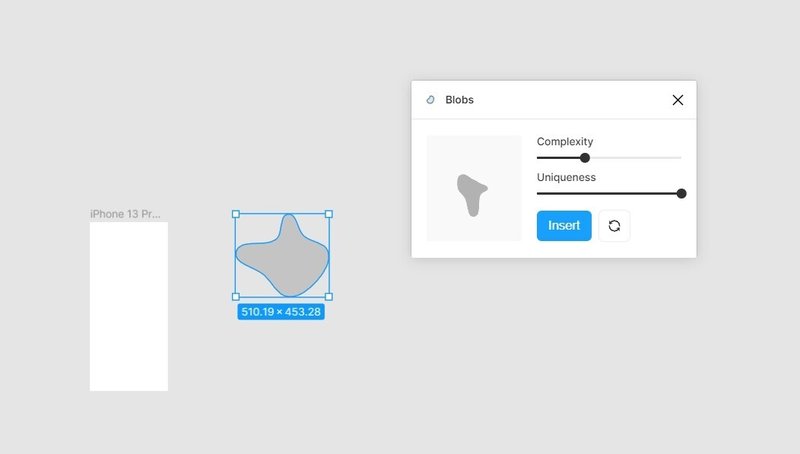
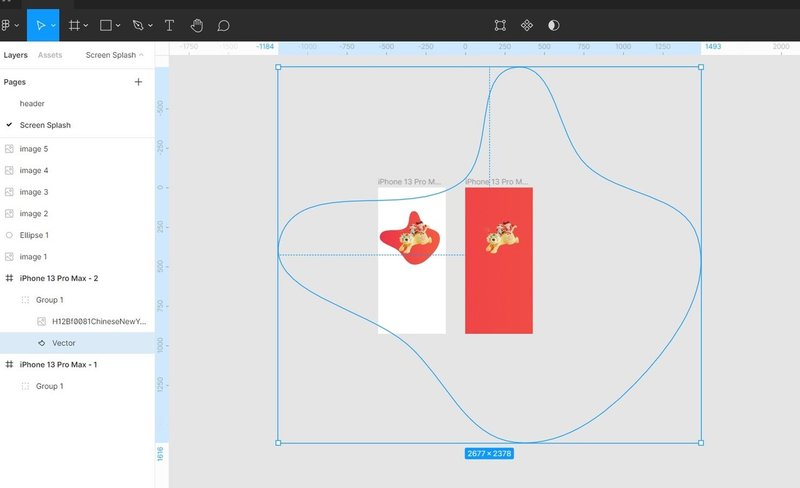
1、Blob(インクのしみのような形)を、Blobs で作成。

