
便利なWebアプリを、 ChatGPTと Googleサイト(無料)で作ろう!! (ひとくち技術)
大変です!!
いまさら なんですが、、、
ChatGPTって、ほぼ完璧にプログラム作れるんですね。
C言語、Java、Python、、、いろんな言語に対応してます。
これは、もうプログラマーとかでなくても、
誰でも、アプリを簡単に作れるということです。
で、今回は、、、
Webアプリを作ります。
しかも、GoogleSite で、無料で簡単にWebサイトを作り、公開します。
皆さんも、お仕事や趣味などで、面倒くさい作業や、単純な作業を、自動 化したいと思ったことはありませんか?
それに、新しいサービスや コンテンツを作るのにも良いでしょう。
なぜ、Webアプリなのかというと、、、
ネット上で、簡単に、多くの人に公開できる
ユーザーが使う時、インストールの必要がない
自分のWebページにリンクでつながる
―と、すぐに拡散でき、フットワークが軽いですね。
実際に作ってみなくてもいいので、
どれだけ簡単にアプリを作れるのか 観ていきましょう!!
>>作っていこう!
基本的な手順は、
1,Chat GPT に、JavascriptとHTMLで、プログラムを作ってもらう
2,それを、Googleサイトに挿入する。
この2ステップで、できてしまいます。
今回は、何も用意のないところから
アカウントを作ったり、ページの準備をしたり手順がありますが、
難しい操作はないですし、
一度作れば流用できて簡単ですよ。
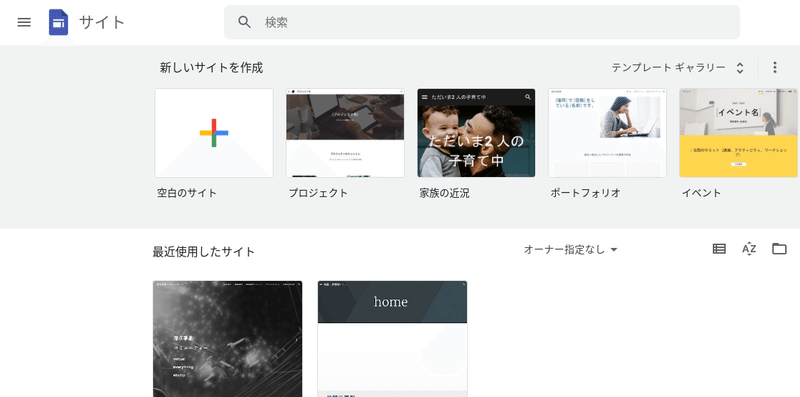
まず、Google Siteのページに行って、新しいサイトを作ります。

ここにある、"空白のサイト" をクリックすると、新しいサイトが作れます。
適当に名前をつけて、、、
これで、サイト側の準備はOKです。

次に、ChatGPT の準備。
Chat GPT にログインしてください。
ログインは簡単です。Googleアカウントでも作れますし、何より無料ってところが良いですね。
料金は、Vr.3.5 は無料、すこし高機能なVr.4.0は有料です。が、無料のVr.3.5 でも、プログラム書けます。
ホーム画面に、こんなことを書いてみましょう。
<html><body> に続いて、ローカルファイルを開き、ローカルファイル内の特定の画像をユーザーに選んでもらい、その画像を表示するプログラムをHTMLとジャバスプリクト(JS)を用いて作ってください。

すると、、、
ChatGPT から返答がきます。

とにかく、
ChatGPTが、プログラムのような物を書きました。
(意味はわかりませんが、、、)
ではこれを、GoogleSite のページに挿入します。
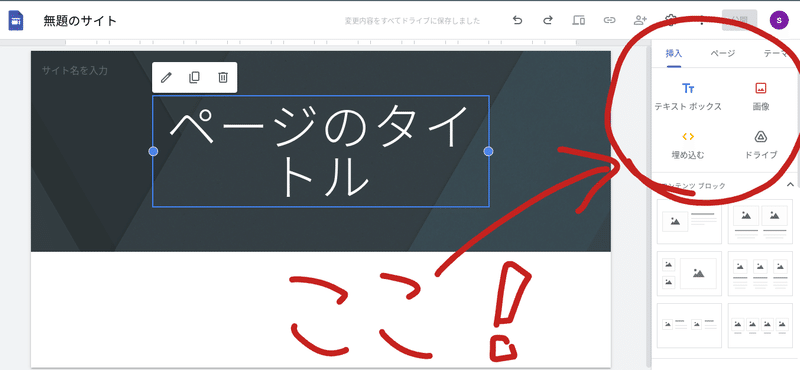
ここで、先程作っておいた、サイトの編集画面に行きます〜。
①挿入をクリック。


