
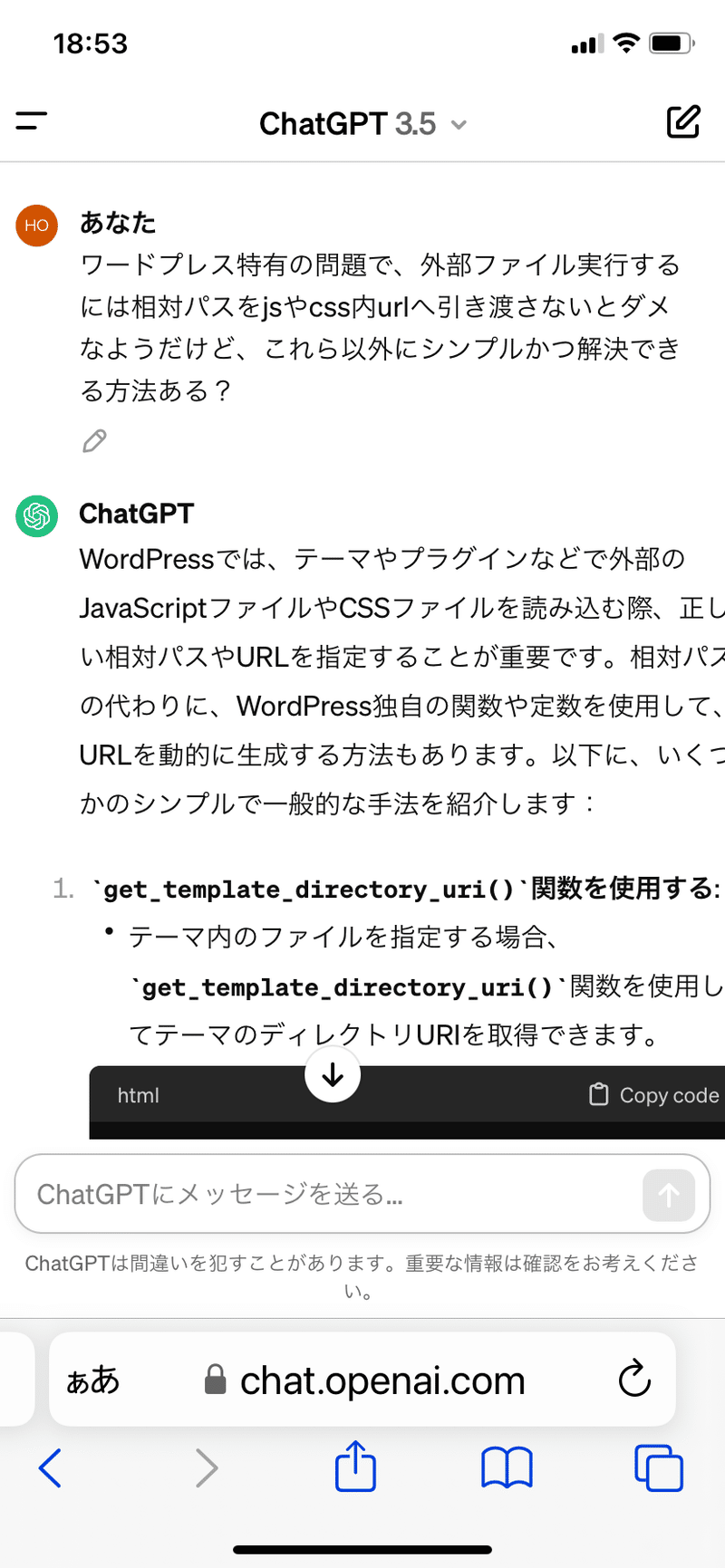
ChatGPTにきいてみた
こんばんは
今週も無事に過ごすことができました
皆さんはいかがでしたか?
今日は既にリリースした、HTML5.CSS3を無視したサイトをこれらに沿うように書き直すことにしました
ソースをChatGPTに貼り付けて、聞いてみたり、技法の違いを聞いてみたりと、ありがたいかぎりです