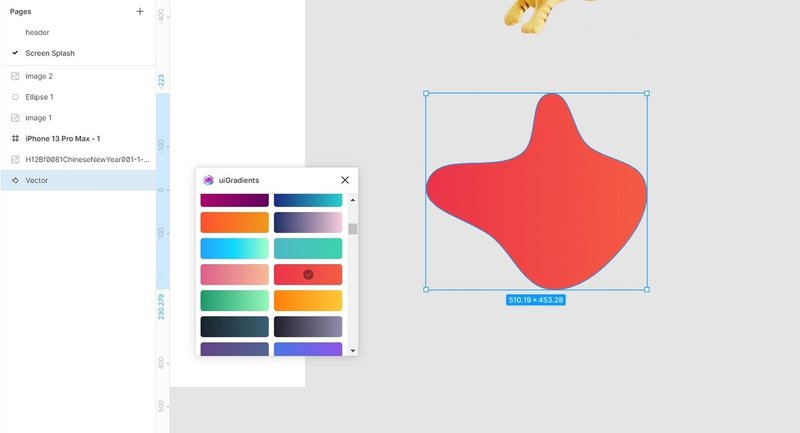
2、uiGradientsでグラデーションをつける。

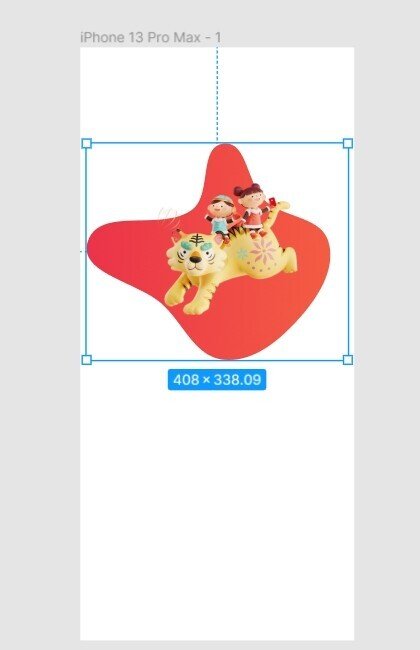
3、フレームを作成しblobと画像を置く。

4、複製

5、blobを引き伸ばす。

6、右側のフレームの画像の位置を少し上にずらす。

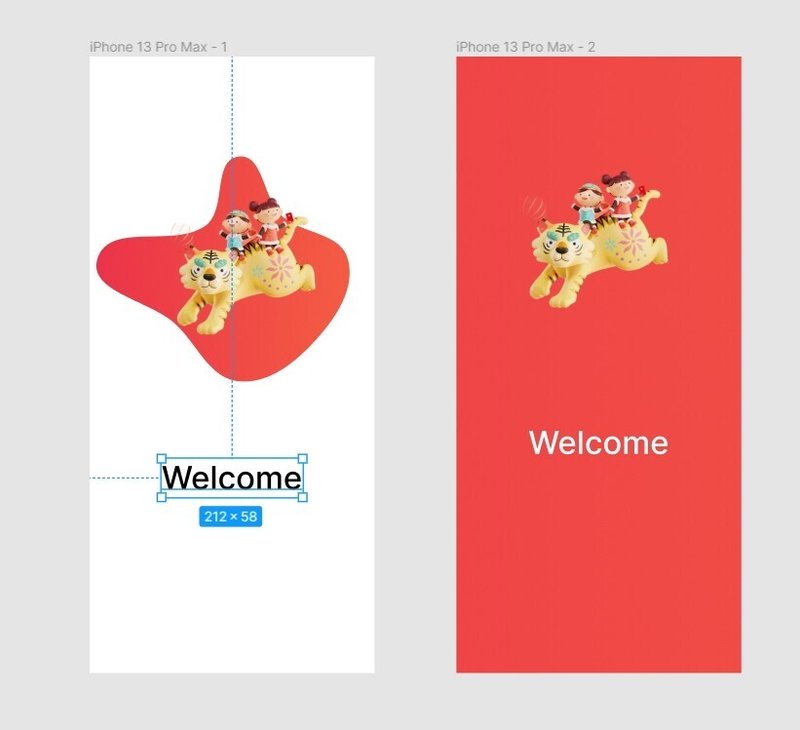
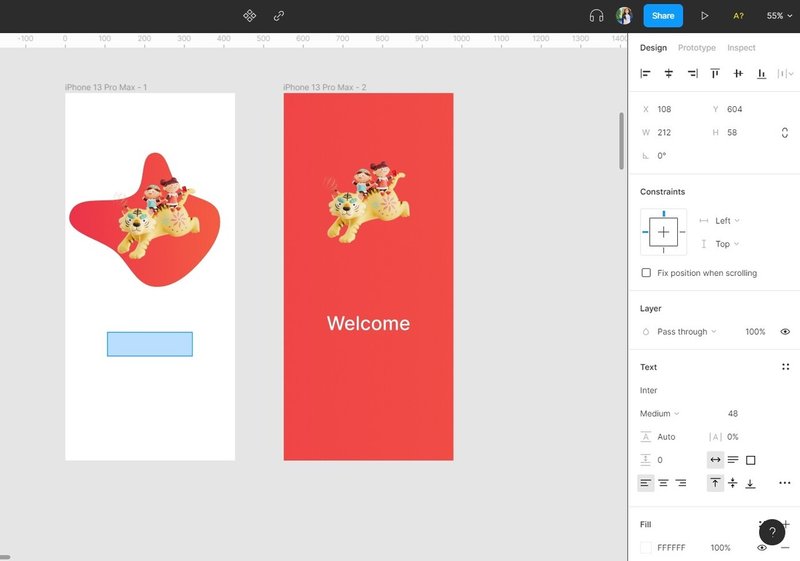
![]() 7、文字を入れる。右側のフレームの文字は少し上にずらす。
7、文字を入れる。右側のフレームの文字は少し上にずらす。

8、左側のフレームの文字を白にする。

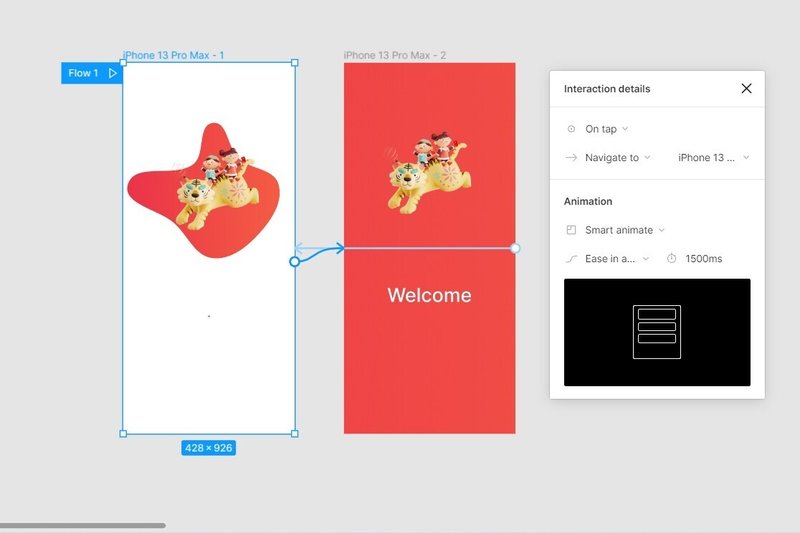
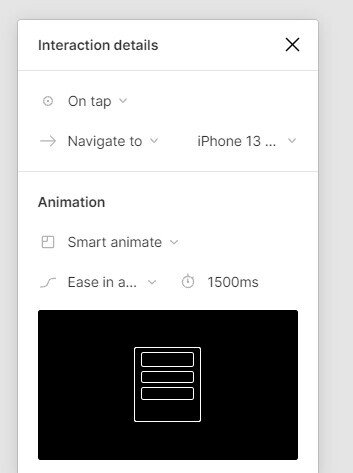
9、プロトタイプタブでスマートアニメを設定する。


完成です⭐✨

今回はここまでです!また次の記事でお会いしましょう~😉
Follow me here😊
Instagram | Twitter │Dribbble│Linkedin | Website
よろしければサポートお願いいたします。いただいたサポートはクリエイターとしての活動費に使わせていただきます。
