
【プログラミング入門】中学生でも分かるGoogle Chromeデベロッパーツールの使い方
こんにちは~!アメリカ・シリコンバレー在住のSeikaです😊
今回は、Google Chromeデベロッパーツール(以下、DevTools)の使い方をわかりやすく説明していきたいと思います。
(2023年7月26日公開)
1、Chrome DevToolsとは?
Google Chrome DevToolsとは、Googleのウェブブラウザ「Chrome」に組み込まれている便利なツールのひとつです。
DevToolsを利用するメリットは以下が挙げられます。
他のウェブサイトから学べる
他のウェブサイトのコードを見ることができ、そこから学ぶことができます。デザインとレイアウトの調整
色、ボタンの大きさを変えたり、画像を動かしたりした際、すぐに結果を見ることができます。ウェブサイトの問題を見つける
何がウェブサイトを遅くさせているのかを見つけることも可能。モバイルデバイスの表示を確認できる
スマートフォンやタブレットのような異なるデバイスで、どのように表示されるかを確認までできます。
2、DevToolsへのアクセス
それでは、実際にDevToolsを開いてみたいと思います。

1、Googleのウェブブラウザ「Chrome」を開く。
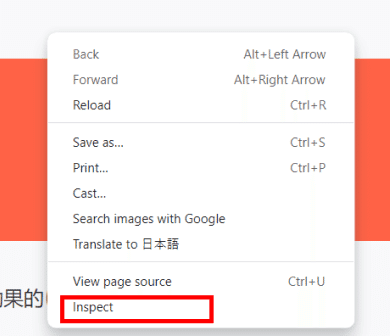
2、任意のウェブサイトで右クリック
3、メニューから「検証」を選択


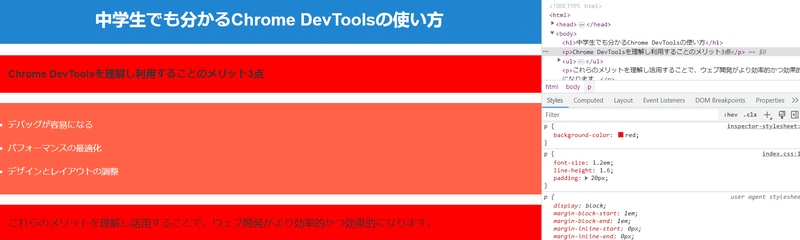
3、CSSスタイルの表示
CSSスタイルの表示させます。
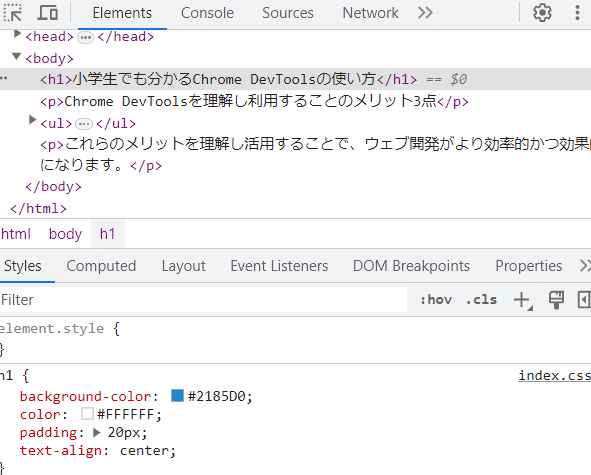
DevToolsの「Elements」タブをクリック

CSSが確認できました。

4、CSSスタイルを修正
今度はCSSを修正したいと思います。
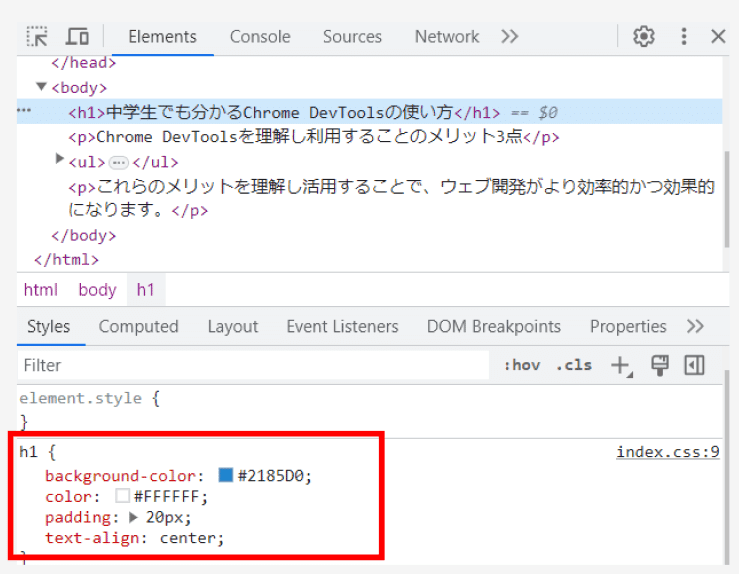
1、CSSルールの値をクリック
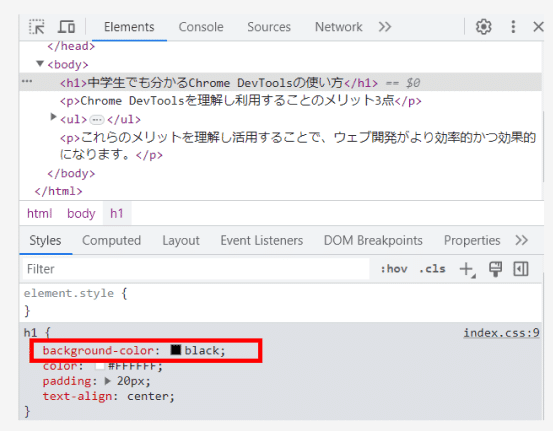
2、値を変更
3、Enterキーをクリック




🌟修正する際の注意点
CSSルールを変更すると、一つ以上の要素に影響を与える可能性があります。
DevToolsはウェブページに加えた変更は保存されません。
5、CSSスタイルを追加
既存のCSSルールを修正するだけでなく、新たなCSSルールを追加することもできます。
右上隅にある+アイコンをクリック
要素のセレクタ内でクリックし
新たなCSS宣言を追加
background-color: red;

6、HTMLを変更
DevToolsを使って、ウェブページのHTML内容を直接変更することも可能です。



そんなに複雑ではないかと思います!
ぜひやってみてくださいね。
それでは今回は以上です。
また、次の記事でお会いしましょう~🥰
Follow me here😊
Youtube│Instagram│Twitter│Dribbble│Linkedin│Behance│Notion│Portfolio│Figma │質問箱
よろしければサポートお願いいたします。いただいたサポートはクリエイターとしての活動費に使わせていただきます。