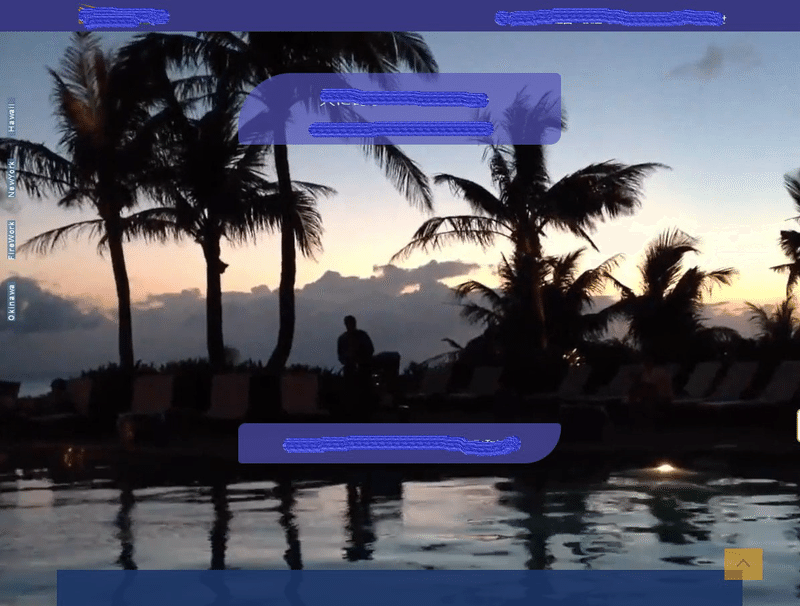
パソコン用に、少し動きを加えました
スクロールするとテキストコンテンツエリアの背景の透過を透明に近い状態にして、スクロールが止まると濃い色に戻ります
背景動画をみていただけたらと、自己満足なんですけど…
次に背景の動画を左のリンクをクリックすると、花火、ハワイ、ニューヨーク、沖縄へ旅行や出張時のものをセットしました
また、長くなった文章部分をAIに短く書き換えてもらいました
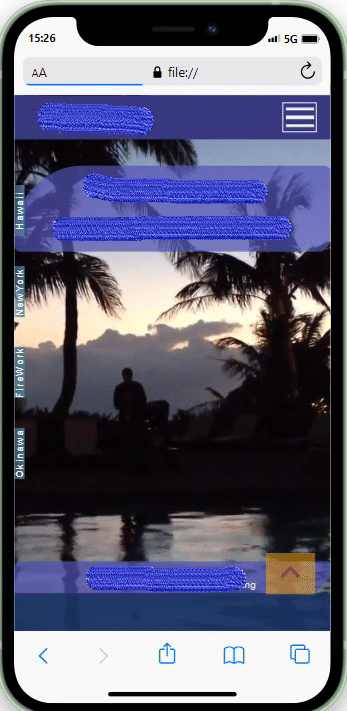
ホームアクセス時にキャッチが途中で折り返さないように、ユーザーエージェントを読み込み出力するメッセージをphpで振り分けるようにし、スマホは2行、パソコンは1行表示となるようにセット

その昔ガラケーの時はシュミレータが無く、実機を買ってきてはテストサイトへアクセスしチェックしてたこと思い出しました
本当にほとんどのツールが無料でしかも優秀です
もう、スキルの高くないコーダーやエンジニアの代わりになってますね
例えば、

色んな方法を提案してくれる、変数が被らないように「変数に◯◯から始まるようにして」とお願いすれば良い
html、css、script、phpと都合3000行の中にはやっぱり凡ミスがあって被ることもあったが、難なく回避できて効率UP間違いなしですね
しかも、コーディング行数も25%ほど短くなりました
やはり時代に合わせたhtml5やcss3は便利になりました
無駄な入れ子が減り簡単にレシポンシブルになるし、私にしてみればエンジニア1人以上の値打ちがある
これらをバックエンド動かせば単価の安い切った貼ったで簡単にホームページが作れますね
もう出てるのかもしれないけど
さて、今日はこの辺で終わります
最後まで読んでくださった方、ありがとうございます😊
この記事が気に入ったらサポートをしてみませんか?