そうすると、、
こんなのが出てきます。
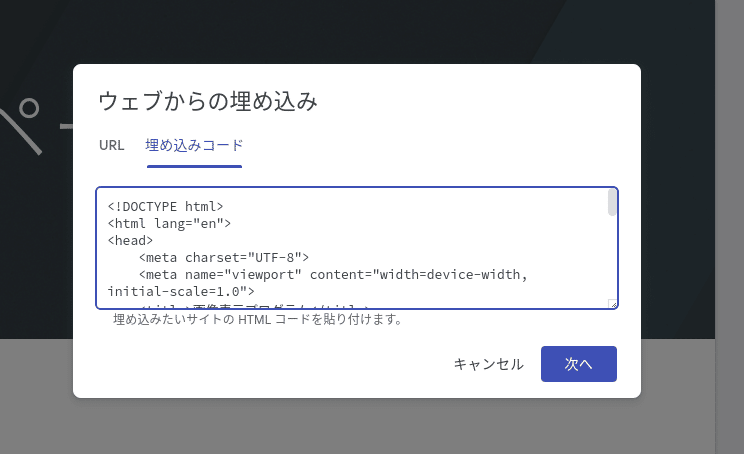
『コードの挿入』をクリックして、コピペしたコードを挿入しましょう。


『次へ』を押します。
すると、
『挿入』を押します。
すると、ページに挿入されました!!

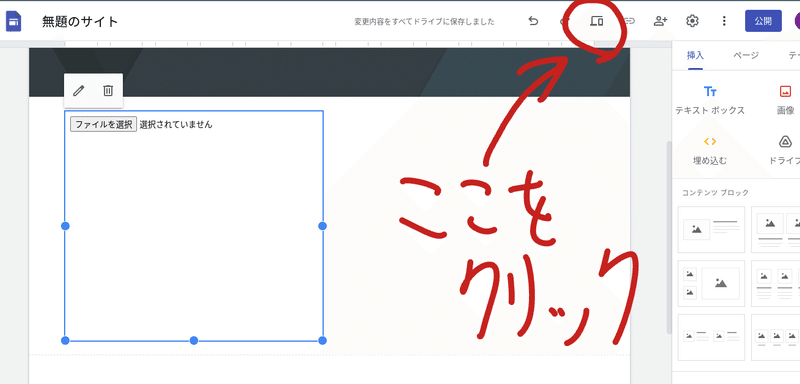
でも、ここを押しても、なんにも起こりませんよ?
ここは、編集画面なので、プログラムがどう動くかはわかりません。
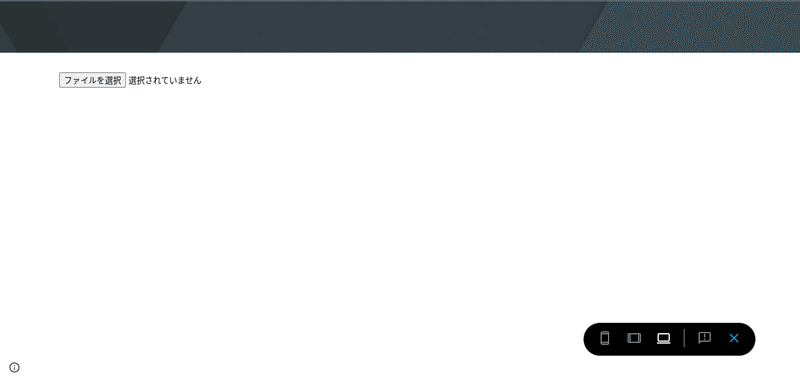
どんな動きをするのかは、
『プレビュー』で見ることができます。

これで、動作を確認しましょう!
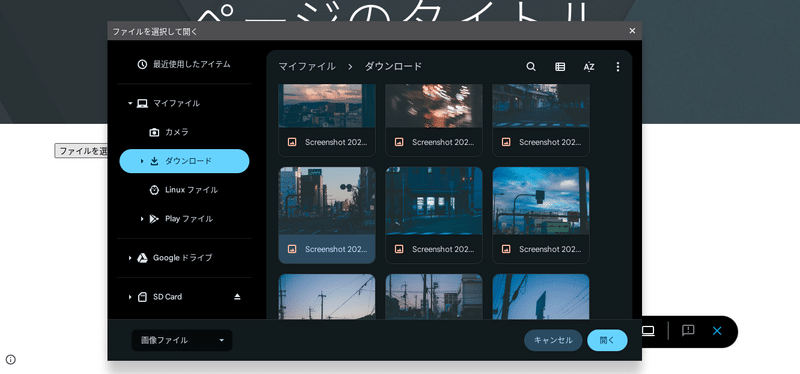
『ファイルを選択』を押すと、ファイルが開きます。
自分の好きな画像を選択してみましょう!



どうです?
簡単に、アプリを作れたでしょ。
>>うまく行かないとき
①指示語を具体的な「主語」にする
「それを」「あの」「さっきの」「さきほどの」etc…
これは、指示語です。
よってChat GPT はその言葉が、何を意味するか文脈から判断します。
たしかに指示語を使っても、通じることはありますが、
Chat GPT は文脈からでしかユーザーの考えを理解できないので、私達が考えをはっきりと伝えるならば、指示語もわかりやすいよう、主語に変換しましょう。
②箇条書きにして要点整理
長い文だと、Chat GPT が意味を理解できなかったりします。
「何を」「どうするか」をセットにして、
箇条書きで伝えてあげましょう。
また、「なぜ」そうする必要があるかを
伝える事で、より自分の考えを理解してくれます。
よって、「なぜ」「なにを」「どうするのか」
これを1セットで書いてください。
③英語でお願いする
Chat GPT が学習したデータは
英語のものが多いため、英語で聞いてあげるといいです。
ただ、いちいち翻訳機にかけるのは 大変なので、
少しChat GPT への質問を工夫します。
今からチャットに書く内容を、1.英訳し、2.英訳した内容を実行し、3.実行結果を日本語訳して返してください。
こうすることで、英訳した内容を実行し、日本語に訳して返してくれます。
もっと複雑なものを!!
こんどは、もっとアプリっぽい
実用的なものを作りましょう。
せっかく画像を表示できたので、つぎは
画像処理です。
こんなことを注文しました。
さきほどのプログラムを、
表示した画像を、画像処理して、(モノクロにする等)再度表示するプログラムに修正してください。
すると、、、


おかしいですね、、、
ちゃんと白黒(グレースケール)にはなっていますが、なんか拡大されていますね。
Chat GPT に聞いてみると、
はじめ表示したカラーの画像は、ちゃんとフレーム(キャンバス要素)に入るよう、自動的に縮小して表示していたようです。
しかし、白黒に処理した画像は、そのままのザイズのまま表示したため、このように切れてしまったんです。
もう一度、修正してもらいます。
いまのコードでは、元の画像の大きさのまま、高さ300pxの<img>要素のなかに表示され、画像が切れています。収まるようにするにはどのように変更する必要がありますか。
こんな感じで注文をつけると、
やっとちゃんと動きました。
以下のリンクから、実際に試してみてください!

終わりに
自分で言うのもなんですが、
こんなに長く、単調な文をよく読んでいただきました。
ありがとうございます。
まあ、私達は、Chat GPT と会話し、試行錯誤を重ね、
このように成果が実った、、、という感動的なラストだったわけですが、
画像を白黒にして、何すんの?
―という切実な疑問が残ります。
まあ、この画像をダウンロードできたり、他の画像処理ができるようになれば、それっぽいアプリになるでしょう!
もちろん、画像処理以外のアプリも作れますよ。
占いアプリ(サイト)
時計(ただ時間を表示)
今日の天気(気象庁のAPIから情報を自動で入手)
ファイル形式一括変換アプリ
とかとか、、、
まだ無限の可能性があります。
なんか作ったり、アイデアが浮かんだら、コメントとかで教えてください。
おわり。
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
この記事の作者:shikiishi

詳細:アニメーション「眠ㇺ」を技術面から支えている。
潜在コミュの技術を担当。
アニメ制作用アプリを開発中。
リンク:https://twitter.com/shikiishi_eizou ___________________________________________________________________
この記事が気に入ったらサポートをしてみませんか?
